前言
在开发中UI布局是我们都会遇到的问题,随着UI越来越多,布局的重复性、复杂度也会随之增长。
相信大家经常听到include、merge、ViewStub这样的标签,官方也提到这三种布局可用于布局的优化。今天就介绍下这三种布局的使用,记录下来,便于后续app中的使用。
include布局重用
app开发过程中,会遇到不同页面里有相同的布局,这时我们可以将这些通用的布局提取出来到一个单独的layout文件里,再使用<include>标签引入到相应的页面布局文件里,主要通过include的layout属性引用。
举个栗子
include的布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/tv1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是来自include布局" /></RelativeLayout> |
activity的布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以下的内容来自include标签" /> <include android:id="@+id/container" layout="@layout/include_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tv" android:layout_marginTop="10dp" /></RelativeLayout> |
这个标签在日常工作使用还是很常见的。这里有几点需要注意下:
1、如果给include标签 和 include所加载的布局 都添加id的话,那么id要保持一致,如例子中都是container,否则是在代码中获取不到RelativeLayout容器的。 当然我们可以避免这样的问题,只需要给其中一项添加id属性就可以。
2、include布局里元素的id 要和 include所在页面布局里的其他元素id 不同,如例子中的两个textview,如果把id设置相同了,程序运行起来并不会报错,但是textview的赋值只会赋值给其中的一个。
3、如果需要给include标签设置位置属性的话,如例子中的layout_below、layout_marginTop,这时候 必须 同时设置include标签的宽高属性layout_width、layout_height,否则编译器是会报错的。一般情况不需要设置include的其他属性,直接加载布局文件 <include layout="@layout/...."/>
4、布局中可以包含两个相同的include标签,如下代码所示 两个include都加载layout="@layout/include_layout"
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以下的内容来自include标签" /> <include android:id="@+id/container" layout="@layout/include_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@+id/tv" android:layout_marginTop="10dp" /> <include android:id="@+id/container2" layout="@layout/include_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="80dp" /></RelativeLayout> |
可以设置不同include的id属性,引用的时候如下可以正常显示:
|
1
2
3
|
View view = findViewById(R.id.container2);TextView textView = view.findViewById(R.id.tv);textView.setText("这里是来自 第二个 include布局"); |
merge减少视图层级
merge标签可用于减少视图层级来优化布局,可以配合include使用,如果include标签的父布局 和 include布局的根容器是相同类型的,那么根容器的可以使用merge代替。
页面布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="以下的内容不是来自merge标签" /> <include layout="@layout/merge_layout" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" /></LinearLayout> |
先看没有使用merge的:
|
1
2
3
4
5
6
7
8
9
10
11
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是不是来自merge布局" /></LinearLayout> |
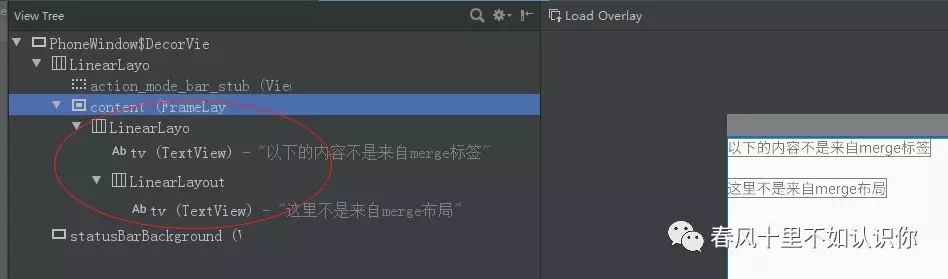
看下view层的结构:

再看使用了merge的:
|
1
2
3
4
5
6
7
8
9
|
<?xml version="1.0" encoding="utf-8"?><merge xmlns:android="http://schemas.android.com/apk/res/android"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="这里是来自merge布局" /></merge> |
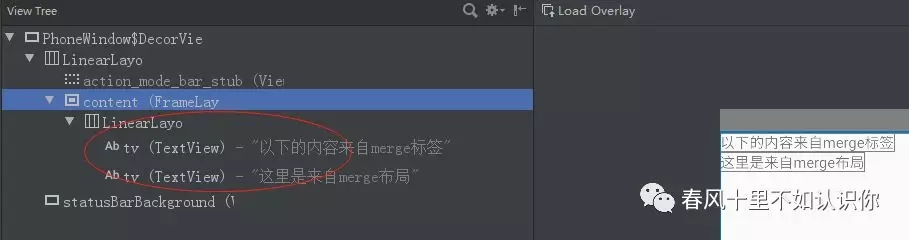
view层结构:

可以看到对比,减少了一层的LinearLayout的嵌套,需要注意的是使用merge的布局,在include的标签设置距离属性没有生效,可以将一些间距属性设置到include布局里元素上,具体看项目需求使用。
ViewStub按需加载
按需加载 顾名思义需要的时候再去加载,不需要的时候可以不用加载,节约内存使用。通常情况我们会使用setVisibility方法来控制视图的显示和隐藏,但是这种情况视图已经加载了。
比如app中页面里某个布局只需要在特定的情况下才显示,其余情况下可以不用加载显示,这时候可以使用ViewStub。
layout属性是需要加载布局
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <ViewStub android:id="@+id/viewstub" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:layout="@layout/viewstub_layout" /></LinearLayout> |
需要注意的是 ViewStub的inflate()方法只能被调用一次,一旦调用后,ViewStub将从视图中移除,被对应的layout布局取代,同时会保留ViewStub上设置的属性效果。
|
1
2
|
ViewStub viewstub = findViewById(R.id.viewstub);viewstub.inflate(); |
这篇关于include、merge、ViewStub的使用就介绍到这里了,具体使用情况还得视项目而定。
最后附上github地址https://github.com/taixiang/include
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://mp.weixin.qq.com/s/bTA2gztUzqvqER2rz56RRQ
















