前言
在上一篇文章 JavaScript 中的两种数据类型中,分别介绍了基本类型和引用类型,以及引用类型的浅拷贝与深拷贝。这里需要注意的是,该文章中深拷贝引用类型值的方法,并不是完美的,引用类型值中的某些属性值,仍不能完整地复制到新的变量中。比如函数值,在深拷贝过程中,就会丢失。
问题
在实际项目中,假如使用了二次封装的组件,并且封装的组件内部做了一些属性值的深拷贝操作,就有极有可能因为传入的属性值是引用类型的值,导致丢失部分数据。
举例
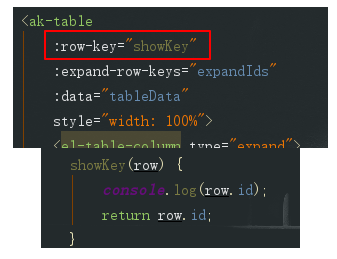
以基于 el-table 封装的 ak-table 组件为例:
往 ak-table 组件中传入 row-key 属性,该属性可传入一个函数:Function(row),具体见官方文档。

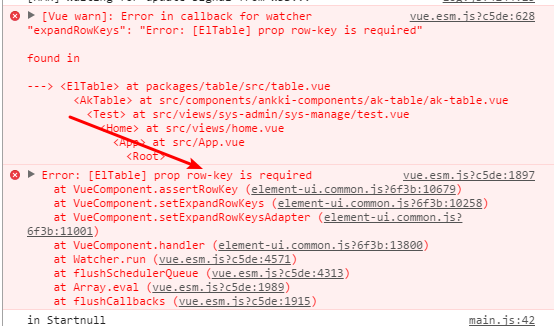
按理正常逻辑,传入 ak-table 的属性值应该原封不动地传入到 el-table 组件中,但是奇怪的事情在这里发生了,我们传入的函数在组件中消失了!

问题分析
首先传入 ak-table 的 row-key 属性的值,它是一个函数,即引用类型值,那么根据文章开头所说,如果对引用类型的值进行一般的深拷贝操作,是会丢失函数和数组等数据的。
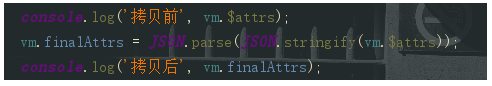
在 ak-table 中,找到 row-key 属性,因为没有在 props 中定义,所以应该是保存在组件的 attrs 属性中。去到 mounted 方法,在此打印attrs属性中。去到mounted方法,在此打印attrs 的值,看看拷贝前后的数据对比。

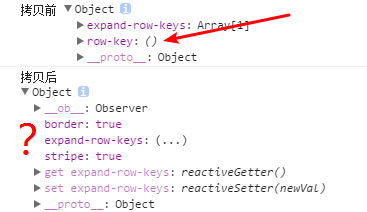
控制台输出
―――――――――――――――――――――――――――――――――――――――

问题到这里就很清晰了,首先,ak-table 组件内部其实是想对传进来的属性值做初始化操作,然后就对 $attrs 进行了深拷贝操作,拷贝之后就丢失了 row-key 属性值,所以造成了数据丢失。
解决方案
对于传入引用类型的值,直接通过子组件的 props 属性接收来自父组件的值,然后不对传进来的值做处理,直接使用。
对于传入引用类型的值,在拷贝时要‘特殊对待",把需要用到的属性值递归拷贝到新的变量中。
总结
对于 JavaScript 中的基本类型和引用类型,以及对引用类型值拷贝的理解,是我们运用这门语言进行开发的基本技能。有时候常常因为粗心大意,以为简单粗暴的拷贝一个变量,就以为得到了它的完全复制体,因而造成了某些数据‘消失不见"的灵异事件。这时可以参考文章的解决方案,这是我在项目开发中遇到过的问题,以此记录,希望对您有帮助。
到此这篇关于Vue组件传值过程中丢失数据的分析与解决方案的文章就介绍到这了,更多相关Vue组件传值丢失数据内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
参考链接:JavaScript深拷贝的一些坑
原文链接:https://segmentfault.com/a/1190000039415844



















