其中用得最多的就是他的Tabs属性,用于定义子标签选项,可参考下图所示:
其中content.html的代码如下代码片段,下图为运行效果截图:
复制代码代码如下:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<title></title>
<style type="text/css">
body{font-size:12px;}
</style>
</head>
<body>
TabPanel控件学习
</body>
</html>
TabPanel最灵活的是动态的创建子标签选项,想了解这个创建过程的实现原理请查阅我之前写的两篇文章(本文前面有文章连接),需要注意的是不能通过同步的事件驱动去创建,一但页面PostBack新创建的所有标签选项将被全部清除。如果一定要通过服务端后台代码去动态创建,可使用Coolite Toolkit所提供的AjaxEvent机制。
复制代码代码如下:
protected void CreataTab_Click(object sender, AjaxEventArgs e)
{
var tab = new Tab("通过AjaxEvent新增Tab");
tab.TabIndex = short.Parse("11");
tab.ID = "tabID";
tab.AutoLoad.Url = "//www.zzvips.com";
tab.AutoLoad.NoCache = true;
tab.AutoLoad.Mode = LoadMode.IFrame;
this.tabPanel.Tabs.Add(tab);
this.tabPanel.ActiveTab = tab;
}
<ext:Button ID="btnCreateTab" runat="server" Text="动态添加子标签选项">
<AjaxEvents>
<Click OnEvent="CreataTab_Click">
<EventMask ShowMask="true" Msg="正在加载"/>
</Click>
</AjaxEvents>
</ext:Button>
个人觉得通过同步方式创建页面总是会晃动一下,闪着让人很不爽。推荐通过客户端动态添加子标签选项的方式创建,TabPanel提供了相应的客户端API来完成这些操作。
复制代码代码如下:
<ext:Button ID="btnClient" runat="server" Text="添加Tab(Client)">
<Listeners>
<Click Handler="addTab(#{tabPanel}, 'tabCnblogs', '//www.zzvips.com');" />
</Listeners>
</ext:Button>
通过JavaScript方法addTab()方法动态创建,三个参数分别为:TabPanel控件ID,新创建的Tab的ID,西创建的Tab所呈现的内容路径。
复制代码代码如下:
<script type="text/javascript">
function addTab(tabPanel, id, url) {
var tab = tabPanel.getComponent(id);
if (!tab) {
tab = tabPanel.add({
id: id,
title: url,
closable: true,
autoLoad: {
showMask: true,
url: url,
mode:'iframe',
maskMsg: '正在加载 '
}
});
}
tabPanel.setActiveTab(tab);
}
</script>
客户端创建的方式是纯Ext的操作方式,TabPanel提供了API可直接获取指定id的子Tab是否存在,使用这一功能就可以完美的处理互斥,以创建出唯一的Tab子标签选项。
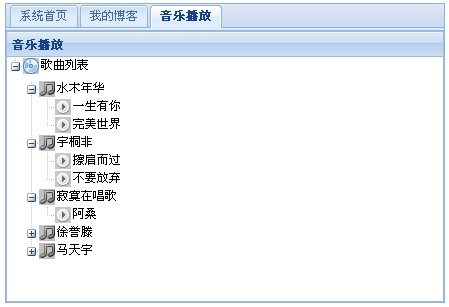
TabPanel使用得多的就是用来处理多标签选项卡,另外多数时候是用作容器,其容器功能和Panel、Window等基本相同。就拿上一篇文章中创建的树做示例吧,现在需要将树显示在TabPanel的一个子标签选项里,可以直接调用TabPanel的客户端API方法addTab将一个存在的容器类型控件添加到TabPanel,使其成为TabPanel的子Tab。