<%@ Page Language="C#" %>
<html>
<!-- ASP.NET 2.0的例子 -->
<head runat="server">
</head>
<body>
<form runat="server">
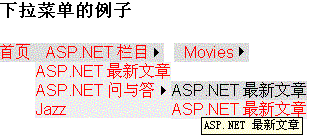
<h3>下拉菜单的例子</h3>
<!-- Use declarative syntax to create the -->
<!-- menu structure. Submenu items are -->
<!-- created by nesting them in parent menu -->
<!-- items. -->
<asp:menu id="NavigationMenu"
disappearafter="2000"
staticdisplaylevels="2"
staticsubmenuindent="10"
orientation="Horizontal"
font-names="Arial"
target="_blank"
runat="server">
<staticmenuitemstyle backcolor="#DDDDDD"
forecolor="red"/>
<statichoverstyle backcolor="#DDDDDD"/>
<dynamicmenuitemstyle backcolor="#EEEEEE"
forecolor="red"/>
<dynamichoverstyle backcolor="#DDDDDD"
forecolor="Black"/>
<items>
<asp:menuitem navigateurl="http://dotnet.aspx.cc/"
text="首页"
tooltip="首页">
<asp:menuitem navigateurl="http://dotnet.aspx.cc/ShowList.aspx?id=1"
text="ASP.NET 栏目"
tooltip="ASP.NET 栏目">
<asp:menuitem navigateurl="Classical.aspx"
text="ASP.NET 最新文章"
tooltip="ASP.NET 最新文章"/>
<asp:menuitem navigateurl="Rock.aspx"
text="ASP.NET 问与答"
tooltip="ASP.NET 问与答">
<asp:menuitem navigateurl="Classical.aspx"
text="ASP.NET 最新文章"
tooltip="ASP.NET 最新文章"/>
<asp:menuitem navigateurl="Classical.aspx"
text="ASP.NET 最新文章"
tooltip="ASP.NET 最新文章"/>
</asp:menuitem>
<asp:menuitem navigateurl="Jazz.aspx"
text="Jazz"
tooltip="Jazz"/>
</asp:menuitem>
<asp:menuitem navigateurl="Movies.aspx"
text="Movies"
tooltip="Movies">
<asp:menuitem navigateurl="Action.aspx"
text="Action"
tooltip="Action">
<asp:menuitem navigateurl="Drama.aspx"
text="Drama"
tooltip="Drama"/>
</asp:menuitem>
<asp:menuitem navigateurl="Drama.aspx"
text="Drama"
tooltip="Drama"/>
<asp:menuitem navigateurl="Musical.aspx"
text="Musical"
tooltip="Musical"/>
</asp:menuitem>
</asp:menuitem>
</items>
</asp:menu>
</form>
</body>
</html>