前言:还记得刚使用webapi那会儿,被它的传参机制折腾了好久,查阅了半天资料。如今,使用webapi也有段时间了,今天就记录下api接口传参的一些方式方法,算是一个笔记,也希望能帮初学者少走弯路。本篇针对初初使用webapi的同学们,比较基础,有兴趣的且看看。
本篇打算通过get、post、put、delete四种请求方式分别谈谈基础类型(包括int/string/datetime等)、实体、数组等类型的参数如何传递。
一、get请求
对于取数据,我们使用最多的应该就是get请求了吧。下面通过几个示例看看我们的get请求参数传递。
1、基础类型参数
|
1
2
3
4
5
|
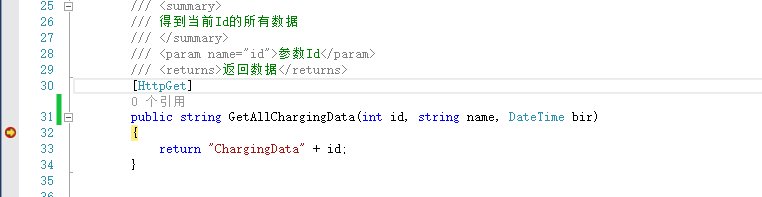
[httpget]public string getallchargingdata(int id, string name){ return "chargingdata" + id;} |
|
1
2
3
4
5
6
7
8
9
10
|
$.ajax({ type: "get", url: "http://localhost:27221/api/charging/getallchargingdata", data: { id: 1, name: "jim", bir: "1988-09-11"}, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } }); |
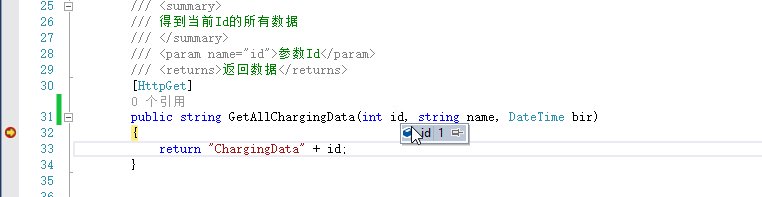
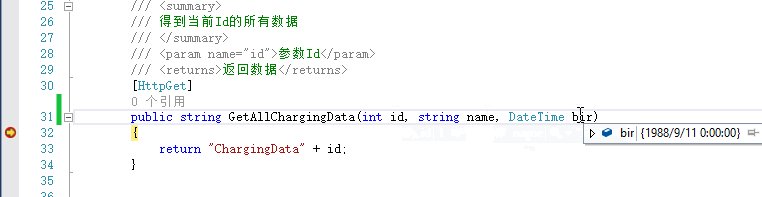
参数截图效果

这是get请求最基础的参数传递方式,没什么特别好说的。
2、实体作为参数
如果我们在get请求时想将实体对象做参数直接传递到后台,是否可行呢?我们来看看。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class tb_charging { /// <summary> /// 主键id /// </summary> public string id { get; set; } /// <summary> /// 充电设备名称 /// </summary> public string name { get; set; } /// <summary> /// 充电设备描述 /// </summary> public string des { get; set; } /// <summary> /// 创建时间 /// </summary> public datetime createtime { get; set; } } |
|
1
2
3
4
5
|
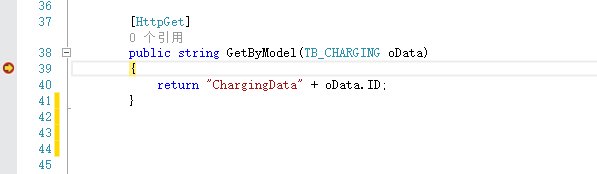
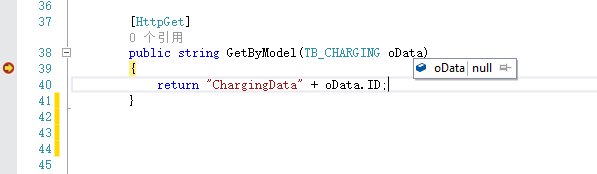
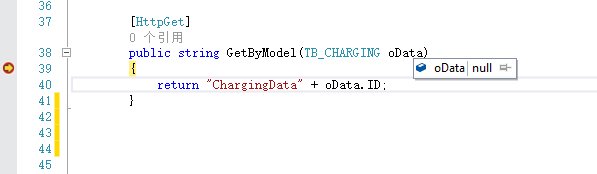
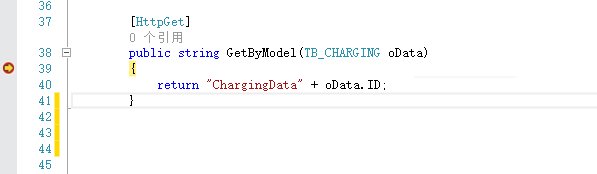
[httpget]public string getbymodel(tb_charging odata){ return "chargingdata" + odata.id;} |
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ type: "get", url: "http://localhost:27221/api/charging/getbymodel", contenttype: "application/json", data: { id: "1", name: "jim", createtime: "1988-09-11" }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } }); |
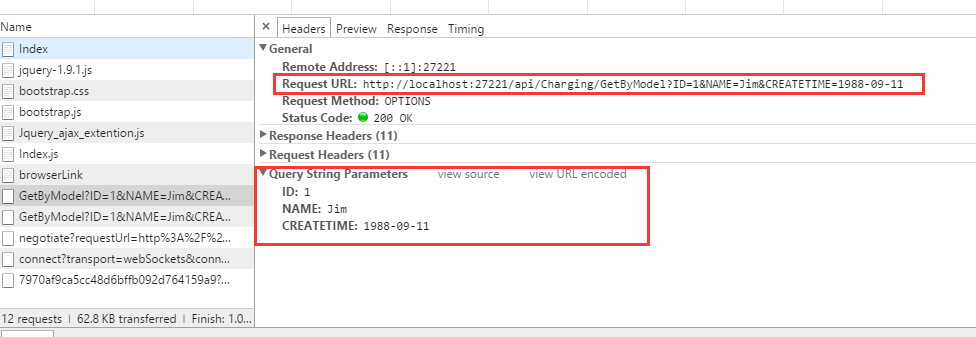
测试结果

由上图可知,在get请求时,我们直接将json对象当做实体传递后台,后台是接收不到的。这是为什么呢?我们来看看对应的http请求

原来,get请求的时候,默认是将参数全部放到了url里面直接以string的形式传递的,后台自然接不到了。
原因分析:还记得有面试题问过get和post请求的区别吗?其中有一个区别就是get请求的数据会附在url之后(就是把数据放置在http协议头中),而post请求则是放在http协议包的包体中。
根据园友们的提议,get请求的时候可以在参数里面加上[fromuri]即可直接得到对象。还是贴上代码:
|
1
2
3
4
5
6
7
|
var postdata = { id: "1", name: "jim", createtime: "1988-09-11" }; $.ajax({ type: "get", url: "http://localhost:27221/api/charging/getallchargingdata", data: postdata, success: function (data, status) { } }); |
|
1
2
3
4
5
|
[httpget]public string getallchargingdata([fromuri]tb_charging obj){ return "chargingdata" + obj.id;} |
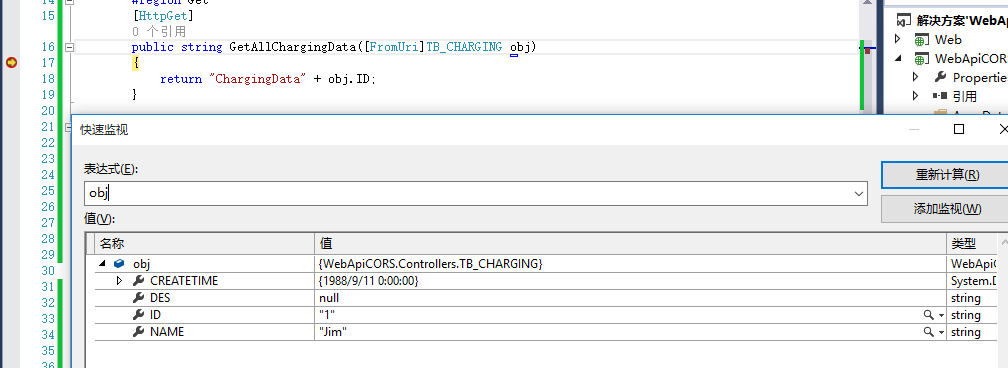
得到结果:

如果你不想使用[fromuri]这些在参数里面加特性的这种“怪异”写法,也可以采用先序列化,再在后台反序列的方式。
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ type: "get", url: "http://localhost:27221/api/charging/getbymodel", contenttype: "application/json", data: { strquery: json.stringify({ id: "1", name: "jim", createtime: "1988-09-11" }) }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } }); |
|
1
2
3
4
5
6
|
[httpget] public string getbymodel(string strquery) { tb_charging odata = newtonsoft.json.jsonconvert.deserializeobject<tb_charging>(strquery); return "chargingdata" + odata.id; } |

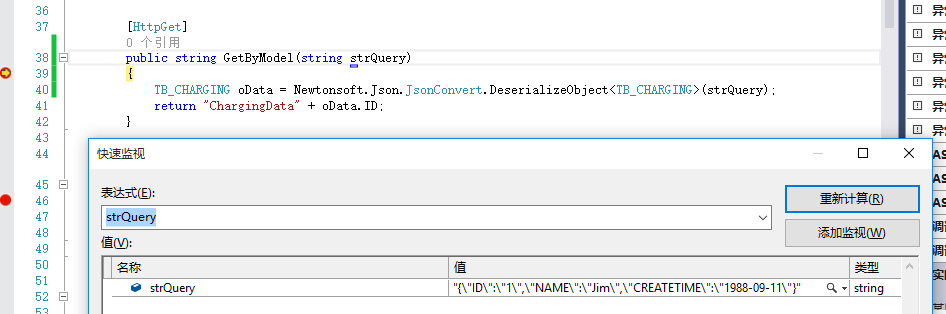
这样在后台得到我们序列化过的对象,再通过反序列化就能得到对象。
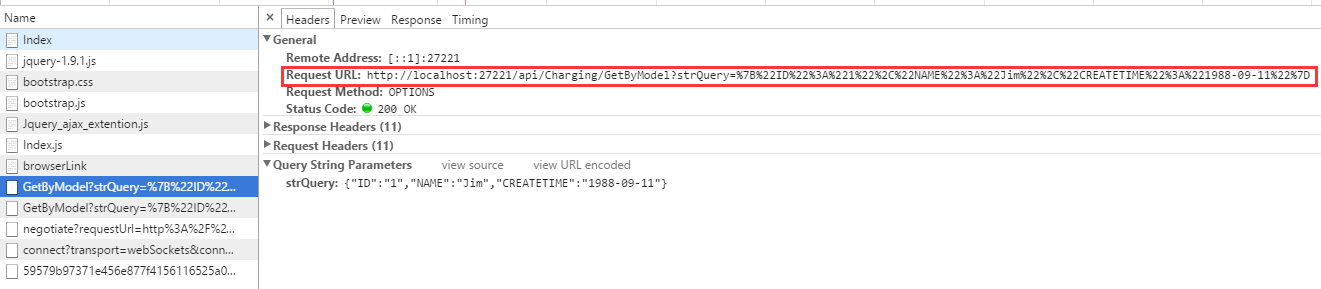
在url里面我们可以看到它自动给对象加了一个编码:

至于还有园友们提到的model binder这种方式,博主看了下,觉得略复杂。有兴趣的也可以试试。至于用哪一种方式传递对象,园友们可以自行选择。
3、数组作为参数
一般get请求不建议将数组作为参数,因为我们知道get请求传递参数的大小是有限制的,最大1024字节,数组里面内容较多时,将其作为参数传递可能会发生参数超限丢失的情况。
4、“怪异”的get请求
为什么会说get请求“怪异”呢?我们先来看看下面的两种写法对比。
(1)webapi的方法名称以get开头
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ type: "get", url: "http://localhost:27221/api/charging/getbymodel", contenttype: "application/json", data: { strquery: json.stringify({ id: "1", name: "jim", createtime: "1988-09-11" }) }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } }); |
|
1
2
3
4
5
6
|
[httpget] public string getbymodel(string strquery) { tb_charging odata = newtonsoft.json.jsonconvert.deserializeobject<tb_charging>(strquery); return "chargingdata" + odata.id; } |
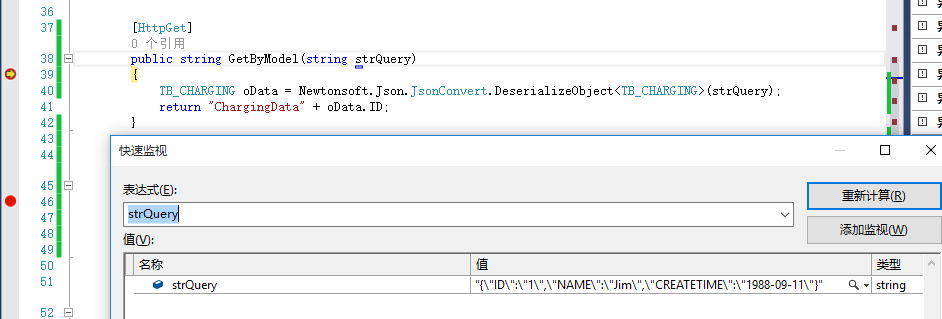
这是标准写法,后台加[httpget],参数正常得到:

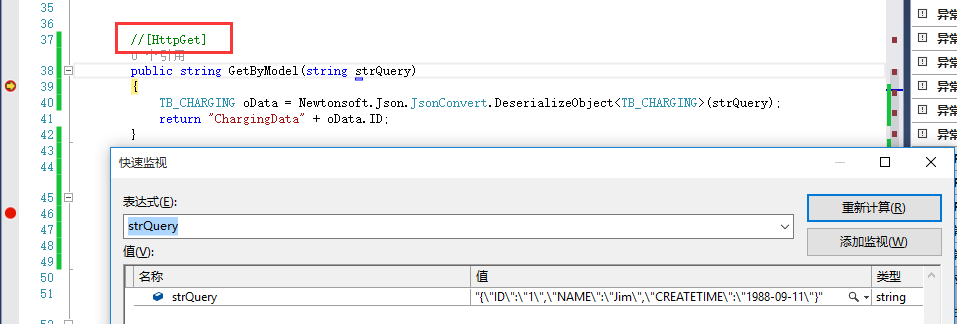
为了对比,我将[httpget]去掉,然后再调用
|
1
2
3
4
5
6
|
//[httpget] public string getbymodel(string strquery) { tb_charging odata = newtonsoft.json.jsonconvert.deserializeobject<tb_charging>(strquery); return "chargingdata" + odata.id; } |

貌似没有任何问题!有人就想,那是否所有的get请求都可以省略掉[httpget]这个标注呢。我们试试便知。
(2)webapi的方法名称不以get开头
我们把之前的方法名由getbymodel改成findbymodel,这个再正常不过了,很多人查询就不想用get开头,还有直接用query开头的。这个有什么关系吗?有没有关系,我们以事实说话。
|
1
2
3
4
5
6
7
8
9
10
11
|
$.ajax({ type: "get", url: "http://localhost:27221/api/charging/findbymodel", contenttype: "application/json", data: { strquery: json.stringify({ id: "1", name: "jim", createtime: "1988-09-11" }) }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } }); |
|
1
2
3
4
5
6
|
[httpget] public string findbymodel(string strquery) { tb_charging odata = newtonsoft.json.jsonconvert.deserializeobject<tb_charging>(strquery); return "chargingdata" + odata.id; } |

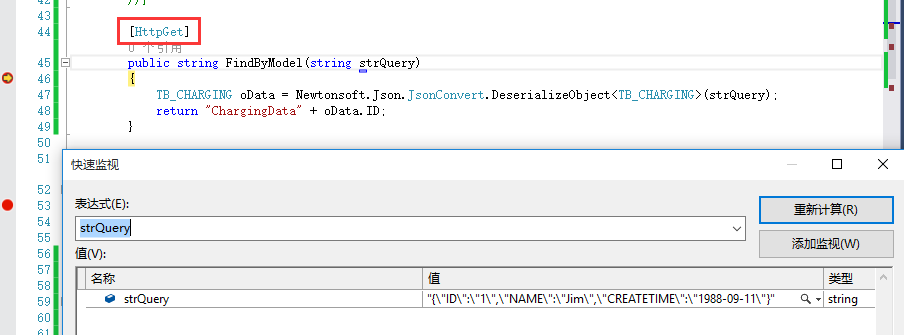
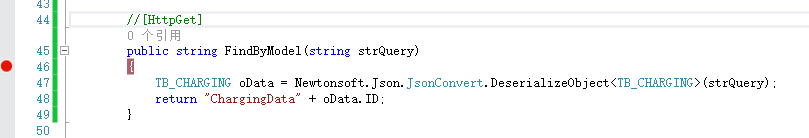
貌似又可行,没有任何问题啊。根据上面的推论,我们去掉[httpget]也是可行的,好,我们注释掉[httpget],运行起来试试。

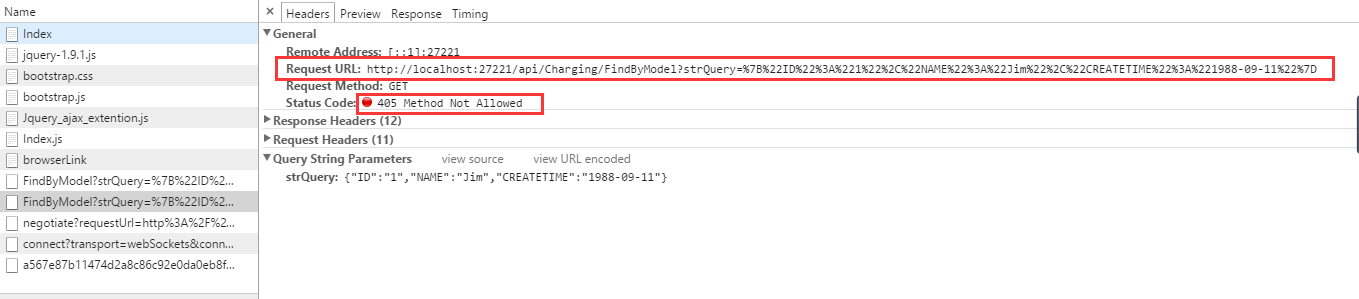
结果是不进断点,有些人不信,我们在浏览器里面看看http请求:

呵呵,这就奇怪了,就改了个方法名,至于这样么?还真至于!
博主的理解是:方法名以get开头,webapi会自动默认这个请求就是get请求,而如果你以其他名称开头而又不标注方法的请求方式,那么这个时候服务器虽然找到了这个方法,但是由于请求方式不确定,所以直接返回给你405——方法不被允许的错误。
最后结论:所有的webapi方法最好是加上请求的方式([httpget]/[httppost]/[httpput]/[httpdelete]),不要偷懒,这样既能防止类似的错误,也有利于方法的维护,别人一看就知道这个方法是什么请求。
这也就是为什么很多人在园子里面问道为什么方法名不加[httpget]就调用不到的原因!
二、post请求
在webapi的resetful风格里面,api服务的增删改查,分别对应着http的post/delete/put/get请求。我们下面就来说说post请求参数的传递方式。
1、基础类型参数
post请求的基础类型的参数和get请求有点不一样,我们知道get请求的参数是通过url来传递的,而post请求则是通过http的请求体中传过来的,webapi的post请求也需要从http的请求体里面去取参数。
(1)错误的写法
|
1
2
3
4
5
6
7
8
9
10
|
$.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", data: { name: "jim" }, success: function (data, status) { if (status == "success") { $("#div_test").html(data); } } }); |
|
1
2
3
4
5
|
[httppost]public bool savedata(string name){ return true;} |
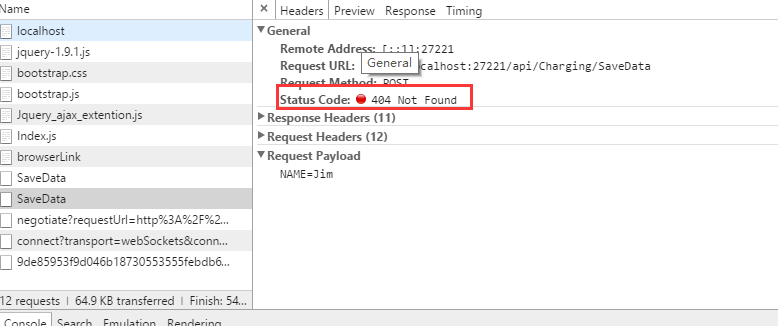
这是一种看上去非常正确的写法,可是实际情况是:

(2)正确的用法
|
1
2
3
4
5
6
|
$.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", data: { "": "jim" }, success: function (data, status) {} }); |
|
1
2
3
4
5
|
[httppost] public bool savedata([frombody]string name) { return true; } |
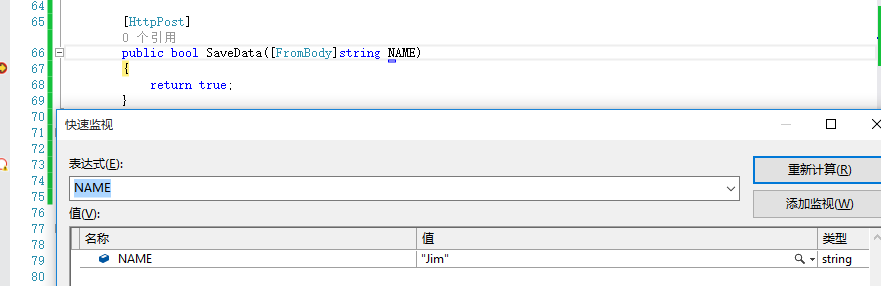
这是一种另许多人头痛的写法,但是没办法,这样确实能得到我们的结果:

我们一般的通过url取参数的机制是键值对,即某一个key等于某一个value,而这里的frombody和我们一般通过url取参数的机制则不同,它的机制是=value,没有key的概念,并且如果你写了key(比如你的ajax参数写的{name:"jim"}),后台反而得到的name等于null。不信你可以试试。
上面讲的都是传递一个基础类型参数的情况,那么如果我们需要传递多个基础类型呢?按照上面的推论,是否可以([frombody]string name, [frombody]string des)这样写呢。试试便知。
(1)错误写法
|
1
2
3
4
5
6
|
$.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", data: { "": "jim","":"备注" }, success: function (data, status) {} }); |
|
1
2
3
4
5
|
[httppost] public bool savedata([frombody]string name, [frombody] string des) { return true; } |
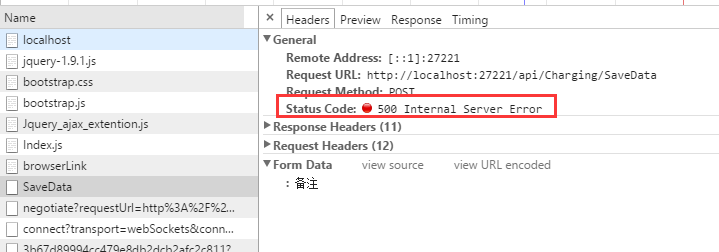
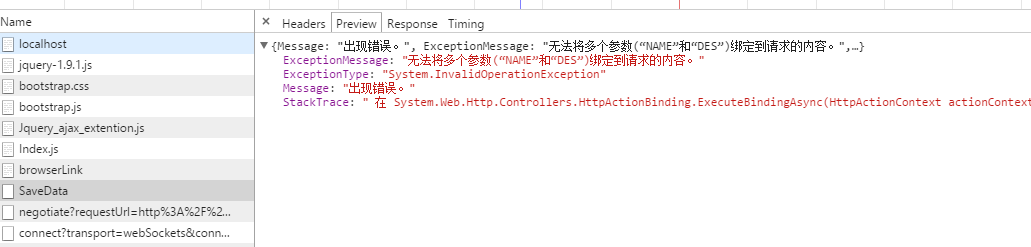
得到结果


这说明我们没办法通过多个[frombody]里面取值,此法失败。
(2)正确用法
既然上面的办法行不通,那我们如何传递多个基础类型的数据呢?很多的解决办法是新建一个类去包含传递的参数,博主觉得这样不够灵活,因为如果我们前后台每次传递多个参数的post请求都去新建一个类的话,我们系统到时候会有多少个这种参数类?维护起来那是相当的麻烦的一件事!所以博主觉得使用dynamic是一个很不错的选择。我们来试试。
|
1
2
3
4
5
6
7
|
$.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", contenttype: 'application/json', data: json.stringify({ name: "jim",des:"备注" }), success: function (data, status) {} }); |
|
1
2
3
4
5
6
|
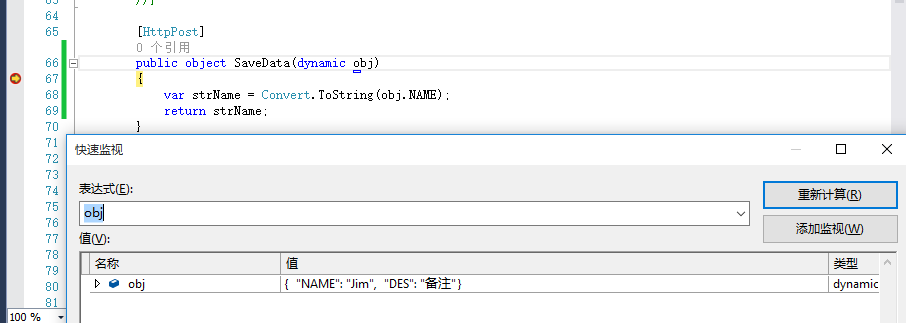
[httppost] public object savedata(dynamic obj) { var strname = convert.tostring(obj.name); return strname; } |

通过dynamic动态类型能顺利得到多个参数,省掉了[frombody]这个累赘,并且ajax参数的传递不用使用"无厘头"的{"":"value"}这种写法,有没有一种小清新的感觉~~有一点需要注意的是这里在ajax的请求里面需要加上参数类型为json,即contenttype: 'application/json',这个属性。
(3)推荐用法
通过上文post请求基础类型参数的传递,我们了解到了dynamic的方便之处,为了避免[frombody]这个累赘和{"":"value"}这种"无厘头"的写法。博主推荐所有基础类型使用dynamic来传递,方便解决了基础类型一个或多个参数的传递,示例如上文。如果园友们有更好的办法,欢迎讨论。
2、实体作为参数
(1)单个实体作为参数
上面我们通过dynamic类型解决了post请求基础类型数据的传递问题,那么当我们需要传递一个实体作为参数该怎么解决呢?我们来看下面的代码便知:
|
1
2
3
4
5
6
|
$.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", data: { id: "1", name: "jim", createtime: "1988-09-11" }, success: function (data, status) {} }); |
|
1
2
3
4
5
|
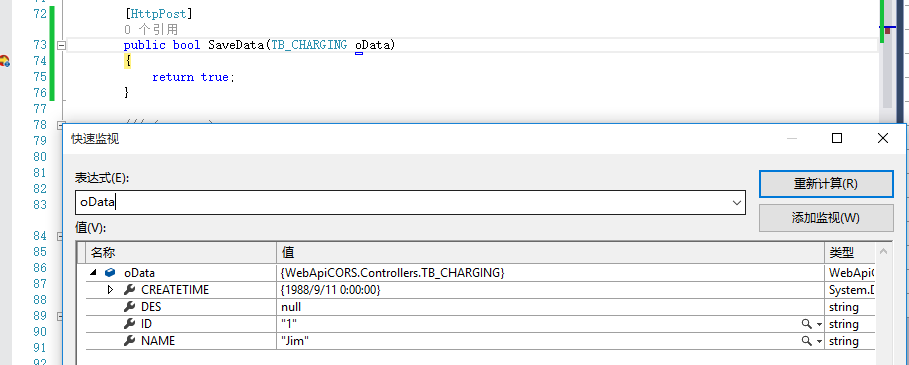
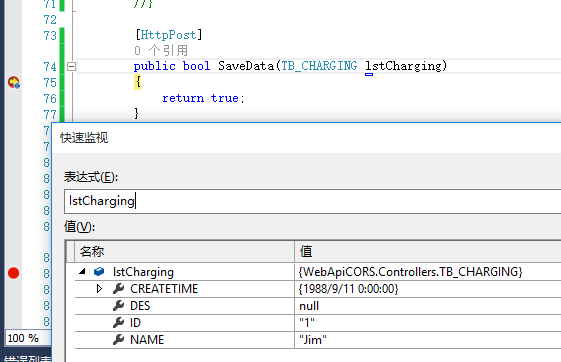
[httppost] public bool savedata(tb_charging odata) { return true; } |
得到结果

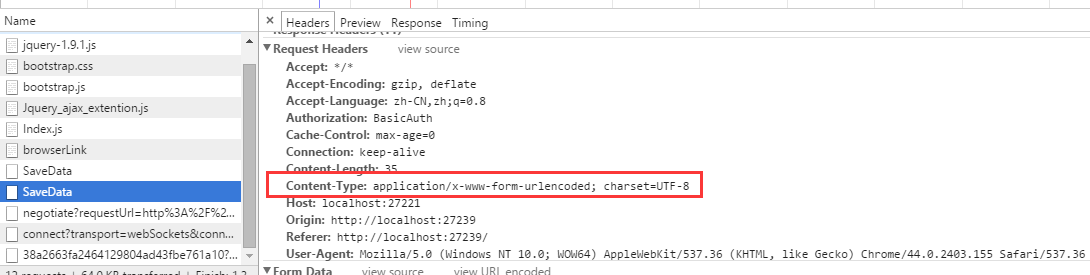
原理解释:使用实体作为参数的时候,前端直接传递普通json,后台直接使用对应的类型去接收即可,不用frombody。但是这里需要注意的一点就是,这里不能指定contenttype为appplication/json,否则,参数无法传递到后台。我们来看看它默认的contenttype是什么:

为了弄清楚原因,博主查了下http的content-type的类型。看到如下说明:
- application/x-www-form-urlencoded : <form enctype=””>中默认的enctype,form表单数据被编码为key/value格式发送到服务器(表单默认的提交数据的格式);
- application/json : json数据格式
也就是说post请求默认是将表单里面的数据的key/value形式发送到服务,而我们的服务器只需要有对应的key/value属性值的对象就可以接收到。而如果使用application/json,则表示将前端的数据以序列化过的json传递到后端,后端要把它变成实体对象,还需要一个反序列化的过程。按照这个逻辑,那我们如果指定contenttype为application/json,然后传递序列化过的对象应该也是可以的啊。博主好奇心重,还是打算一试到底,于是就有了下面的代码:
|
1
2
3
4
5
6
7
8
|
var postdata = { id: "1", name: "jim", createtime: "1988-09-11" }; $.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", contenttype: 'application/json', data: json.stringify(postdata), success: function (data, status) {} }); |
|
1
2
3
4
5
|
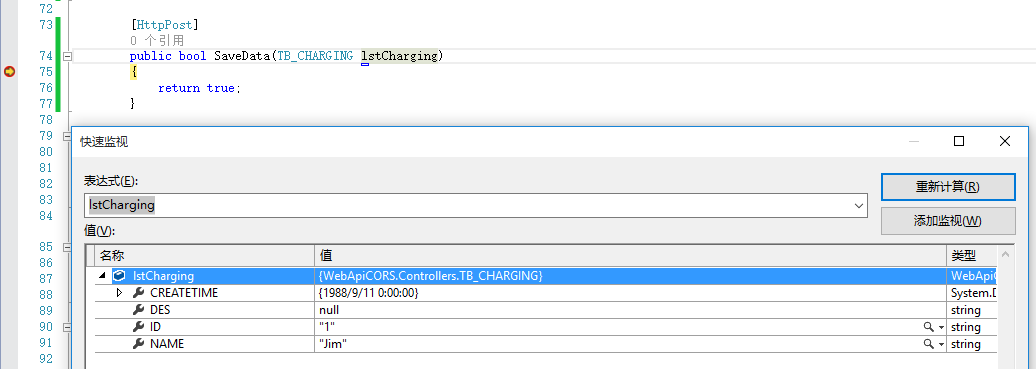
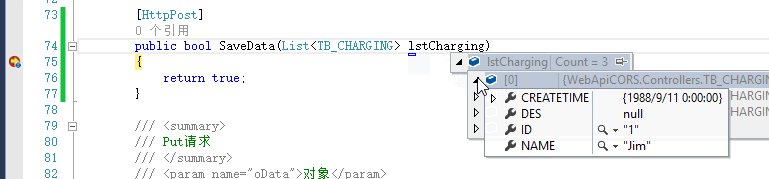
[httppost] public bool savedata(tb_charging lstcharging) { return true; } |
得到结果:

尝试成功,也就是说,两种写法都是可行的。如果你指定了contenttype为application/json,则必须要传递序列化过的对象;如果使用post请求的默认参数类型,则前端直接传递json类型的对象即可。
(2)实体和基础类型一起作为参数传递
有些时候,我们需要将基础类型和实体一起传递到后台,这个时候,我们神奇的dynamic又派上用场了。
|
1
2
3
4
5
6
7
8
|
var postdata = { id: "1", name: "jim", createtime: "1988-09-11" }; $.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", contenttype: 'application/json', data: json.stringify({ name:"lilei", charging:postdata }), success: function (data, status) {} }); |
|
1
2
3
4
5
6
7
|
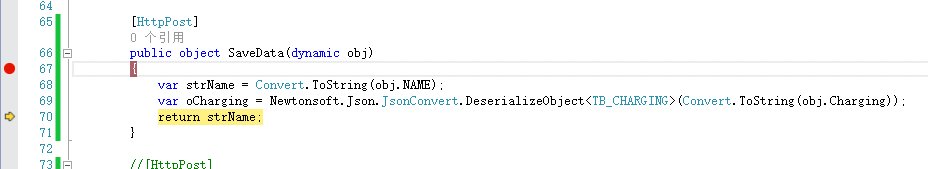
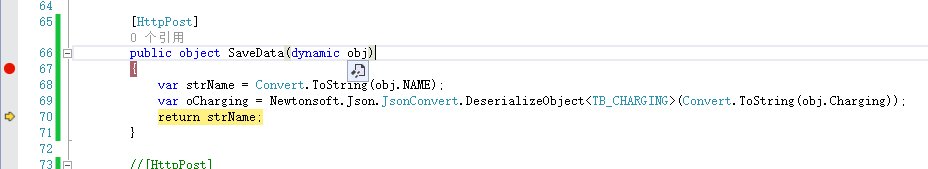
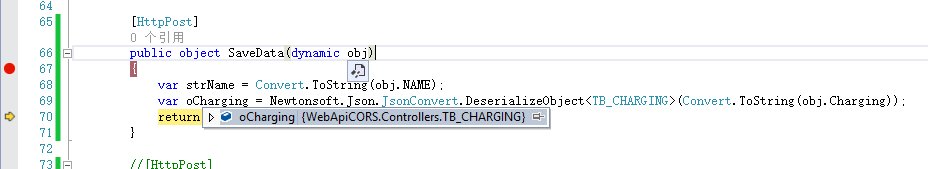
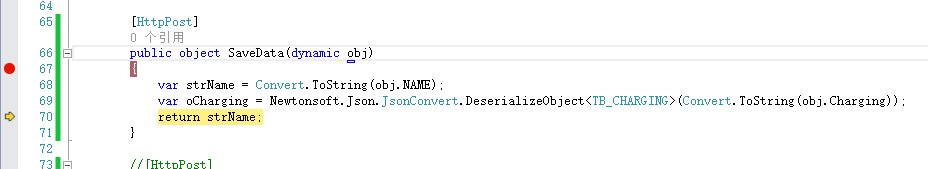
[httppost] public object savedata(dynamic obj) { var strname = convert.tostring(obj.name); var ocharging = newtonsoft.json.jsonconvert.deserializeobject<tb_charging>(convert.tostring(obj.charging)); return strname; } |
得到结果:

原理也不用多说,同上。
3、数组作为参数
(1)基础类型数组
|
1
2
3
4
5
6
7
8
|
var arr = ["1", "2", "3", "4"]; $.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", contenttype: 'application/json', data: json.stringify(arr), success: function (data, status) { } }); |
|
1
2
3
4
5
|
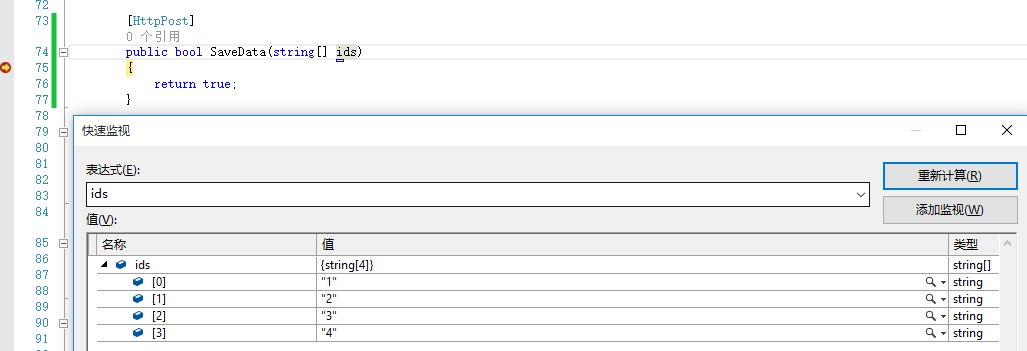
[httppost] public bool savedata(string[] ids) { return true; } |
得到结果:

(2)实体集合
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var arr = [ { id: "1", name: "jim", createtime: "1988-09-11" }, { id: "2", name: "lilei", createtime: "1990-12-11" }, { id: "3", name: "lucy", createtime: "1986-01-10" } ]; $.ajax({ type: "post", url: "http://localhost:27221/api/charging/savedata", contenttype: 'application/json', data: json.stringify(arr), success: function (data, status) {} }); |
|
1
2
3
4
5
|
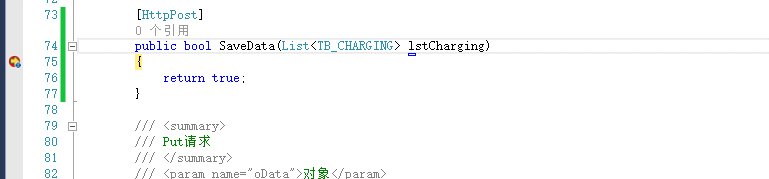
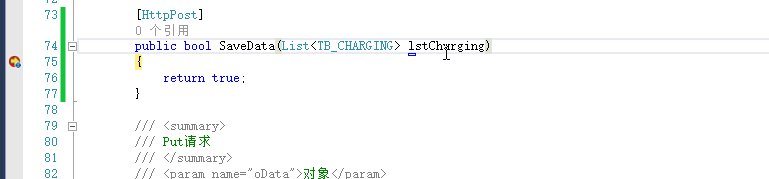
[httppost] public bool savedata(list<tb_charging> lstcharging) { return true; } |
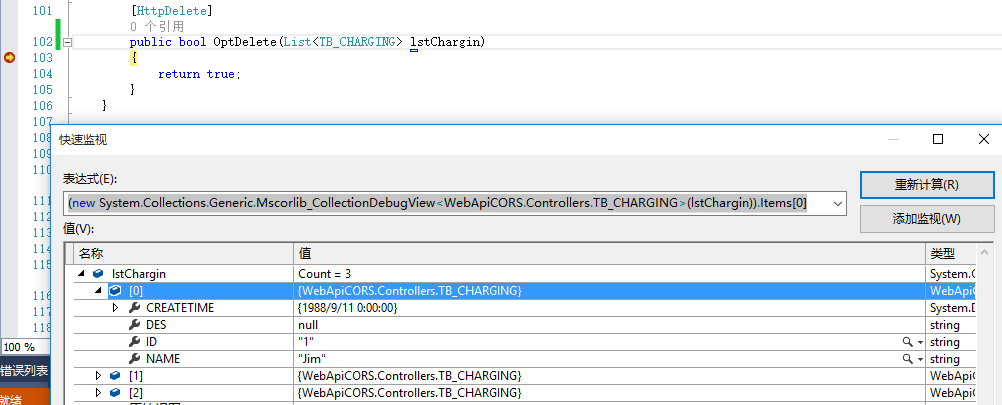
得到结果:

4、后台发送请求参数的传递
上面写了那么多,都是通过前端的ajax请求去做的,我们知道,如果调用方不是web项目,比如android客户端,可能需要从后台发送http请求来调用我们的接口方法,如果我们通过后台去发送请求是否也是可行的呢?我们以实体对象作为参数来传递写写代码试一把。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
public void testreques() { //请求路径 string url = "http://localhost:27221/api/charging/savedata"; //定义request并设置request的路径 webrequest request = webrequest.create(url); request.method = "post"; //初始化request参数 string postdata = "{ id: \"1\", name: \"jim\", createtime: \"1988-09-11\" }"; //设置参数的编码格式,解决中文乱码 byte[] bytearray = encoding.utf8.getbytes(postdata); //设置request的mime类型及内容长度 request.contenttype = "application/json"; request.contentlength = bytearray.length; //打开request字符流 stream datastream = request.getrequeststream(); datastream.write(bytearray, 0, bytearray.length); datastream.close(); //定义response为前面的request响应 webresponse response = request.getresponse(); //获取相应的状态代码 console.writeline(((httpwebresponse)response).statusdescription); //定义response字符流 datastream = response.getresponsestream(); streamreader reader = new streamreader(datastream); string responsefromserver = reader.readtoend();//读取所有 console.writeline(responsefromserver); } |
当代码运行到request.getresponse()这一句的时候,api里面进入断点

尝试成功。
三、put请求
webapi里面put请求一般用于对象的更新。它和用法和post请求基本相同。同样支持[frombody],同样可以使用dynamic。
1、基础类型参数
|
1
2
3
4
5
6
7
|
$.ajax({ type: "put", url: "http://localhost:27221/api/charging/update", contenttype: 'application/json', data: json.stringify({ id: "1" }), success: function (data, status) {} }); |
|
1
2
3
4
5
|
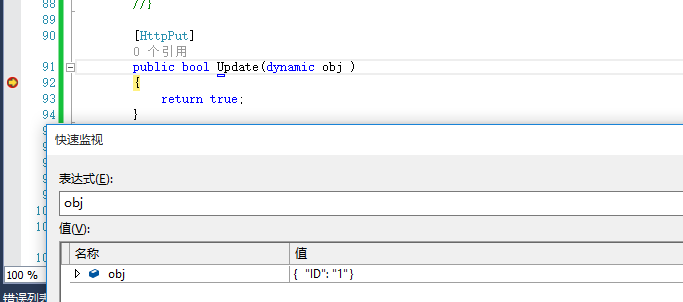
[httpput] public bool update(dynamic obj ) { return true; } |

2、实体作为参数
和post请求相同。
3、数组作为参数
和post请求相同。
四、delete请求
顾名思义,delete请求肯定是用于删除操作的。参数传递机制和post也是基本相同。下面简单给出一个例子,其他情况参考post请求。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
var arr = [ { id: "1", name: "jim", createtime: "1988-09-11" }, { id: "2", name: "lilei", createtime: "1990-12-11" }, { id: "3", name: "lucy", createtime: "1986-01-10" } ]; $.ajax({ type: "delete", url: "http://localhost:27221/api/charging/optdelete", contenttype: 'application/json', data: json.stringify(arr), success: function (data, status) {} }); |
|
1
2
3
4
5
|
[httpdelete] public bool optdelete(list<tb_charging> lstchargin) { return true; } |

五、总结
以上比较详细的总结了webapi各种请求的各种参数传递。每种情况都是博主实际代码测试过的,内容不难,但如果刚接触这么些东西还是需要一点时间去熟悉的,在此做个总结,希望能帮到刚刚接触webapi的园友们。如果本文能帮到你,不妨推荐下,您的推荐是博主继续总结的动力!
原文链接:http://www.cnblogs.com/landeanfen/p/5337072.html


















