虽然TreeWidget组件可以实现多节点的增删改查,但多节点操作显然很麻烦,在一般的应用场景中基本上只使用一层结构即可解决大部分开发问题,TreeWidget组件通常可配合TabWidget组件,实现一个类似于树形菜单栏的功能,当用户点击菜单栏中的选项时则会跳转到不同的页面上。
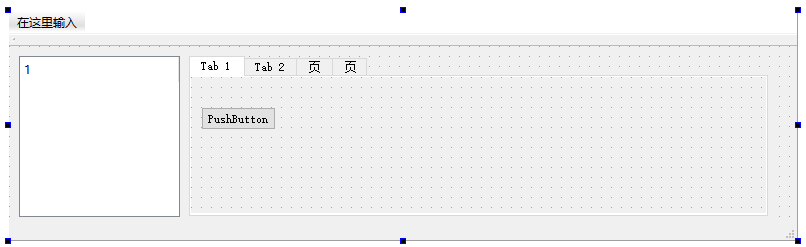
首先在Qt的Ui编辑界面左侧加入TreeWidget组件,右侧加入TabWidget组件,将页面中的TabWidget组件增加指定页,效果如下。

在MainWindow::MainWindow主函数中我们对其中的两个组件进行初始化操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
#include "mainwindow.h"#include "ui_mainwindow.h"#include <QStyleFactory>MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ ui->setupUi(this); ui->treeWidget->clear(); ui->treeWidget->setColumnCount(1); ui->treeWidget->setHeaderHidden(true); ui->tabWidget->tabBar()->hide(); // 增加线条 ui->treeWidget->setStyle(QStyleFactory::create("windows"));// ----------------------------------------------------------// By: LyShark // 创建 [系统设置] 父节点 QTreeWidgetItem *system_setup = new QTreeWidgetItem(ui->treeWidget,QStringList(QString("系统位置"))); system_setup->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsAutoTristate); // 给父节点添加子节点 QTreeWidgetItem *system_setup_child_node_1 = new QTreeWidgetItem(system_setup); system_setup_child_node_1->setText(0,"修改密码"); QTreeWidgetItem *system_setup_child_node_2 = new QTreeWidgetItem(system_setup); system_setup_child_node_2->setText(0,"设置菜单");// ----------------------------------------------------------// https://www.cnblogs.com/lyshark // 创建 [页面布局] 父节点 QTreeWidgetItem *page_layout = new QTreeWidgetItem(ui->treeWidget,QStringList(QString("页面布局"))); page_layout->setFlags(Qt::ItemIsSelectable | Qt::ItemIsUserCheckable | Qt::ItemIsEnabled | Qt::ItemIsAutoTristate); QTreeWidgetItem *page_layout_clild_1 = new QTreeWidgetItem(page_layout); page_layout_clild_1->setText(0,"页面配置"); QTreeWidgetItem *page_layout_clild_2 = new QTreeWidgetItem(page_layout); page_layout_clild_2->setText(0,"页面参数"); ui->treeWidget->expandAll();}MainWindow::~MainWindow(){ delete ui;} |
接着增加TreeWidget组件的右键点击事件,当右键点击节点时,先判断节点是哪一个,并自动将TabWidget组件切换到指定的页上。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// 当treeWidget空间双击后根据不同的菜单项选择不同的TabView页void MainWindow::on_treeWidget_itemDoubleClicked(QTreeWidgetItem *item, int column){ QString str = item->text(column); if(str == "修改密码") { ui->tabWidget->setCurrentIndex(0); } if(str == "设置菜单") { ui->tabWidget->setCurrentIndex(1); } if(str == "页面配置") { ui->tabWidget->setCurrentIndex(2); } if(str == "页面参数") { ui->tabWidget->setCurrentIndex(3); }} |
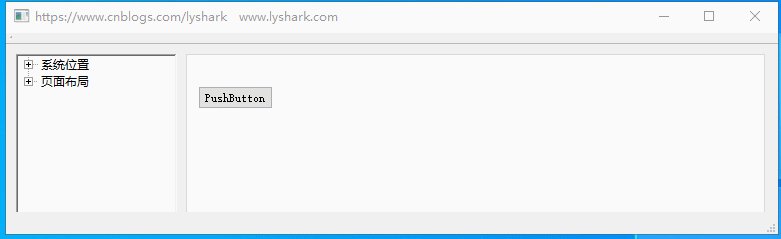
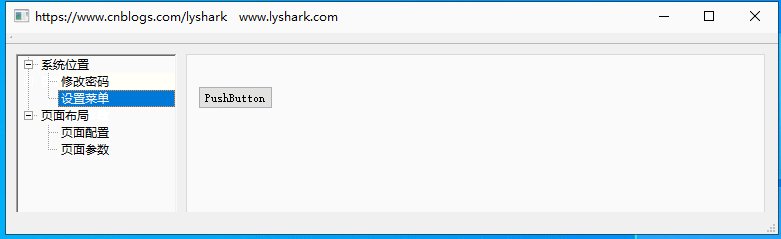
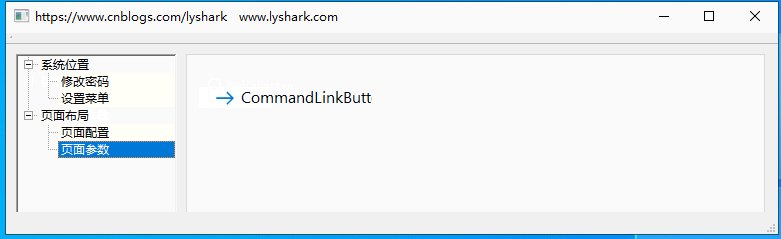
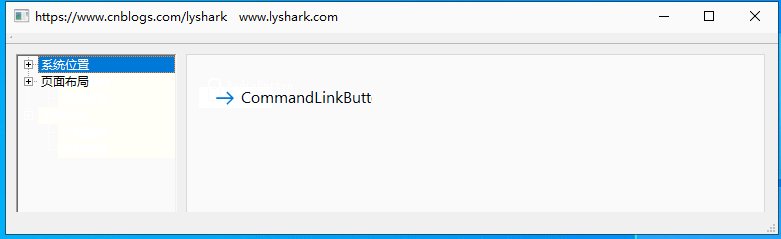
代码实现起来很简单,具体实现效果如下所示:

文章出处:https://www.cnblogs.com/lyshark
到此这篇关于C/C++ Qt Tree与Tab组件实现分页菜单的文章就介绍到这了,更多相关C/C++ Qt Tree与Tab组件实现分页菜单内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/LyShark/p/15623844.html
















