前言
最近在看一些 TLS 协议 1.3 版本的相关知识,所以想分享一些信息,本文是第一篇,没有太多的理论细节,主要说下如何在 Nginx 上快速部署一个支持 TLS 1.3 协议版本的网站。
TLS 1.3 优势
TLS 1.3 相对于之前的版本,主要有两大优势:
Enhanced security: 安全性增强
Improved speed:速度提升
几个基本观点需要牢记。
1)截止到现在 TLS 1.3 协议仍然处于草案阶段,最新的 RFC 文档是 draft 28,对于大型系统来说,目前并不建议部署,当然对于个人网站来说,可以部署 TLS 1.3 版本 。
2)TLS 1.3 和 TLS 1.2 版本有很大的不同,从协议消息的角度来看,两者是不兼容的,也正因为此,大型系统目前不建议采用 TLS 1.3 版本。
关于这两个版本之间的差异,后续我会写文章详细描述。
3)Nginx 底层使用的密码库是 OpenSSL,也就是说是否支持 TLS 1.3 版本,取决于 OpenSSL 库。
目前 Nginx 1.13 以上的版本支持 TLS 1.3 版本,而 OpenSSL 1.1.1 版本支持 TLS 1.3 版本,最新的 OpenSSL 1.1.1-pre5 支持 TLS 1.3 draft 26。
这篇文章运行环境如下:
- Ubuntu 14.04.5 LTS 系统
- gcc version 4.8.4
- Nginx nginx1.13.5
- openssl1.1.1
如果大家在具体安装的时候,遇到各类问题,可能和软件版本、系统环境有关,需要查看手册或者在线 Google。
安装 OpenSSL
了解 TLS 1.3 版本,最好的工具就是 OpenSSL,所以第一步就是安装 OpenSSL 密码库和命令行工具。
运行如下命令:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
$ cd /root# 下载源代码 $ wget https://www.openssl.org/source/old/1.1.1/openssl-1.1.1-pre1.tar.gz $ cd openssl-1.1.1-pre1$ grep TLS1_3_VERSION_DRAFT_TXT ./* -R# 输出 draft 23 ./include/openssl/tls1.h:# define TLS1_3_VERSION_DRAFT_TXT "TLS 1.3 (draft 23)"$ ./config --prefix=/usr/local/openssl1.1.1 --openssldir=/usr/local/openssl1.1.1 --libdir=lib shared -Wl,-R,'$(LIBRPATH)' -Wl,--enable-new-dtags enable-ec_nistp_64_gcc_128 enable-tls1_3$ make$ make install |
- 在这个版本中,默认已经启用 TLS 1.3 ,所以不加 enable-tls1_3 参数也可以
- OpenSSL 命令行工具和各类包、证书文件都保存在 /usr/local/openssl1.1.1 目录下。
- 该版本对应的 TLS 1.3 版本是 draft 23。
安装完成后,可以使用命令行工具了解相关 TLS 1.3 信息。
比如运行下列命令,了解该版本对应的所有密码套件:
|
1
2
3
4
5
|
$ ./usr/local/openssl1.1.1/bin/openssl ciphers -V tls1_3 | column -t0x13,0x02 - TLS_AES_256_GCM_SHA384 TLSv1.3 Kx=any Au=any Enc=AESGCM(256) Mac=AEAD0x13,0x03 - TLS_CHACHA20_POLY1305_SHA256 TLSv1.3 Kx=any Au=any Enc=CHACHA20/POLY1305(256) Mac=AEAD0x13,0x01 - TLS_AES_128_GCM_SHA256 TLSv1.3 Kx=any Au=any Enc=AESGCM(128) Mac=AEAD |
可以看出 TLS 1.3 版本支持的密码套件进一步减少(增强了安全性)。
安装 Nginx
Nginx 支持 TLS 1.3 版本,指定 OpenSSL 库即可,运行命令如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
$ cd /root$ wget http://nginx.org/download/nginx-1.13.5.tar.gz $ wget ftp://ftp.csx.cam.ac.uk/pub/software/programming/pcre/pcre-8.41.tar.gz$ tar xvf pcre-8.41.tar.gz $ tar xvf nginx-1.13.5.tar.gz $ cd nginx-1.13.5$ ./configure \ --prefix=/usr/local/nginx1.13.5.tls1.3 \ --with-http_ssl_module \ --with-pcre=../pcre-8.41 \ --with-stream \ --with-openssl=../openssl-1.1.1-pre1 \ --with-openssl-opt="enable-tls1_3 enable-ec_nistp_64_gcc_128" --with-pcre$ make$ make install |
—with-openssl-opt 参数主要是为了配置 OpenSSL
Nginx 配置 TLS 1.3 版本
|
1
2
|
$ cd /usr/local/nginx1.13.5.tls1.3$ vim conf/nginx.conf |
nginx.conf 文件配置如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
server { listen 443 ssl; server_name www.simplehttps.com; ssl_certificate /etc/letsencrypt/live/simplehttps.com/fullchain.pem; ssl_certificate_key /etc/letsencrypt/live/simplehttps.com/privkey.pem; ssl_protocols TLSv1 TLSv1.1 TLSv1.2 TLSv1.3; ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; ssl_prefer_server_ciphers on; ssl_ciphers TLS13-AES-256-GCM-SHA384:TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-1 28-GCM-SHA256:TLS13-AES-128-CCM-8-SHA256; location / { root html; index index.html index.htm; }} |
关于如何申请证书,可以参考我原来的文章。
配置 TLS 1.3 版本很简单,ssl_protocols 增加 TLSv1.3 即可。
运行如下命令启动 Nginx:
|
1
|
$ ./sbin/nginx |
测试 TLS 1.3
使用三种方式测试网站是否支持 TLS 1.3 版本。
1)OpenSSL 命令行
运行下列命令:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
$ /usr/local/openssl1.1.1/bin/openssl s_client -connect www.simplehttps.com:443 -tls1_3 # 输出New, TLSv1.3, Cipher is TLS_AES_256_GCM_SHA384Server public key is 2048 bitSecure Renegotiation IS NOT supportedCompression: NONEExpansion: NONENo ALPN negotiatedEarly data was not sentSSL-Session: Protocol : TLSv1.3 Cipher : TLS_AES_256_GCM_SHA384 |
可见 TLSv1.3 已经成功支持。
2)Chrome
目前主流的浏览器都支持 TLS 1.3 版本,具体见下图:

Chrome 从 62 版本默认开启 TLS 1.3 的支持,如果是 62 以下的版本,可以进行下列的配置。
(1)工具栏上打开 chrome://flags/
(2)启用 TLS 1.3

需要注意的是,如果服务器端支持的 draft 版本和浏览器支持的 draft 版本不一致,那么 HTTPS 网站将不能访问。
(3)重新启动浏览器
然后打开浏览器,对 https://www.simplehttps.com 进行测试。

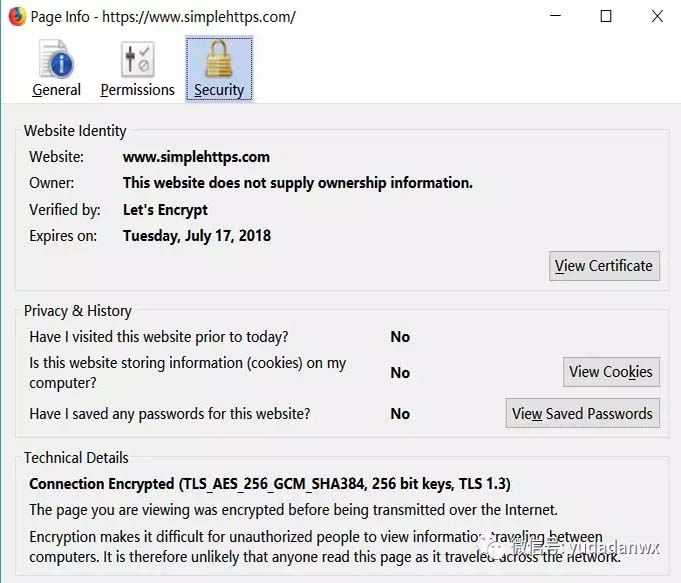
3)Firefox
Firefox 从 47 版本默认开启 TLS 1.3 的支持,如果是 47 以下的版本,可以进行下列的配置。
(1)工具栏上打开 about:config
(2)修改 security.tls.version.max 为 4
(3)重新启动浏览器
然后打开浏览器,对 https://www.simplehttps.com 进行测试。

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://mp.weixin.qq.com/s/cscowtiUyAraker_CXjDQQ













