了解级联DDL
那么考虑以下几种常见情景:
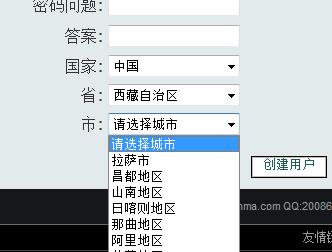
· 用户注册时需要选择国家、省、市、地区等。
· 用户购买产品时选择产品类别、产品名称、产品型号。
以上的例子有一些共同特点:
· 上一级(如省)选择后下一级(如市)才可以选择。
· 下一级的内容由上一级的内容决定。
像这样的一组DropDownList就是级联DDL.常见的解决方法是将带有层次的数据写入XML,然后设置DropDownList的AutoPostBack属性为"True"开启自动回调,最后处理SelectedIndexChanged事件。这样不仅十分麻烦,过多的页面刷新会给用户带来反感。那么如何实现无刷新的级联DropDownList呢?
开始
一、 创建XML数据文件
比如,我想做用户注册时的省、市的级联DDL, 那么首先建立以下XML文件。
复制代码代码如下:
<?xmlversion="1.0"encoding="utf-8"?>
<CityServiceSource>
<areaname="中国">
<provinceID="1"provinceID="110000"name="北京市">
<cityCityID="110100"name="市辖区">
<PieceareaPieceareaID="110101"name="东城区" />
<PieceareaPieceareaID="110102"name="西城区" />
<PieceareaPieceareaID="110103"name="崇文区" />
<PieceareaPieceareaID="110104"name="宣武区" />
<PieceareaPieceareaID="110105"name="朝阳区" />
<PieceareaPieceareaID="110106"name="丰台区" />
<PieceareaPieceareaID="110107"name="石景山区" />
<PieceareaPieceareaID="110108"name="海淀区" />
<PieceareaPieceareaID="110109"name="门头沟区" />
<PieceareaPieceareaID="110111"name="房山区" />
<PieceareaPieceareaID="110112"name="通州区" />
<PieceareaPieceareaID="110113"name="顺义区" />
<PieceareaPieceareaID="110114"name="昌平区" />
<PieceareaPieceareaID="110115"name="大兴区" />
<PieceareaPieceareaID="110116"name="怀柔区" />
<PieceareaPieceareaID="110117"name="平谷区" />
</city>
<cityCityID="110200"name="县">
<PieceareaPieceareaID="110228"name="密云县" />
<PieceareaPieceareaID="110229"name="延庆县" />
</city>
</province>
</area>
<areaname="英国">
</area>
<areaname="美国">
</area>
<areaname="日本">
</area>
</CityServiceSource>
二、 创建web service
创建web service(如CityService.asmx)
复制代码代码如下:
[WebService(Namespace = "http://tempuri.org/")]
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]
[System.Web.Script.Services.ScriptService()]
publicclassCityService : System.Web.Services.WebService
{
privatestaticXmlDocument _document; // 用来读取XML数据
privatestaticobject _lock = newobject();// 多线程并发处理
publicstaticXmlDocument Document
{
get
{
lock (_lock)
{
if (_document == null)
{
_document = newXmlDocument();
_document.Load(HttpContext.Current.Server.MapPath("~/App_Data/CityServiceSource.xml"));
}
}
return _document;
}
}
publicstaticstring[] Hierarchy
{
get
{
returnnewstring[] { "area", "province"};// XML数据的层次
}
}
[WebMethod] //一会儿控件会自动调用的web method.这个函数不根据具体情况改变。
public AjaxControlToolkit.CascadingDropDownNameValue[] GetDropDownContents(string knownCategoryValues, string category)
{
StringDictionary knownCategoryValuesDictionary = AjaxControlToolkit.CascadingDropDown.ParseKnownCategoryValuesString(knownCategoryValues);
return AjaxControlToolkit.CascadingDropDown.QuerySimpleCascadingDropDownDocument(Document, Hierarchy, knownCategoryValuesDictionary, category);
}
}
三、创建DLL控件
如果没有安装Ajax Control Toolkit去下载并安装(http://asp.net)。
创建三个标准的DropDownList(默认命名为DropDownList1、DropDownList2、DropDownList3).
然后在Ajax Control Toolkit中拖拽出三个CascadingDropDown控件,注意一个Extender只能对于一个标准控件。
复制代码代码如下:
<ajaxToolkit:CascadingDropDownID="CascadingDropDown1"runat="server"
ServiceMethod="GetDropDownContents"
ServicePath="~/webservices/cityservice.asmx"TargetControlID="DropDownList1"
Category="area"LoadingText="正在读取..."PromptText="请选择国家">
</ajaxToolkit:CascadingDropDown>
<ajaxToolkit:CascadingDropDownID="CascadingDropDown2"runat="server"
ParentControlID="DropDownList1"ServiceMethod="GetDropDownContentsPageMethod"
TargetControlID="DropDownList2"Category="province"LoadingText="正在读取..."
PromptText="请选择省">
</ajaxToolkit:CascadingDropDown>
<ajaxToolkit:CascadingDropDownID="CascadingDropDown3"runat="server"
ParentControlID="DropDownList2"ServiceMethod="GetDropDownContents"
ServicePath="~/webservices/cityservice.asmx"TargetControlID="DropDownList3"
Category="city"LoadingText="正在读取..."PromptText="请选择城市">
</ajaxToolkit:CascadingDropDown>
<asp:UpdatePanelID="UpdatePanel1"runat="server"UpdateMode="Conditional"RenderMode="inline">
<Triggers>
<asp:AsyncPostBackTriggerControlID="DropDownList3"EventName="SelectedIndexChanged"/>
</Triggers>
</asp:UpdatePanel>
在”.cs”文件中创建web method.
[WebMethod]
[System.Web.Script.Services.ScriptMethod]
publicstaticCascadingDropDownNameValue[] GetDropDownContentsPageMethod(string knownCategoryValues, string category)
{
returnnewCityService().GetDropDownContents(knownCategoryValues, category);
}
下面分别对CascadingDropDown的各个属性进行说明。
ServiceMethod="GetDropDownContents" 调用的web method
ServicePath="~/webservices/cityservice.asmx" web service地址
TargetControlID="DropDownList1" 与其绑定的DropDownList控件的ID
Category="area" 该级联DDL的层次
LoadingText="正在读取..." 加载时显示的文字
PromptText="请选择国家"> 未选择时显示的文字
可以说Ajax在UE(User Experience)带来了革命性的变化。异步的刷新模式大大改进了传统“一步一刷新”的尴尬局面。由于本人修为尚浅,如有错误欢迎批评指证。
by Kim
2008/12/11