数据源
数据绑定分为数据源和数据绑定控件两部分,数据绑定控件通过数据源来获得数据,通过数据源来隔离数据提供者和数据使用者,数据绑定控件通过数据源来对数据进行修改,数据源有SqlDataSource、AccessDataSource、ObjectDataSource、LinqDataSource、EntityDataSource、XmlDataSource等
ObjectDataSourceWeb开发中应用最广的数据源,做为主要介绍
数据绑定控件
数据绑定控件有列表数据绑定控件(DropDownList、RadioButtonList、ListBox、CheckBoxList、BulletedList等)和复杂控件(DataGrid、GridView、DetailsView、FormView、ListView、Repeater、DataList等,GridView等都是ListView子集)。Repeater是最轻量级的组件,在互联网的前台用的最多,ListView是GridView、DetailsView、FormView、Repeater、DataList等这些控件的大一统者,所以数据绑定控件主要介绍Repeater和ListView
ObjectDataSource
ObjectDataSource用来将一个类做为数据源,TypeName属性为数据源类的全名,有DeleteMethod(删除方法)、InsertMethod(新增方法)、SelectMethod(查询方法)、UpdateMethod(修改方法)等几个属性,分别为类中删除、插入、查询、更新数据的方法名,这些方法可能有参数,参数的值是通过DeleteParameters、UpdateParameters、InsertParameters等嵌套节点设置的。
ObjectDataSource访问自己写的普通类,在类上标注[DataObject] DataObjectMethod
通常手工编写ObjectDataSource太麻烦,微软比较贴心,我们可以通过可视化界面来完成。将ObjectDataSource拖放到界面上,在右上角的智能标志上选择“配置数据源”即可进行配置。数据源类一般TypeNameAdapter类,选中类,选择【下一步】,分别选择对应的获得、删除、更新、插入数据的方法
图解:
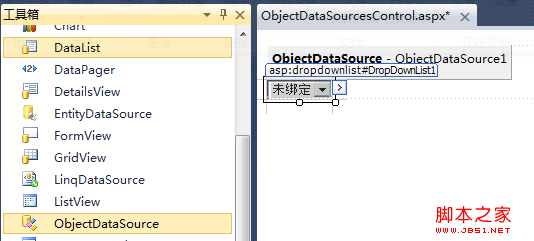
1、从工具箱=》数据=》ObjectDataSources拖入ObjectDataSourcesControl.aspx界面中
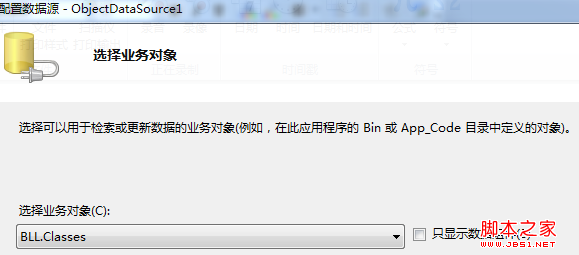
2、点击控件右上角箭头“配置数据源”弹出对话框选择业务对象 即数据源需要调用到的业务层方法 比如班级业务对象 BLL.Classes 下一步
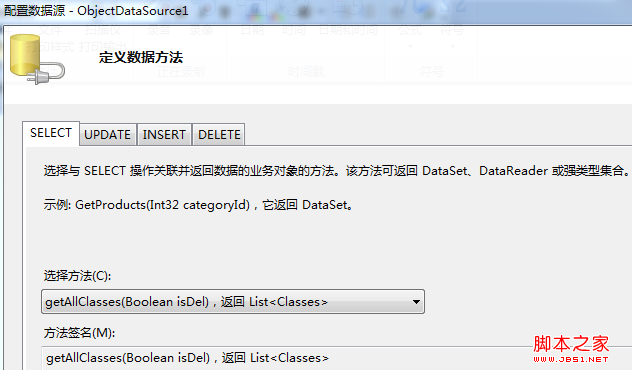
3、可以分别选择增删改查调用的业务层方法 比如查询所有未删除班级 getAllClasses(Boolean isDel)带有参数是否删除下一步对参数进行设置
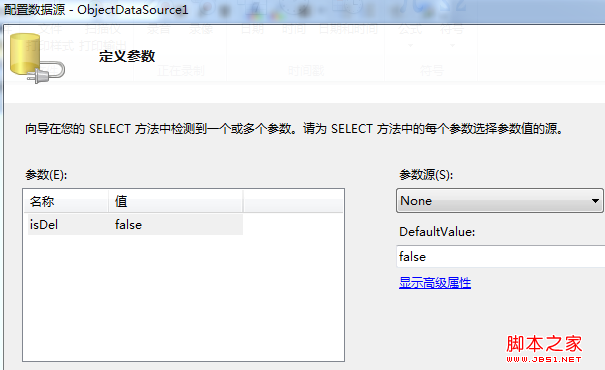
4、设置isDel的默认值为false
5、至此数据源即配置完成
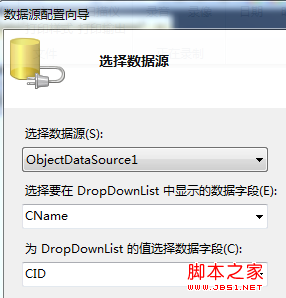
6、界面中拖入DropDownList数据控件 同样点击右上角=》选择数据源为上述ObjectDataSources1
运行结果
补充:
Q:我第一访问该页面的时候下拉框加载出数据 如果第二次我发送数据请求时不调用getAllClasses方法 页面下拉框还会显示数据吗?
代码解答:
前台页面简单控件
<asp : DropDownList ID ="DropDownList1" runat ="server">
</asp : DropDownList>
<input type="submit" value="再次请求" />
后台页面代码
public partial class ObjectDataSourcesControl : System.Web.UI.Page {
protected void Page_Load( object sender, EventArgs e) {
//由于数据绑定控件默认会将数据保存在ViewState中,因此不会每次刷新页面都会重新加载数据,只有第一次需要加载(!IsPostBack)
if (!IsPostBack) {
List <MODEL.Classes > lists = new BLL.Classes ().getAllClasses(false );
//用代码绑定可以将任何实现了IEnumerable接口的对象绑定到数据绑定控件。比如:
//DropDownList1.DataSource = new object[] { 3, 5, 6 };
//DropDownList1.DataBind();
DropDownList1.DataTextField = "CName" ;
DropDownList1.DataValueField = "CID" ;
DropDownList1.DataSource = lists;
DropDownList1.DataBind();
}
}
}
当点击"再次请求时" 后台页面判断ispostback=false不会再次getAllClasses 那为什么页面下拉框中仍然有值呢?
A:因为服务器返回的页面中包含__VIEWSTATE 在页面生命周期PageLoad之前执行的LoadState就是将客户端提交的__VIEWSTATE保存的控件属性与值还原到页面控件中 如下页面源文件截图