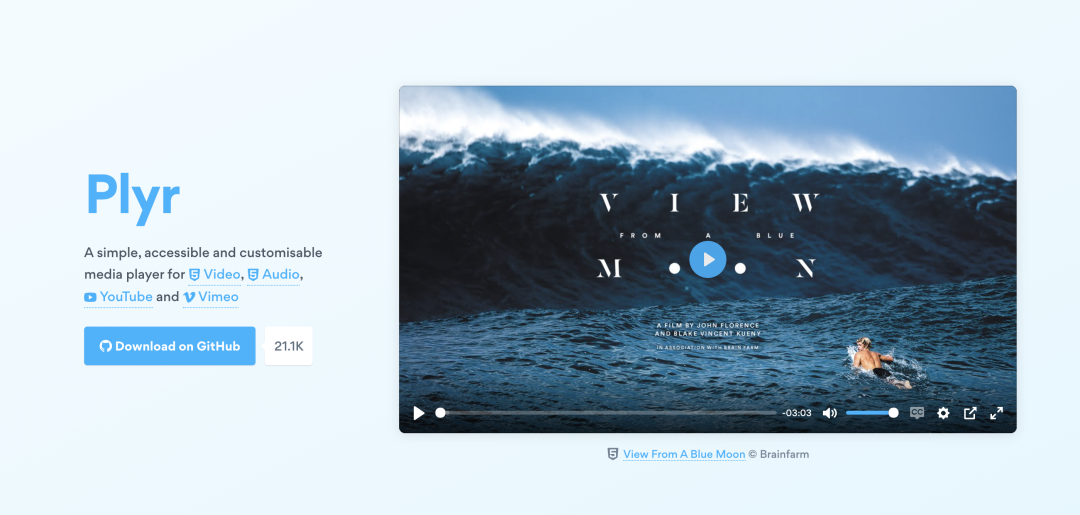
这个库的名字叫做 Plyr,顾名思义其实就是 Player 的缩写,整体的预览效果如下:

官方网站:https://plyr.io/
GitHub 地址是:https://github.com/sampotts/plyr
看来一圈,发现这个库不仅美观优雅,而且功能十分丰富。
下面我们来介绍下它的一些内置功能。
总体概览
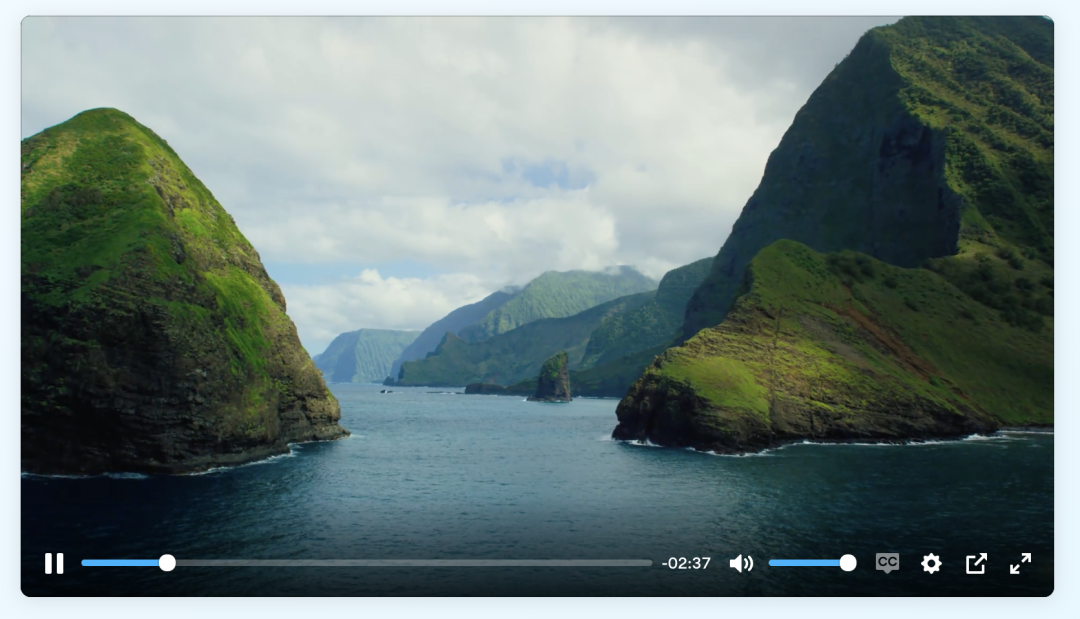
首先我们来看看它都支持什么功能,我们可以打开它的官方 Demo 网站,可以直接播放一个视频查看效果,如图所示:

整体看起来很不错,比浏览器自带的原生播放器看起来好看多了,各种控制条的 UI 都挺好看的。
接着我们来看看有什么功能。
进度条和音量控制就不说了。
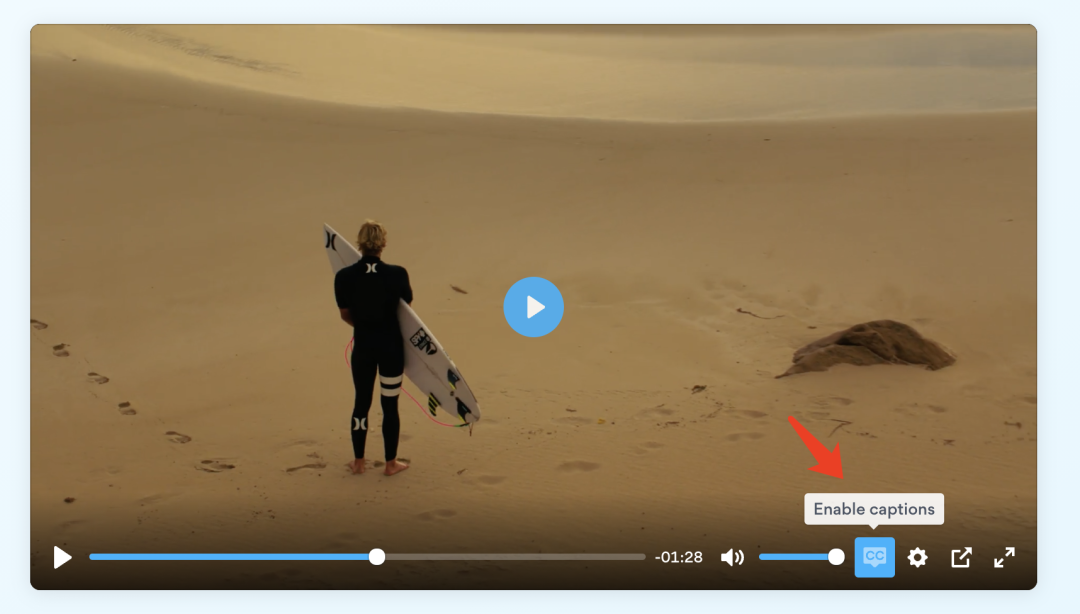
接着看看右边还有什么,第一个是字幕控制:

这里可以通过点击来开启或者关闭字幕,也就是说,这个播放器是支持我们嵌入字幕文件的。
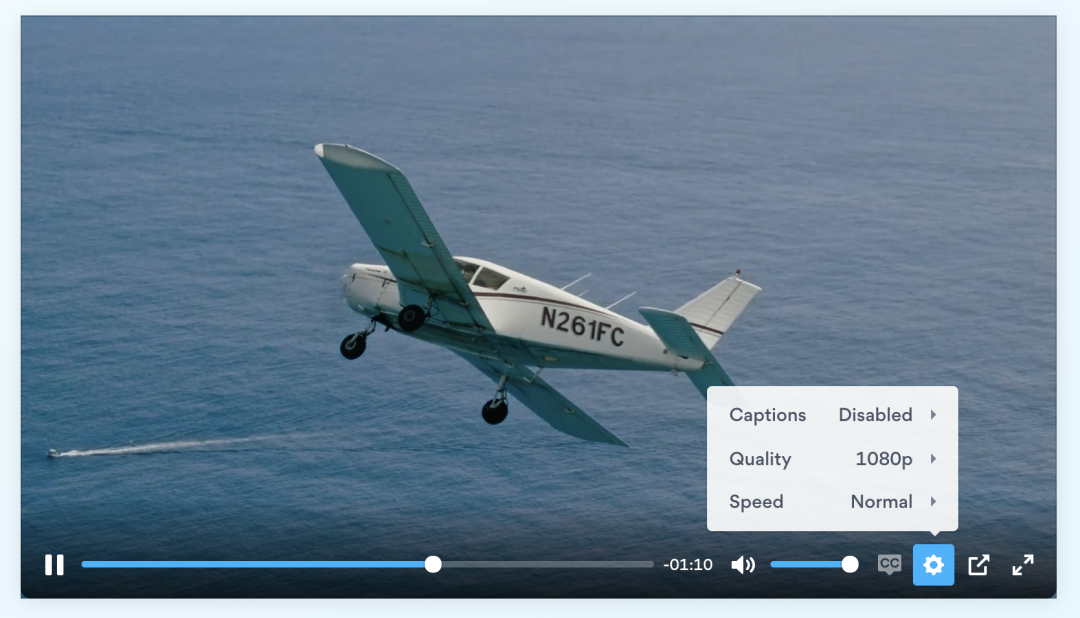
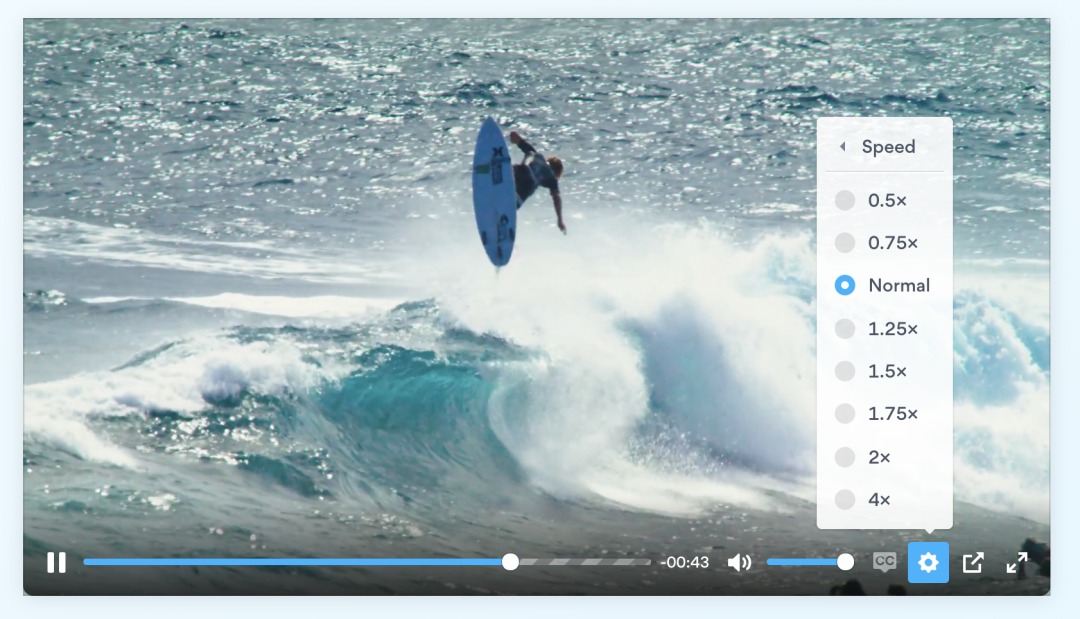
同时还支持很多设置,比如分辨率控制、播放速度控制:

其中播放速度控制还支持各种自定义速度,比如 1.25 倍、4 倍等等:

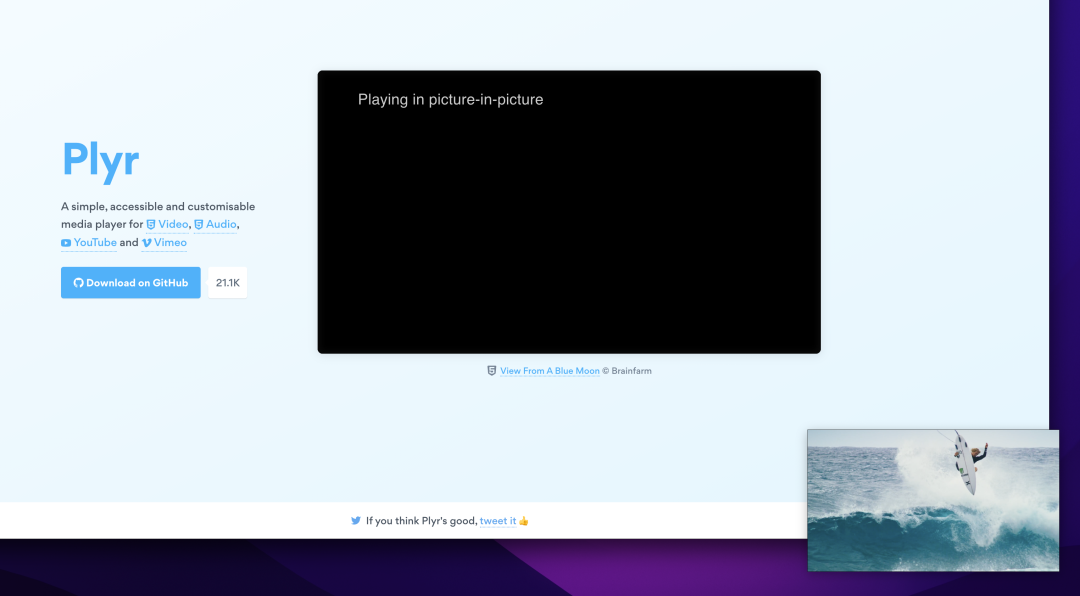
另外还支持视频画中画模式播放,只需要点击那个弹出按钮即可:

整体看来,这个官网的 Demo 就足以让我心动选择它了!
详细功能
但功能肯定不止这些,接下来我们再回到 GitHub 主页看看它的介绍,它的介绍如下:
- HTML 视频和音频、YouTube 和 Vimeo - 支持主要格式
- 无障碍- 完全支持 VTT 字幕和屏幕阅读器
- 可定制- 我们可以自定义各种选项来让播放器呈现不同的 UI。
- 干净的 HTML - 使用正确的元素,比如 <input type="range">控制音量和使用 <progress>控制进度。
- 响应式- 适用于任何屏幕尺寸
- 获利- 从您的视频中赚钱
- 流式传输- 支持 hls.js、Shaka 和 dash.js 流式播放
- API - 通过标准化 API 切换播放、音量、搜索等
- 事件- 不用搞乱 Vimeo 和 YouTube API,所有事件都是跨格式标准化的
- 全屏- 支持原生全屏并回退到“全窗口”模式
- 快捷键- 支持键盘快捷键
- 画中画- 支持画中画模式
- Playsinline - 支持playsinline属性
- 速度控制- 即时调整速度
- 多个字幕- 支持多个字幕轨道
- i18n 支持- 支持控件的国际化
- 预览缩略图- 支持显示预览缩略图
- 没有框架- 用“vanilla” ES6 JavaScript 编写,不需要 jQuery
- SASS - 包含在您的构建过程中
可谓是非常之强大了!
那这个具体怎么使用呢?下面我们再来介绍下。
使用
要使用 Plyr,可以直接引用 Plyr 的 CDN 文件,添加如下引用即可:
<script src="https://cdn.plyr.io/3.6.12/plyr.js"></script> <link rel="stylesheet" href="https://cdn.plyr.io/3.6.12/plyr.css" />
当然 Plyr 还支持 Node.js 项目直接引用,安装方式如下:
yarn add plyr
然后这样引用即可:
import Plyr from 'plyr'; const player = new Plyr('#player');
Plyr 有一个非常强的功能,那就是它扩展了原生 HTML5 中 Media 相关标签的功能,比如我们现在可以给 video 标签添加一些自定义的功能,比如添加一个 data-poster 属性来当作视频预览封面,比如添加一个 track 标签来添加字幕文件,写法如下:
<video id="player" playsinline controls data-poster="/path/to/poster.jpg"> <source src="/path/to/video.mp4" type="video/mp4" /> <source src="/path/to/video.webm" type="video/webm" /> <track kind="captions" label="English captions" src="/path/to/captions.vtt" srclang="en" default /> </video>
同时 Plyr 还支持嵌入一些外链网站,比如 Youtube、Vimeo (如果支持中国的一些视频网站就好了)。
如果要引用 Youtube,那么只需要给 div 添加一些 class 即可,比如:
<div class="plyr__video-embed" id="player"> <iframe src="https://www.youtube.com/embed/bTqVqk7FSmY?origin=https://plyr.io&iv_load_policy=3&modestbranding=1&playsinline=1&showinfo=0&rel=0&enablejsapi=1" allowfullscreen allowtransparency allow="autoplay" ></iframe> </div>
样式自定义
另外 Plyr 还支持我们添加一些自定义样式,我们需要使用 CSS Custom Properties 即可轻松实现样式复写。
比如说,我们想要把默认的按钮颜色由蓝色改成红色,那就可以直接添加 CSS 样式:
:root { --plyr-color-main: red }
这样 Plyr 就可以读取这个 CSS 属性,然后实现样式控制了。
更多的自定义样式名称可以参考:https://github.com/sampotts/plyr#customizing-the-css。
配置自定义
刚才我们还提到了,Plyr 支持我们配置一些 Options 选项来实现一些自定义的功能,这里功能也非常全面,比如:*
- settings:是一个列表,我们可以控制 settings 的功能列表,比如配置成 ['captions', 'quality', 'speed', 'loop'] 即可控制设置功能里面出现字幕、分辨率、速度、循环播放等控制。
- i18n:可以控制多语言配置。
- blankVideo:如果是空的视频的话,默认播放什么。
- autoplay:是否自动播放。
等等,还有很多,大家可以参考 https://github.com/sampotts/plyr#options 来查看更多功能,总之能想到的几乎都有了。
JavaScript API
另外 Play 还暴露了很多 API,比如 play、pause、stop、restart 等方法可以控制播放、暂停、停止、重新播放等等,甚至还有 airplay 都支持。
具体的功能大家可以参考 https://github.com/sampotts/plyr#methods 查看。
那么就介绍到这里啦,希望对大家有帮助~
原文地址:https://mp.weixin.qq.com/s?__biz=MzAxMDM0MzQ4Mg==&mid=2451067201&idx=1&sn=40864ac1a1730ad8319ecf3cbb14c11b&chksm=8cbd3414bbcabd02fa85724911746a1afd1a6fa6535a68ad4add5f094a5d837ff25c55a91f4e&mpshare=1&scene=1&srcid=0224BafTgxF6ui8JCg7OFrTf&sharer_sharetime=1645678843841&sharer_shareid=5761a132c631c04ee637ab2d8bf8bed3&exportkey=A8JjzchbJVsZfBOyPYthThQ%3D&acctmode=0&pass_ticket=fI2y149K4l3QnhlMI4hRtwuYuhDcT9MZj6Fcf6Qb6uGZvK61U6pDgUwljvFd%2BDdr&wx_header=0#rd


















