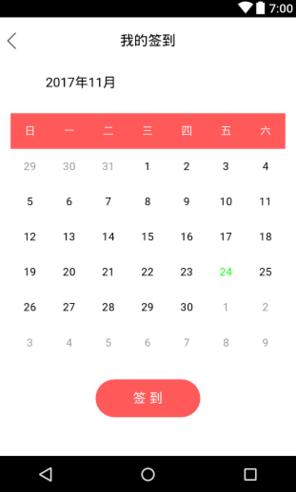
最近在公司的功能需求中,需要实现可以签到的日历,签到后在签到过的日期做标志。本功能参考了网上一些大神的日历控件,在此基础上进行修改,已满足本公司的需求,现已完成,记录一下。
布局文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
|
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@color/white" android:orientation="vertical"> <LinearLayout android:id="@+id/i8show_attention_rl" android:layout_width="match_parent" android:layout_height="60dp" android:orientation="horizontal"> <RelativeLayout android:layout_width="match_parent" android:layout_height="60dp" android:background="@color/white" android:gravity="center_vertical" android:padding="@dimen/I8d6"> <ImageView android:id="@+id/i8show_attention_back" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:src="@drawable/i8live_nav_bcak" /> <TextView android:id="@+id/i8show_attention_tittle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:ellipsize="end" android:gravity="center" android:singleLine="true" android:text="我的签到" android:textColor="@android:color/black" android:textSize="@dimen/i8_text_size_18" /> </RelativeLayout> </LinearLayout> <RelativeLayout android:id="@+id/rl_current_date" android:layout_width="match_parent" android:layout_height="49dp" android:layout_below="@id/i8show_attention_rl"> <TextView android:id="@+id/tv_sign_year_month" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginLeft="60dp" android:text="2017年11月" android:textColor="#000000" android:textSize="17sp" /> </RelativeLayout> <com.i8dayou.an.zb.userinfo.signcalendar.SignCalendar android:id="@+id/sc_main" android:layout_width="match_parent" android:layout_height="320dp" android:layout_below="@id/rl_current_date" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:layout_marginTop="15dp" android:clickable="true"></com.i8dayou.an.zb.userinfo.signcalendar.SignCalendar> <RelativeLayout android:id="@+id/rl_btn_sign" android:layout_width="135dp" android:layout_height="49dp" android:layout_centerInParent="true" android:layout_marginBottom="50dp" android:layout_alignParentBottom="true" android:background="@drawable/btn_sign_calendar" android:orientation="horizontal"> <TextView android:id="@+id/btn_sign" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:layout_marginLeft="15dp" android:layout_marginRight="15dp" android:text="签 到" android:textColor="#fff" android:textSize="17sp" /> </RelativeLayout> <RelativeLayout android:id="@+id/rl_get_gift_view" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#dd000000" android:visibility="gone" android:clickable="false"> <ImageView android:id="@+id/iv_huode" android:layout_width="229dp" android:layout_height="59dp" android:layout_centerHorizontal="true" android:layout_marginTop="120dp" android:src="@drawable/i8live_huoede" /> <RelativeLayout android:id="@+id/rl_sun" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_below="@id/iv_huode" android:layout_centerHorizontal="true"> <ImageView android:id="@+id/iv_sun_bg" android:layout_width="200dp" android:layout_height="200dp" android:layout_centerInParent="true" android:src="@drawable/signed_on_rotate_bg" /> <ImageView android:id="@+id/iv_sun" android:layout_width="98dp" android:layout_height="95dp" android:layout_centerInParent="true" android:src="@drawable/i8live_sun" /> </RelativeLayout> <RelativeLayout android:id="@+id/rl_text_info" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_below="@id/rl_sun" android:layout_marginTop="10dp"> <TextView android:id="@+id/tv_text_one" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerHorizontal="true" android:layout_marginLeft="20dp" android:layout_marginRight="20dp" android:text="第一天签到可获得20个人气币,经验200,免费弹幕1次" android:textColor="#ffffff" android:textSize="13sp" /> </RelativeLayout> <RelativeLayout android:id="@+id/rl_queding_btn" android:layout_width="218dp" android:layout_height="38dp" android:layout_below="@id/rl_text_info" android:layout_centerHorizontal="true" android:layout_marginTop="19dp" android:background="@drawable/online_get_gift_btn"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="确定" android:textColor="#ffffff" android:textSize="16sp" /> </RelativeLayout> </RelativeLayout></RelativeLayout> |
主界面Activity代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
|
public class SignCalendarActivity extends Activity { private SignCalendar calendar; private String date; private TextView btn_sign; private TextView tv_sign_year_month; private SignCalendarReq signCalendarReq; private SignCalendarReq.DataBean dataBean; List<String> list = new ArrayList<String>(); private int month; private int year; private RelativeLayout rlGetGiftData; private TextView tvGetSunValue; private ImageView ivSun; private ImageView ivSunBg; private RelativeLayout rlQuedingBtn; private RelativeLayout rlBtnSign; private ImageView signBack; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_sign_calendar); //接收传递过来的初始化数据 SignCalendarReq signCalendarReq = (SignCalendarReq) getIntent().getSerializableExtra("userInfos"); month = Calendar.getInstance().get(Calendar.MONTH); year = Calendar.getInstance().get(Calendar.YEAR); SimpleDateFormat formatter = new SimpleDateFormat("yyyy-MM-dd"); Date curDate = new Date(System.currentTimeMillis());// 获取当前时间 date = formatter.format(curDate); calendar = (SignCalendar) findViewById(R.id.sc_main); btn_sign = (TextView) findViewById(R.id.btn_sign); tv_sign_year_month = (TextView) findViewById(R.id.tv_sign_year_month); rlGetGiftData = (RelativeLayout) findViewById(R.id.rl_get_gift_view); tvGetSunValue = (TextView) findViewById(R.id.tv_text_one); ivSun = (ImageView) findViewById(R.id.iv_sun); ivSunBg = (ImageView) findViewById(R.id.iv_sun_bg); signBack = (ImageView) findViewById(R.id.i8show_attention_back); rlQuedingBtn = (RelativeLayout) findViewById(R.id.rl_queding_btn); rlBtnSign = (RelativeLayout) findViewById(R.id.rl_btn_sign); tv_sign_year_month.setText(year + "年" + (month + 1) + "月");//设置日期 if (signCalendarReq != null) { if (signCalendarReq.getState().getCode() == 1) { dataBean = signCalendarReq.getData(); String signDay = dataBean.getSignDay(); String[] splitDay = signDay.split(","); for (int i = 0; i < splitDay.length; i++) { if (Integer.parseInt(splitDay[i]) < 10) { list.add(year + "-" + (month + 1) + "-0" + splitDay[i]); } else { list.add(year + "-" + (month + 1) + "-" + splitDay[i]); } } calendar.addMarks(list, 0); if (dataBean.getIsSign() == 1) {//1是已签到,0是未签到 rlBtnSign.setBackgroundResource(R.drawable.btn_sign_calendar_no); btn_sign.setText("已签到"); rlBtnSign.setClickable(false); } else { rlBtnSign.setBackgroundResource(R.drawable.btn_sign_calendar); btn_sign.setText("签 到"); } } } btn_sign.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { initSignCalendarData(2);//判断是否签到成功接口 } }); rlQuedingBtn.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { rlGetGiftData.setVisibility(View.GONE); } }); signBack.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { finish(); } }); } //点击签到按钮网络请求数据 private void initSignCalendarData(int requestType) { Map<String, String> map = new HashMap<String, String>(); map.put("uid", I8ShowSharePre.getHomeId(getApplicationContext())); map.put("token", I8ShowSharePre.getToken(getApplicationContext())); map.put("type", requestType + ""); I8ShowHttpEngine.getInstance().postNotJson(I8ShowAppClient.QUERY_GET_SIGN_CALENDAR_RESULT, map, new I8ShowHttpEngine.Listener() { @Override public void onResponseSuccess(Object data) { Log.i("aaa", "签到数据:" + data.toString()); IsSignSuccessReq isSignSuccessReq = new Gson().fromJson(data.toString(), IsSignSuccessReq.class); if (isSignSuccessReq.getState().getCode() == 1) { rlGetGiftData.setVisibility(View.VISIBLE); rlBtnSign.setBackgroundResource(R.drawable.btn_sign_calendar_no); btn_sign.setText("已签到"); if (isSignSuccessReq.getData().getValueType() == 0) {//0是sun ivSun.setImageResource(R.drawable.i8live_sun); tvGetSunValue.setText("恭喜获得" + isSignSuccessReq.getData().getAddValue() + "个"); I8ShowUserInfoSP.setSunValue(getApplicationContext(), isSignSuccessReq.getData().getAllValue());//保存领取礼物后的数据 } else if ((isSignSuccessReq.getData().getValueType() == 1)) {//1是zuan ivSun.setImageResource(R.drawable.i8live_zuan_sign); tvGetSunValue.setText("恭喜获得" + isSignSuccessReq.getData().getAddValue() + "个"); I8SP.setDiamonds(getApplicationContext(), isSignSuccessReq.getData().getAllValue()); } Animation operatingAnim = AnimationUtils.loadAnimation(getApplicationContext(), R.anim.rotate_anim_online_gift); LinearInterpolator lin = new LinearInterpolator(); operatingAnim.setInterpolator(lin); ivSunBg.startAnimation(operatingAnim); //list.add("2017-11-18"); list.add(date); // calendar.setCalendarDaysBgColor(list,R.drawable.bg_sign_today); calendar.addMarks(list, 0); } } @Override public void onResponseFailed(String failedMsg) { Log.i("aaa", "签到数据:" + failedMsg); } }); }} |
日历自定义控件代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649
650
651
652
653
654
655
656
657
658
659
660
661
662
663
664
665
666
667
668
669
670
671
672
673
674
675
676
677
678
679
680
681
682
683
684
685
686
687
688
689
690
691
692
693
694
695
696
697
698
699
700
701
702
703
704
705
706
707
708
709
710
711
712
713
714
715
716
717
718
719
720
721
722
723
724
725
726
727
728
729
730
731
732
733
734
735
736
737
738
739
740
741
742
743
744
745
|
public class SignCalendar extends ViewFlipper implements GestureDetector.OnGestureListener { public static final int COLOR_BG_WEEK_TITLE = Color.parseColor("#FF5959"); // 星期标题背景颜色 public static final int COLOR_TX_WEEK_TITLE = Color.parseColor("#FFFFFF"); // 星期标题文字颜色 public static final int BEFORE_TODAY_BACKGROUND = Color.parseColor("#FFE4E4E4"); // 星期标题文字颜色 public static final int COLOR_TX_THIS_MONTH_DAY = Color.parseColor("#000000"); // 当前月日历数字颜色 public static final int COLOR_TX_OTHER_MONTH_DAY = Color.parseColor("#ff999999"); // 其他月日历数字颜色 public static final int COLOR_TX_THIS_DAY = Color.parseColor("#00ff00"); // 当天日历数字颜色 public static final int COLOR_BG_THIS_DAY = Color.parseColor("#ffcccccc"); // 当天日历背景颜色 public static final int COLOR_BG_CALENDAR = Color.parseColor("#FFFFFF"); // 日历背景色 private GestureDetector gd; // 手势监听器 private Animation push_left_in; // 动画-左进 private Animation push_left_out; // 动画-左出 private Animation push_right_in; // 动画-右进 private Animation push_right_out; // 动画-右出 private int ROWS_TOTAL = 6; // 日历的行数 private int COLS_TOTAL = 7; // 日历的列数 private String[][] dates = new String[6][7]; // 当前日历日期 private float tb; private OnCalendarClickListener onCalendarClickListener; // 日历翻页回调 private OnCalendarDateChangedListener onCalendarDateChangedListener; // 日历点击回调 private String[] weekday = new String[] { "日", "一", "二", "三", "四", "五", "六" }; // 星期标题 private int calendarYear; // 日历年份 private int calendarMonth; // 日历月份 private Date thisday = new Date(); // 今天 private Date calendarday; // 日历这个月第一天(1号) private LinearLayout firstCalendar; // 第一个日历 private LinearLayout secondCalendar; // 第二个日历 private LinearLayout currentCalendar; // 当前显示的日历 private Map<String, Integer> marksMap = new HashMap<String, Integer>(); // 储存某个日子被标注(Integer // 为bitmap // res // id) private Map<String, Integer> dayBgColorMap = new HashMap<String, Integer>(); // 储存某个日子的背景色 public SignCalendar(Context context, AttributeSet attrs) { super(context, attrs); init(); } public SignCalendar(Context context) { super(context); init(); } private void init() { setBackgroundColor(COLOR_BG_CALENDAR); // 实例化收拾监听器 gd = new GestureDetector(this.getContext(), this); // 初始化日历翻动动画 push_left_in = AnimationUtils.loadAnimation(getContext(), R.anim.anim_slice_in_left); push_left_out = AnimationUtils.loadAnimation(getContext(), R.anim.anim_slice_out_left); push_right_in = AnimationUtils.loadAnimation(getContext(), R.anim.anim_slice_in_right); push_right_out = AnimationUtils.loadAnimation(getContext(), R.anim.anim_slice_out_right); // 初始化第一个日历 firstCalendar = new LinearLayout(getContext()); firstCalendar.setOrientation(LinearLayout.VERTICAL); firstCalendar.setLayoutParams(new LinearLayout.LayoutParams(-1, -1)); // 初始化第二个日历 secondCalendar = new LinearLayout(getContext()); secondCalendar.setOrientation(LinearLayout.VERTICAL); secondCalendar.setLayoutParams(new LinearLayout.LayoutParams(-1, -1)); // 设置默认日历为第一个日历 currentCalendar = firstCalendar; // 加入ViewFlipper addView(firstCalendar); addView(secondCalendar); // 绘制线条框架 drawFrame(firstCalendar); drawFrame(secondCalendar); // 设置日历上的日子(1号) calendarYear = thisday.getYear() + 1900; calendarMonth = thisday.getMonth(); calendarday = new Date(calendarYear - 1900, calendarMonth, 1); // 填充展示日历 setCalendarDate(); } private void drawFrame(LinearLayout oneCalendar) { // 添加周末线性布局 LinearLayout id="codetool">
|