背景及需求
项目使用的是MVC4框架,其中有一个功能是根据设置生成PDF文件,并在点击时直接预览。
实现过程
1、第一版实现代码:
HTML内容
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title></head><body> <div> @Html.ActionLink("预览PDF","GetPdf",null,new { target="_blank"}) </div></body></html> |
控制器代码
|
1
2
3
4
|
public ActionResult GetPdf(){ return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf");} |
缺点:标题和文件下载时名称不是很友好。

1、第二版实现代码:
我们做了2件事情:
1、让下载弹出框能显示友好的下载文件名。
2、让浏览器中的其他两个显示GetPdf的地方也显示友好的内容。
自定义ActionFilter,对Header进行修改,变为内联。(直接这么替换不知道会不会有隐患。)
|
1
2
3
4
5
6
7
8
9
10
11
|
public class MyPdfActionFilter : ActionFilterAttribute { public override void OnResultExecuted(ResultExecutedContext filterContext) { //Content-Disposition=attachment%3b+filename%3d%22The+Garbage+Collection+Handbook.pdf%22} var filerHeader = filterContext.HttpContext.Response.Headers.Get("Content-Disposition"); if (!string.IsNullOrEmpty(filerHeader) && filerHeader.Substring(0, "attachment".Length).ToLower().Equals("attachment")) { filterContext.HttpContext.Response.Headers["Content-Disposition"] = "inline" + filerHeader.Substring("attachment".Length, filerHeader.Length - "attachment".Length); } } } |
自定义ActionNameSelector实现对Action名称的拦截和判断。
|
1
2
3
4
5
6
7
|
public class MyActionNameSelecter : ActionNameSelectorAttribute { public override bool IsValidName(ControllerContext controllerContext, string actionName, MethodInfo methodInfo) { return actionName.Contains("-PDF文件预览"); } } |
控制器内代码修改如下
|
1
2
3
4
5
6
7
8
9
|
[MyActionNameSelecter] [MyPdfActionFilter] public ActionResult GetPdf() { return new FilePathResult("~/content/The Garbage Collection Handbook.pdf", "application/pdf") //增加FileDownloadName设置,但是这会让内容以附件的形式响应到浏览器(具体参考文件响应模式:内联和附件)。 //文件变成被浏览器下载。 { FileDownloadName = "The Garbage Collection Handbook.pdf" }; } |
页面内容修改如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
@{ Layout = null;}<!DOCTYPE html><html><head> <meta name="viewport" content="width=device-width" /> <title>Index</title></head><body> <div> @* 第二个参数可能是一个动态生成的内容,需要ACTION中增加名称选择拦截,所以自定义了一个ActionNameSelectorAttribute类满足要求。 *@ @Html.ActionLink("预览PDF", "The Garbage Collection Handbook-PDF文件预览", null,new { target="_blank"}) </div></body></html> |
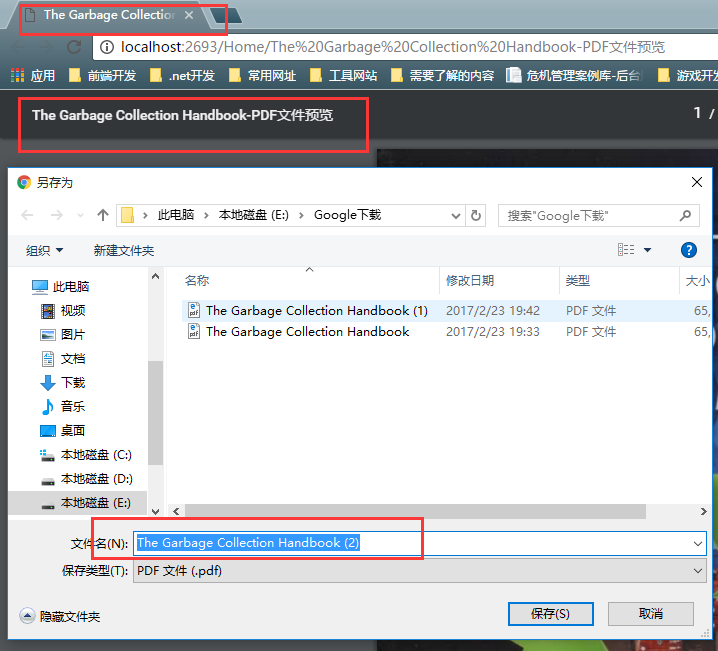
最终效果

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/cnlizhipeng/p/MVC-PDF.html













