最近入手了一款最便宜的腾讯云服务器,主要用来部署自己的个人博客以及学习一些liunx知识,从而全方面了解掌握web技术。强烈建议前端人员拥有一个属于自己的服务器。在写此文章之前,我的云服务器已经安装好Mysql以及node, nginx等。下面以部署node网站为例,讲解几个常见的场景
线程持久运行
一般来说,我们在window cmd上通过node index.js启动一个服务器,只要不关闭,就可以一直访问和调用接口。但是在linux上往往如果长时间不操作或者你要执行其他操作时候,你的node服务就会断开,用户也不能访问你的网站了。怎么办?我们可以安装forever模块来解决。
|
1
|
npm install forever -g // 全局安装forever模块 |
由原先的启动方式node index.js 改为 forever start index.js即可,下面列出几个常见命令
|
1
2
3
4
5
|
forever list // 列出当前所有运行的服务forever start -w index.js // 文件改动自动重启forever stopall // 停止所有服务forever stop app.js //停止其中一个node App forever stop [id] // forever list 找到对应的id,然后 |
当然还有许多命令,可以查阅相关模块。一般来说最简单的使用方式就是:
|
1
|
forever start index.js |
这样即使我们切换到其他linux路径时或者退出时,node服务还是存在的,即别人还是可以访问你的网站啦。
配置nginx
nginx是一个由俄罗斯人开发的反向代理服务器,如今已经被全世界许多公司所使用。关于nginx的介绍以及安装可以自己查阅资料或者到菜鸟教程快速学习一下。这里我的linux已经安装好了nginx了.
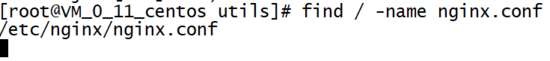
下面我要使用nginx来代理刚刚forever start index.js启动的http://localhost:8089了,即通过我的域名来访问http://localhost:8089 这个网站了. 查看nginx配置文件路径
|
1
|
find / -name nginx.conf |

切换到里面进入修改里面配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
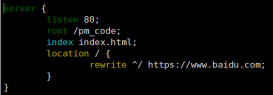
server { listen 80; # 监听端口 直接配置80即可 server_name hellocode.xyz; # 输入域名会跳转到 http://localhost:8089 include /etc/nginx/default.d/*.conf; location / { proxy_pass http://118.89.33.75:8089; # 你的node网站应用 } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { }} |
退出检查配置是否正确
|
1
|
nginx -t |

重新加载nginx
|
1
|
nginx -s reload |
打开浏览器 输入网址即可以访问网站啦 !
在访问过程之中可能会遇到跨域问题,那么就需要node端设置支持跨域,以express框架来说,index.js中自定义一个中间件
|
1
2
3
4
5
6
7
8
|
var allowCors = function(req, res, next) { res.header('Access-Control-Allow-Origin', req.headers.origin); res.header('Access-Control-Allow-Methods', 'GET,PUT,POST,DELETE,OPTIONS'); res.header('Access-Control-Allow-Headers', 'Content-Type'); res.header('Access-Control-Allow-Credentials','true'); next();};app.use(allowCors);//使用跨域中间件 |
关于跨域问题,后面的博客会有详细讲解!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://juejin.im/post/5ca2c6e051882543e70d1ab3