1.开发环境 vue
2.电脑系统 windows10专业版
3.在使用vue开发移动端的过程中,我们会因为兼容性而头疼,下面我来分享分享下面vue使用rem自适配,希望对你有所帮助。
4.废话不多说,直接上操作:
|
1
2
|
//安装 postcss-pxtoremnpm i postcss-pxtorem -S |
5.在src目录新建rem文件夹,下面新建rem.js,添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//基准大小const baseSize = 37.5// 设置 rem 函数function setRem() { const salepro = document.documentElement.clientWidth / 750 // 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改. // 设置页面根节点字体大小 document.documentElement.style.fontSize = (baseSize * Math.min(salepro, 2)) + 'px'}// 初始化setRem()// 改变窗口大小时重新设置 remwindow.onresize = function () { setRem()} |
6.在项目根目录新建 .postcssrc.js,添加代码如下:
|
1
2
3
4
5
6
7
8
|
module.exports = { "plugins": { "postcss-pxtorem": { "rootValue": 37.5, "propList": ["*"] } }} |
注意:我在配置中,比例是1:1,也就是设计图宽是750px,你在css中直接写width:750px;就可以啦,不用进行换算,是不是很棒。
7.在main.js中引入
|
1
|
import '@/rem/rem.js' |
8.在vue模板中使用,css中添加如下代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<style lang="scss" scoped>.about { width: 750px; height: 100vh; box-sizing: border-box; background-color: blue !important; .kk { width: 350px; height: 350px; background-color: red; }}</style> |
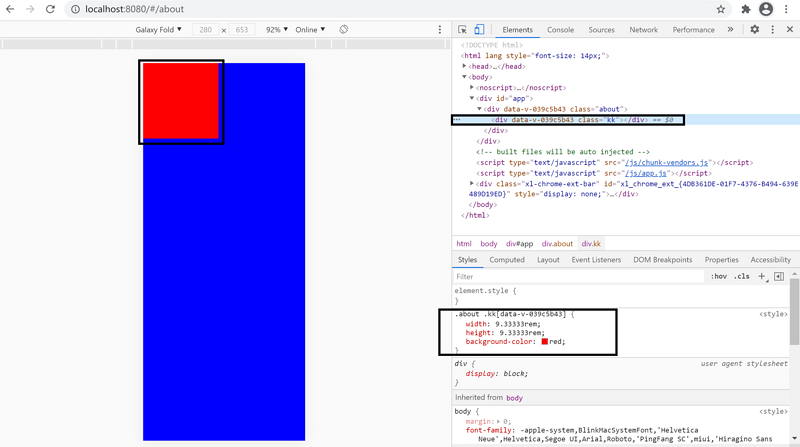
9.效果图如下:

10.本期的分享到了这里就结束啦,希望对你有所帮助,让我们一起努力走向巅峰。
以上就是vue如何使用rem适配的详细内容,更多关于vue使用rem适配的资料请关注服务器之家其它相关文章!
原文链接:https://segmentfault.com/a/1190000039182158



















