本文实例为大家分享了WPF实现一个实时更新的进度条,供大家参考,具体内容如下
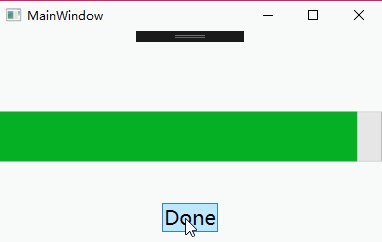
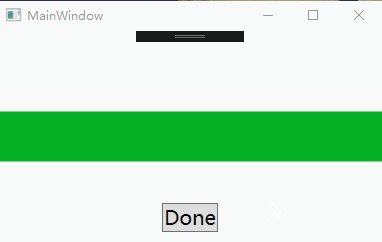
效果图

xaml代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<Window x:Class="ProgressBar.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:ProgressBar" mc:Ignorable="d" Title="MainWindow" Height="250" Width="400"> <Grid> <ProgressBar Name="progressBar" Minimum="1" Maximum="1000" Height="50"/> <Button Content="Done" VerticalAlignment="Bottom" HorizontalAlignment="Center" FontSize="20" Margin="10" Click="Button_Click"/> </Grid></Window> |
后台代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
using System;using System.Windows;using System.Windows.Controls.Primitives;using System.Windows.Threading; namespace ProgressBar{ /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } private delegate void UpdateProgressBarDelegate(DependencyProperty dp, object value); private void Button_Click(object sender, RoutedEventArgs e) { UpdateProgressBarDelegate updateProgressBaDelegate = new UpdateProgressBarDelegate(progressBar.SetValue); for (int i = (int)progressBar.Minimum; i <= (int)progressBar.Maximum; i++) { Dispatcher.Invoke(updateProgressBaDelegate, DispatcherPriority.Background, new object[] { RangeBase.ValueProperty, Convert.ToDouble(i) }); } } }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/u012366767/article/details/85265306














