Angularjs的ng-repeat是用来循环产生呈现数据。
当我们需要在ng-repeat循环中呈现一系列Checkbox时,某些checkbox选项是默认选中的。
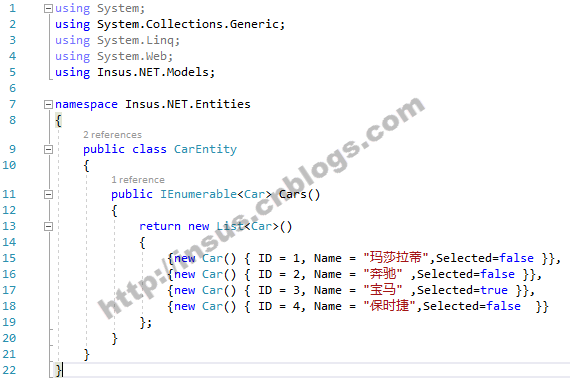
在ASP.NET MVC程序中的Entity,准备一些数据:

|
1
2
3
4
5
6
7
8
9
10
|
public IEnumerable<Car> Cars() { return new List<Car>() { {new Car() { ID = 1, Name = "玛莎拉蒂",Selected=false }}, {new Car() { ID = 2, Name = "奔驰" ,Selected=false }}, {new Car() { ID = 3, Name = "宝马" ,Selected=true }}, {new Car() { ID = 4, Name = "保时捷",Selected=false }} }; } |
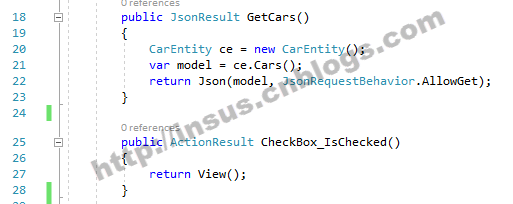
在ASP.NET MVC的控制器中,准备一个方法。这个方法是读取Entity的数据,并为angularjs准备一个呼叫的方法:

|
1
2
3
4
5
6
7
8
9
10
11
|
public JsonResult GetCars() { CarEntity ce = new CarEntity(); var model = ce.Cars(); return Json(model, JsonRequestBehavior.AllowGet); } public ActionResult CheckBox_IsChecked() { return View(); } |
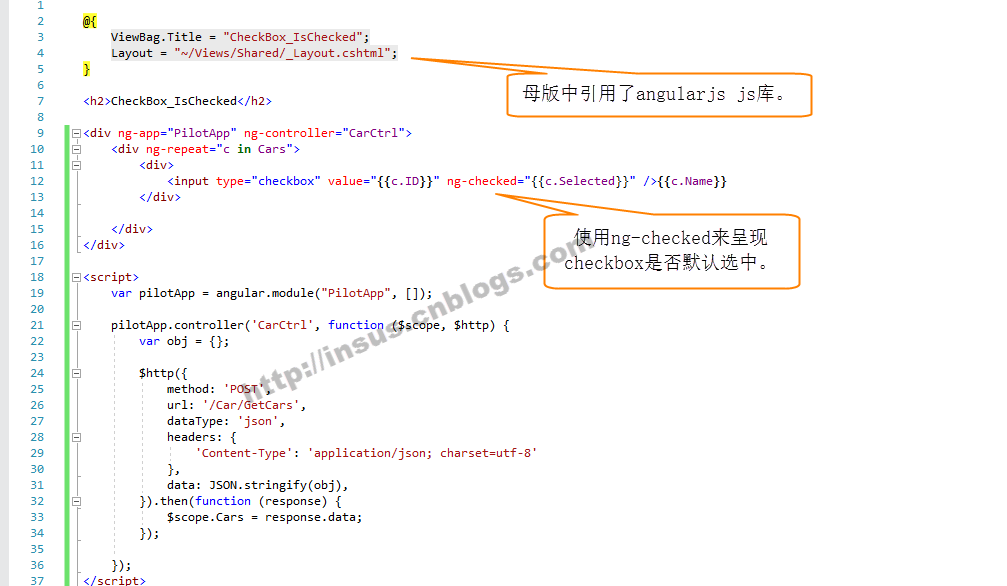
OK,下面我们开始我们真正的程序angularjs:

Html程序:
|
1
2
3
4
5
6
7
8
|
<div ng-app="PilotApp" ng-controller="CarCtrl"> <div ng-repeat="c in Cars"> <div> <input type="checkbox" value="{{c.ID}}" ng-checked="{{c.Selected}}" />{{c.Name}} </div> </div></div> |
Angularjs程序:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
var pilotApp = angular.module("PilotApp", []); pilotApp.controller('CarCtrl', function ($scope, $http) { var obj = {}; $http({ method: 'POST', url: '/Car/GetCars', dataType: 'json', headers: { 'Content-Type': 'application/json; charset=utf-8' }, data: JSON.stringify(obj), }).then(function (response) { $scope.Cars = response.data; }); }); |
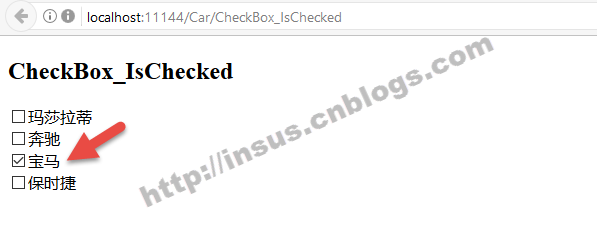
程序运行最终呈现的效果:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:http://www.cnblogs.com/insus/p/9435321.html













