有时候我们有了网站但是却不知道怎么进行发布,这一节我们演示下怎样使用VS2010创建与发布MVC3建立的网站。使用VS2010创建MVC3.0网站,需要下载MVC3.0的安装包,这个大家可以去网络上下载。
1.项目创建

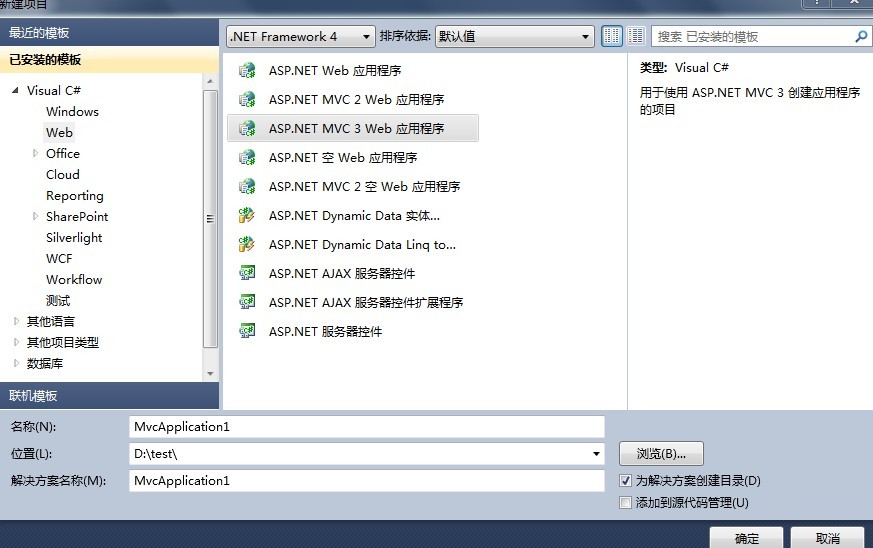
打开VS2010,选择 文件--新建项目---ASP.NET MVC3 web应用程序,如下图
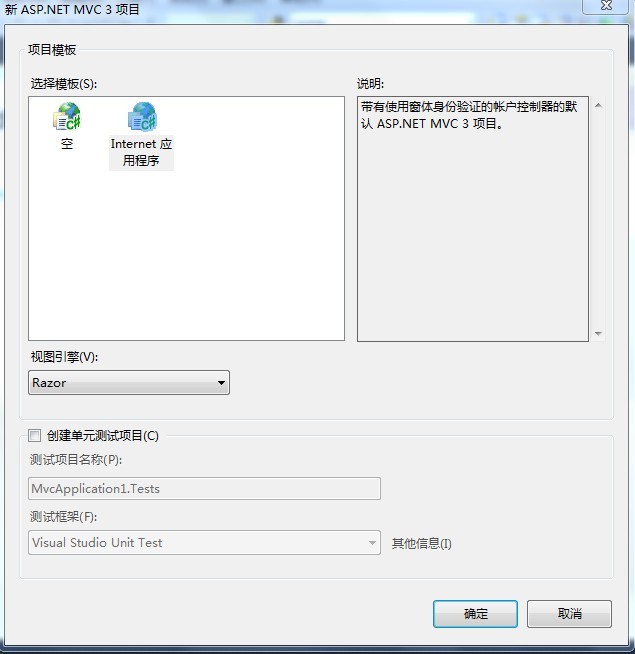
接着选择Razor视图,如下图,点击确定,这样一个MVC3项目就创建完成了

2.网站发布
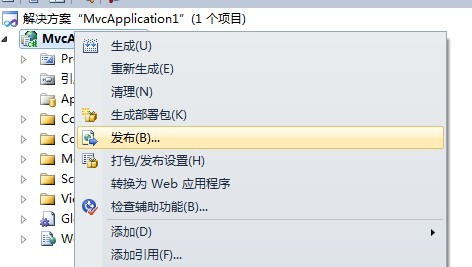
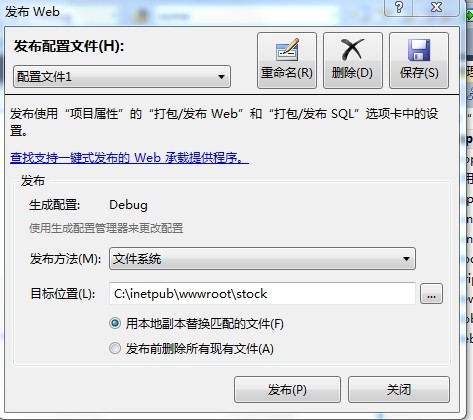
右键选择刚创建的项目,弹出一个下拉菜单,选择 “发布”菜单,弹出 "发布WEB"对话框,如下图


在"发布WEB"窗体中,发布方法选择"文件系统",目标位置我们选择发布到C:\inetpub\wwwroot\stock这个文件夹下面。如上图
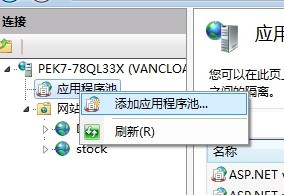
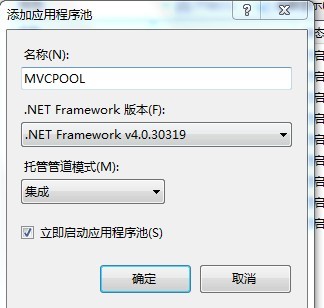
接下来我们打开IIS,首先创建应用程序池,名称可以自定义,.NET 选择 4.0版本。点击确定,就可以在IIS中的应用程序池里面看到MVCPOOL了。
创建应用程序池:


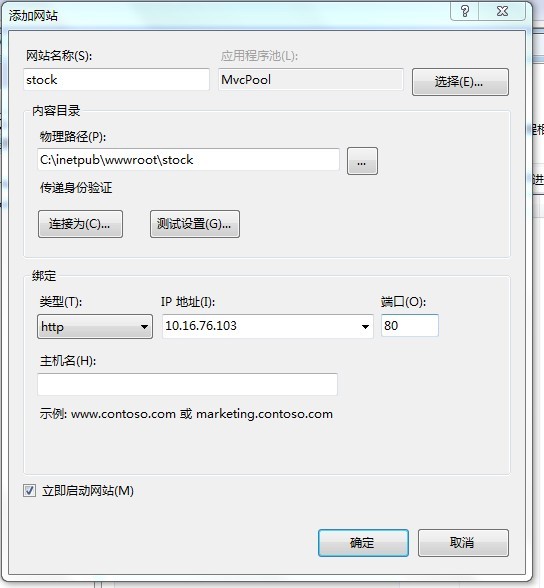
接下来是新建网站,右键添加网站,网站名称自定义,应用程序池选择MVCpool,点击确定,就可以在IIS中浏览网站了

以上就是ASP.NET MVC3网站创建与发布的步骤,是不是有了一些大概的思路了,那就抓紧动手操作一下吧!














