模板1:

login.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
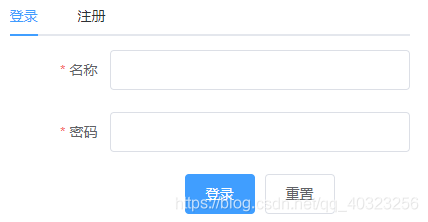
<template> <p class="login"> <el-tabs v-model="activeName" @tab-click="handleClick"> <el-tab-pane label="登录" name="first"> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="名称" prop="name"><el-input v-model="ruleForm.name"></el-input></el-form-item> <el-form-item label="密码" prop="pass"><el-input type="password" v-model="ruleForm.pass" auto-complete="off"></el-input></el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">登录</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form> </el-tab-pane> <el-tab-pane label="注册" name="second"> <register></register> </el-tab-pane> </el-tabs> </p></template> <script>import register from '@/components/register'; export default { data() { var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请输入密码')); } else { if (this.ruleForm.checkPass !== '') { this.$refs.ruleForm.validateField('checkPass'); } callback(); } }; return { activeName: 'first', ruleForm: { name: '', pass: '', checkPass: '' }, rules: { name: [{ required: true, message: '请输入您的名称', trigger: 'blur' }, { min: 2, max: 5, message: '长度在 2 到 5 个字符', trigger: 'blur' }], pass: [{ required: true, validator: validatePass, trigger: 'blur' }] } }; }, methods: { //选项卡切换 handleClick(tab, event) {}, //重置表单 resetForm(formName) { this.$refs[formName].resetFields(); }, //提交表单 submitForm(formName) { this.$refs[formName].validate(valid => { if (valid) { this.$message({ type: 'success', message: '登录成功' }); this.$router.push('home'); } else { console.log('error submit!!'); return false; } }); } }, components: { register }};</script> <style lang="scss">.login { width: 400px; margin: 0 auto;} .el-tabsitem { text-align: center; width: 60px;}</style> |
register.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
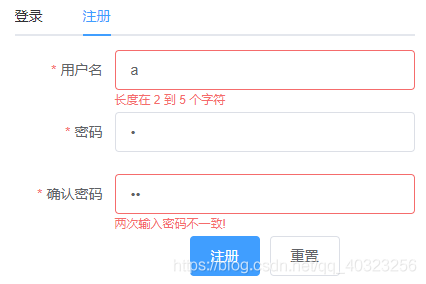
//register组件 <template> <el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="100px" class="demo-ruleForm"> <el-form-item label="用户名" prop="name"><el-input v-model="ruleForm.name"></el-input></el-form-item> <el-form-item label="密码" prop="pass"><el-input type="password" v-model="ruleForm.pass" auto-complete="off"></el-input></el-form-item> <el-form-item label="确认密码" prop="checkPass"><el-input type="password" v-model="ruleForm.checkPass" auto-complete="off"></el-input></el-form-item> <el-form-item> <el-button type="primary" @click="submitForm('ruleForm')">注册</el-button> <el-button @click="resetForm('ruleForm')">重置</el-button> </el-form-item> </el-form></template> <script>export default { data() { var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请输入密码')); } else { if (this.ruleForm.checkPass !== '') { this.$refs.ruleForm.validateField('checkPass'); } callback(); } }; var validatePass2 = (rule, value, callback) => { if (value === '') { callback(new Error('请再次输入密码')); } else if (value !== this.ruleForm.pass) { callback(new Error('两次输入密码不一致!')); } else { callback(); } }; return { activeName: 'second', ruleForm: { name: '', pass: '', checkPass: '' }, rules: { name: [{ required: true, message: '请输入您的名称', trigger: 'blur' }, { min: 2, max: 5, message: '长度在 2 到 5 个字符', trigger: 'blur' }], pass: [{ required: true, validator: validatePass, trigger: 'blur' }], checkPass: [{ required: true, validator: validatePass2, trigger: 'blur' }] } }; }, methods: { submitForm(formName) { this.$refs[formName].validate(valid => { if (valid) { this.$message({ type: 'success', message: '注册成功' }); // this.activeName: 'first', } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } }};</script> |
效果图


模板2:


login.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
|
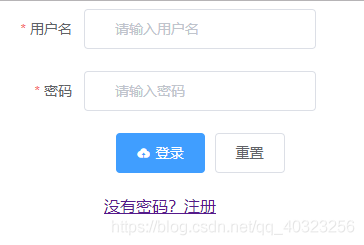
<template> <el-row type="flex" justify="center"> <el-form ref="formData" :model="formData" :rules="rules" label-width="80px" @keyup.enter.native="login()"> <el-form-item prop="userName" label="用户名"><el-input v-model="formData.userName" placeholder="请输入用户名" prefix-icon="icon-login_user" clearable></el-input></el-form-item> <el-form-item prop="password" label="密码"><el-input v-model="formData.password" placeholder="请输入密码" type="password" prefix-icon="icon-login_pwd" clearable></el-input></el-form-item> </el-form-item> <el-form-item><el-button type="primary" class="btn" @click="login('formData')" icon="el-icon-upload">登录</el-button> <el-button @click="resetForm('formData')">重置</el-button></el-form-item></el-form-item> <router-link to="register">没有密码?注册</router-link> </el-form> </el-row></template><script>export default { data() { return { formData: { userName: '', password: '' }, rules: { userName: [{ required: true, message: '用户名不能为空', trigger: 'blur' }], password: [{ required: true, message: '密码不能为空', trigger: 'blur' }] } }; }, methods: { login(formName) { this.$refs[formName].validate(valid => { if (valid) { this.$message({ type: 'success', message: '登录成功' }); this.$router.push({name:'home'}); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } }};</script> |
register.vue
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
<template> <el-row type="flex" justify="center"> <el-form ref="formData" :model="formData" :rules="rules" label-width="80px" @keyup.enter.native="register()"> <el-form-item prop="userName" label="用户名"><el-input v-model="formData.userName" placeholder="请输入用户名" prefix-icon="icon-login_user" clearable></el-input></el-form-item> <el-form-item prop="password" label="密码"><el-input v-model="formData.password" placeholder="请输入密码" type="password" prefix-icon="icon-login_pwd" clearable></el-input></el-form-item> <el-form-item prop="cheackPassword" label="确认密码"><el-input v-model="formData.cheackPassword" placeholder="再次输入密码" type="password" prefix-icon="icon-login_pwd" clearable></el-input></el-form-item> </el-form-item> <el-form-item> <el-button type="primary" @click="register('formData')" icon="el-icon-upload">注册</el-button> <el-button @click="resetForm('formData')">重置</el-button></el-form-item> <router-link to="login">已有密码?登录</router-link> </el-form> </el-row></template><script>export default { data() { var validatePass = (rule, value, callback) => { if (value === '') { callback(new Error('请再次输入密码')); } else if (value !== this.formData.password) { callback(new Error('两次输入密码不一致!')); } else { callback(); } }; return { formData: { userName: '', password: '', cheackPassword:'' }, rules: { userName: [{ required: true, message: '用户名不能为空', trigger: 'blur' }], password: [{ required: true, message: '密码不能为空', trigger: 'blur' }], cheackPassword: [{ required: true, validator: validatePass, trigger: 'blur' }] } }; }, methods: { register(formName) { this.$refs[formName].validate(valid => { if (valid) { this.$message({ type: 'success', message: '注册成功' }); this.$router.push({name:'login'}); } else { console.log('error submit!!'); return false; } }); }, resetForm(formName) { this.$refs[formName].resetFields(); } }};</script> |
效果图


到此这篇关于vue实现登录注册模板的示例代码的文章就介绍到这了,更多相关vue 登录注册模板内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_40323256/article/details/103020807

















