最前面的话:Smobiler是一个在VS环境中使用.Net语言来开发APP的开发平台,也许比Xamarin更方便
一、目标样式

我们要实现上图中的效果,需要如下的操作:
1.从工具栏上的”Smobiler Components”拖动一个一个TableView控件到窗体界面上

2.修改GridView控件的属性
a.load事件代码
VB:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
|
Private Sub TestTableView_Load(sender As Object, e As EventArgs)Handles MyBase.LoadDim matTable As New DataTablematTable.Columns.Add("MAT_DESC1", GetType(String))matTable.Columns.Add("MAT_DESC2", GetType(String))matTable.Columns.Add("MAT_DESC3", GetType(String))matTable.Columns.Add("MAT_DESC4", GetType(String))matTable.Rows.Add()matTable.Rows(0)("MAT_DESC1") = "201503"matTable.Rows(0)("MAT_DESC2") = "mz"matTable.Rows(0)("MAT_DESC3") = "0"matTable.Rows(0)("MAT_DESC4") = "17"matTable.Rows.Add()matTable.Rows(1)("MAT_DESC1") = "201504"matTable.Rows(1)("MAT_DESC2") = "mz"matTable.Rows(1)("MAT_DESC3") = "0"matTable.Rows(1)("MAT_DESC4") = "17"matTable.Rows.Add()matTable.Rows(2)("MAT_DESC1") = "201505"matTable.Rows(2)("MAT_DESC2") = "mz"matTable.Rows(2)("MAT_DESC3") = "0"matTable.Rows(2)("MAT_DESC4") = "17"matTable.Rows.Add()matTable.Rows(3)("MAT_DESC1") = "201506"matTable.Rows(3)("MAT_DESC2") = "mz"matTable.Rows(3)("MAT_DESC3") = "0"matTable.Rows(3)("MAT_DESC4") = "17"Me.tableView1..DataSource = matTableMe.tableview1.DataBind()End Sub C#:private void Testtableview_Load(object sender, EventArgs e){DataTable matTable = new DataTable();matTable.Columns.Add("MAT_DESC1", typeof(string));matTable.Columns.Add("MAT_DESC2", typeof(string));matTable.Columns.Add("MAT_DESC3", typeof(string));matTable.Columns.Add("MAT_DESC4", typeof(string));matTable.Rows.Add();matTable.Rows[0]["MAT_DESC1"] = "201503";matTable.Rows[0]["MAT_DESC2"] = "mz";matTable.Rows[0]["MAT_DESC3"] = "0";matTable.Rows[0]["MAT_DESC4"] = "17";matTable.Rows.Add();matTable.Rows[1]["MAT_DESC1"] = "201504";matTable.Rows[1]["MAT_DESC2"] = "mz";matTable.Rows[1]["MAT_DESC3"] = "0";matTable.Rows[1]["MAT_DESC4"] = "17";matTable.Rows.Add();matTable.Rows[2]["MAT_DESC1"] = "201505";matTable.Rows[2]["MAT_DESC2"] = "mz";matTable.Rows[2]["MAT_DESC3"] = "0";matTable.Rows[2]["MAT_DESC4"] = "17";matTable.Rows.Add();matTable.Rows[3]["MAT_DESC1"] = "201506";matTable.Rows[3]["MAT_DESC2"] = "mz";matTable.Rows[3]["MAT_DESC3"] = "0";matTable.Rows[3]["MAT_DESC4"] = "17";this.tableview1.DataSource = matTable;this.tableview1.DataBind();} |
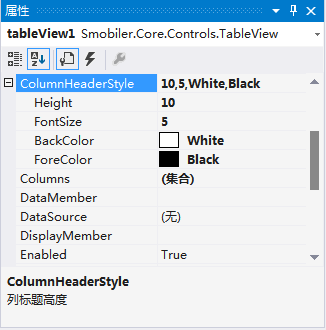
b.ColumnHeaderStyle属性
其中包括Height属性(列标题高度)、FontSize属性(列标题文本大小)、BackColor属性(列标题背景颜色)和ForeColor属性(列标题文本颜色),如图1;
将Height属性设置为“10”,如图2;
将FontSize属性设置为“5”,如图3;
将BackColor属性设置为“White”,如图4;
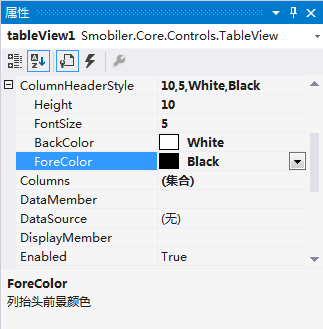
将ForeColor属性设置为“Black”,如图5;





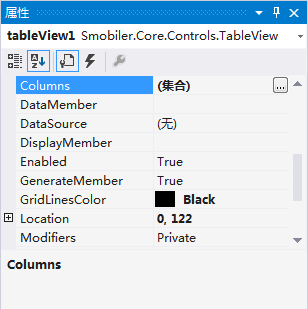
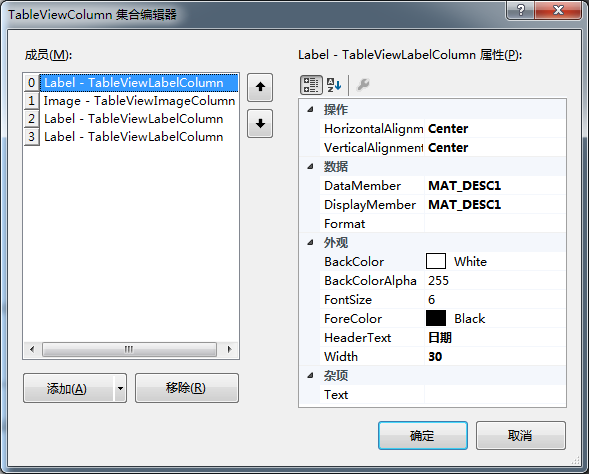
c.Columns属性
打开集合编辑器,并点击"添加"按钮旁边的三角形按钮,选择需要的列的类型,其中包括TableViewLabelColumn、TableViewButtonColumn、TableViewTextBoxColumn、TableViewCheckBoxColumn和TableViewImageColumn五种列,如图6、图7;
d.GridLinesColor属性
设置TableView表格线的颜色,将该属性设置为“Black”,如图8;
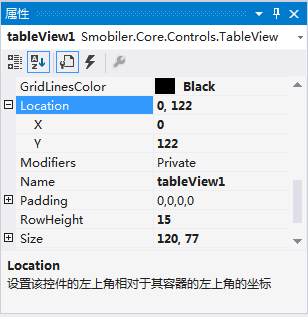
e.Location属性
让控件显示在合适的位置(0, 122),如图9;
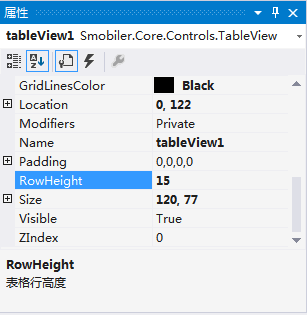
f.RowHeight属性
设置表格行高度,将该属性设置为“15”,如图10;
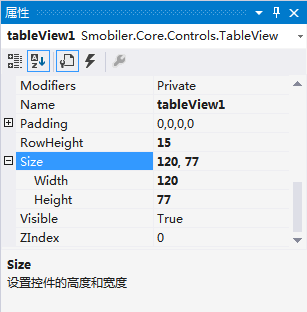
g.Size属性
设置控件的宽度和高度,将该属性设置为(120, 77),如图11;






二、手机效果显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。












