
背景介绍
透传是一个通讯层面的概念,指的是在通讯中不管传输的业务内容如何,只负责将传输的内容由源地址传输到目的地址,而不对业务数据内容做任何改变。
其实透传这个概念,我最早是从上面一个领导那里听到的,由于他是电气工程师出身,而硬件通讯这块用到透传还是挺多的。
对于透传,我感觉有那么一点熟悉感,仔细想想后我发现,其实我们前端也一直在使用透传,特别是在做基础封装时。
透传在前端的应用
今天就用一个Vue基础组件封装的过程为例,来简单聊聊什么是透传。
相信不少前端er做项目都会用到组件库,是ElementUI还是Ant Design,这都不重要。然后我们又希望在第三方组件库的基础上再做一点点定制。
举个例子,el-button有个属性是size,用于控制按钮组件的尺寸。
| 属性 | 说明 | 类型 | 可选值 | 默认值 |
|---|---|---|---|---|
| size | 尺寸 | String | medium / small / mini | - |

可以看到,默认size是比较大的。然而我们设计师基于组件库出自己的设计方案时,其实选择的默认按钮尺寸可能恰好对应ElButton的medium尺寸,或者是其他值。这样一来,如果我不对el-button做封装,每个使用el-button的地方都要多写一个属性size,类似于这样:
- // pageA.vue
- <el-button size="medium">按钮1</el-button>
- <el-button size="medium">按钮2</el-button>
- // pageB.vue
- <el-button size="medium">按钮3</el-button>
- <el-button size="medium">按钮4</el-button>
很明显,每使用一次el-button,我就要写一个size属性,好烦啊!
是的,确实很烦,那么怎么解决呢?答案是提供一个编程接口,去改变组件的默认值。有这方面考虑的组件设计者一般会提供一个设置默认值的接口,比如xxx.setDefault(options)。
那么ElementUI和Ant Design有没有提供这样的能力呢?据我观察好像是没有,其实主要是因为Vue没有一个方便的途径去修改prop的default属性。但是没有方便的途径并不代表没有途径...
由于本文的主题是透传,所以就不说那个途径(或者说方法)了,有点跑偏了。
网友小王说:“好,那就硬上,封装一个组件!”
好的,马上安排!基本思路是封装一个自定义组件,组件里面再调用el-button,并且强行给el-button安排上默认属性size="medium"。
- <template>
- <el-button :size="size">
- <slot />
- </el-button>
- </template>
- <script>
- export default {
- name: "MyButton",
- props: {
- size: {
- type: String,
- default: 'medium'
- }
- }
- }
- </script>
聪明的读者一看就发现了,这个组件问题很大,除了size属性,其他属性和事件怎么处理完全没
小王说:“没事,您需要什么?我给安排上!”
于是,这个组件最后就慢慢变成了:
- <template>
- <el-button
- :size="size"
- :type="type"
- :disabled="disabled"
- @click="onClick"
- >
- <slot />
- </el-button>
- </template>
- <script>
- export default {
- name: "MyButton",
- props: {
- size: {
- type: String,
- default: "medium",
- },
- type: {
- type: String,
- default: "primary",
- },
- disabled: Boolean,
- },
- methods: {
- onClick() {
- this.$emit("click");
- },
- },
- };
- </script>
看起来有点糟心,这组件甚至会更冗余,更复杂,因为我这里只加了3个prop和1个event。对于稍微复杂一点的组件来说,prop加上event一共几十个是随随便便的吧!你适配得过来吗?而且,不少人还有代码洁癖吧,这简直受不了!
淡定淡定!这当然是有办法解决的。强如框架的设计者尤小右自然早已想到了这个场景,所以你应该在Vue官网文档中关注到inheritAttrs[1]。
如何理解inheritAttrs(默认值为true)这个选项呢?我们知道,一个组件如果要接受父组件传来的属性,是需要先在props里面预定义好的。比如前面的例子,我在MyButton预定义了3个属性,分别是size,type,disabled,意思是MyButton这里只接受3个prop。
那么假设父组件传了4个或者更多prop过来呢,会怎么样?看下面这个例子:
- <template>
- <my-button
- type="success"
- disabled
- round
- native-type="submit"
- >测试</my-button>
- </template>
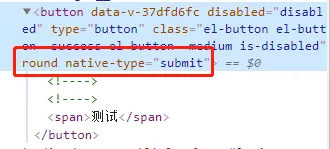
实际上,round和autofocus都不是MyButton组件支持的prop,所以反映到HTML上是这么一个效果:

作为使用者,我们应该是希望round和native-type="submit"能够传到el-button,产生应有的效果。然而,round和native-type="submit"仅仅是挂在了根元素的attribute上,并没有真正起到应有的作用!
PS:举个例子,round属性作用到el-button能让button带一个is-round的class,从而产生圆角效果!
也就是说,inheritAttrs的作用是:使那些没有在props中定义的属性,直接以attribute的形式作用在组件的根元素上!
那么round和native-type="submit"如何透传下去呢?
首先,不能让那些未被props标识的属性直接落到根元素上,所以需要设置inheritAttrs为false。
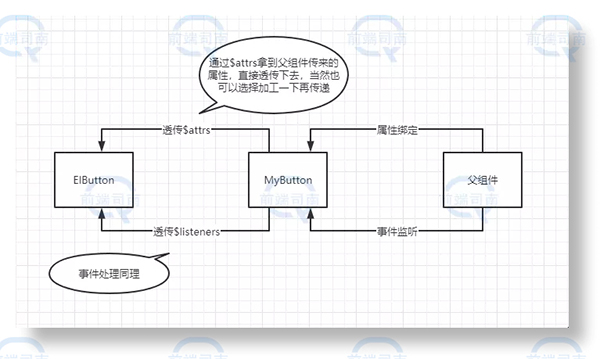
然后,要获取到那些未被props标识的属性,并直接绑定到el-button。恰好,Vue提供了$attrs[2]用于获取这些属性,而v-bind本身就能绑定一个对象,这是容易被我们忽略的!
处理完属性透传,接下来我们还要处理事件,类似于$attrs,$listeners也能把父组件中对子组件的事件监听全部拿到,这样我们就能用一个v-on把这些来自于父组件的事件监听传递到下一级组件。
看图可能会更好理解!

相当于MyButton是一个不赚差价的中间商,直接透传消息!直观上看,组件代码量有一个明显的减少,更重要的是扩展性和可维护性变得更强!
- <template>
- <el-button
- v-bind="customizedAttrs"
- v-on="$listeners"
- >
- <slot />
- </el-button>
- </template>
- <script>
- export default {
- name: "MyButton",inheritAttrs:false,
- props: {
- size: {
- type: String,
- default: "medium",
- },
- },
- computed: {
- customizedAttrs() {
- return {
- size: "medium",
- // 支持传过来的size覆盖默认的size
- ...this.$attrs,
- };
- },
- },
- };
- </script>
对于调用者来说,使用体验是完全没有被影响的,他的感觉就好像仍然在直接使用el-button,属性传递和事件监听的使用体验都没有任何变化!
- <template>
- <my-button
- type="success"
- round
- autofocus
- @click="handleClick"
- />
- </template>
总结
结合inheritAttrs,v-bind以及v-on,我们就实现了一个支持透传的基础组件!本文是以Button组件为例,做的关于透传的入门介绍。实际上,透传的应用范围远远不止Button组件,利用透传的技巧,我们能做更多漂亮的事情!现在,你的代码洁癖还好吗?
原文地址:https://mp.weixin.qq.com/s/F7PkcVhN15JB6AaCap7QgQ



















