
之前关于 Zabbix 更换 logo 这事其实比较复杂,随着 5.4 版本不断迭代,Zabbix官方也是提供了相关方法,相比之前确实容易了不少,但依然是通过命令行来实现。
正文
本文环境
- 系统版本:CentOS 8.5.2111
- Zabbix 版本:6.0 beta1
操作方法
在最新版本(5.0 、5.4、6.0)提供了 Rebranding(直译为品牌重塑) 的模块。该模板为一个 php 文件。
需要注意该文件为新建,文件名为brand.conf.php,路径在
/usr/share/zabbix/local/conf/下,下面为该文件模板。
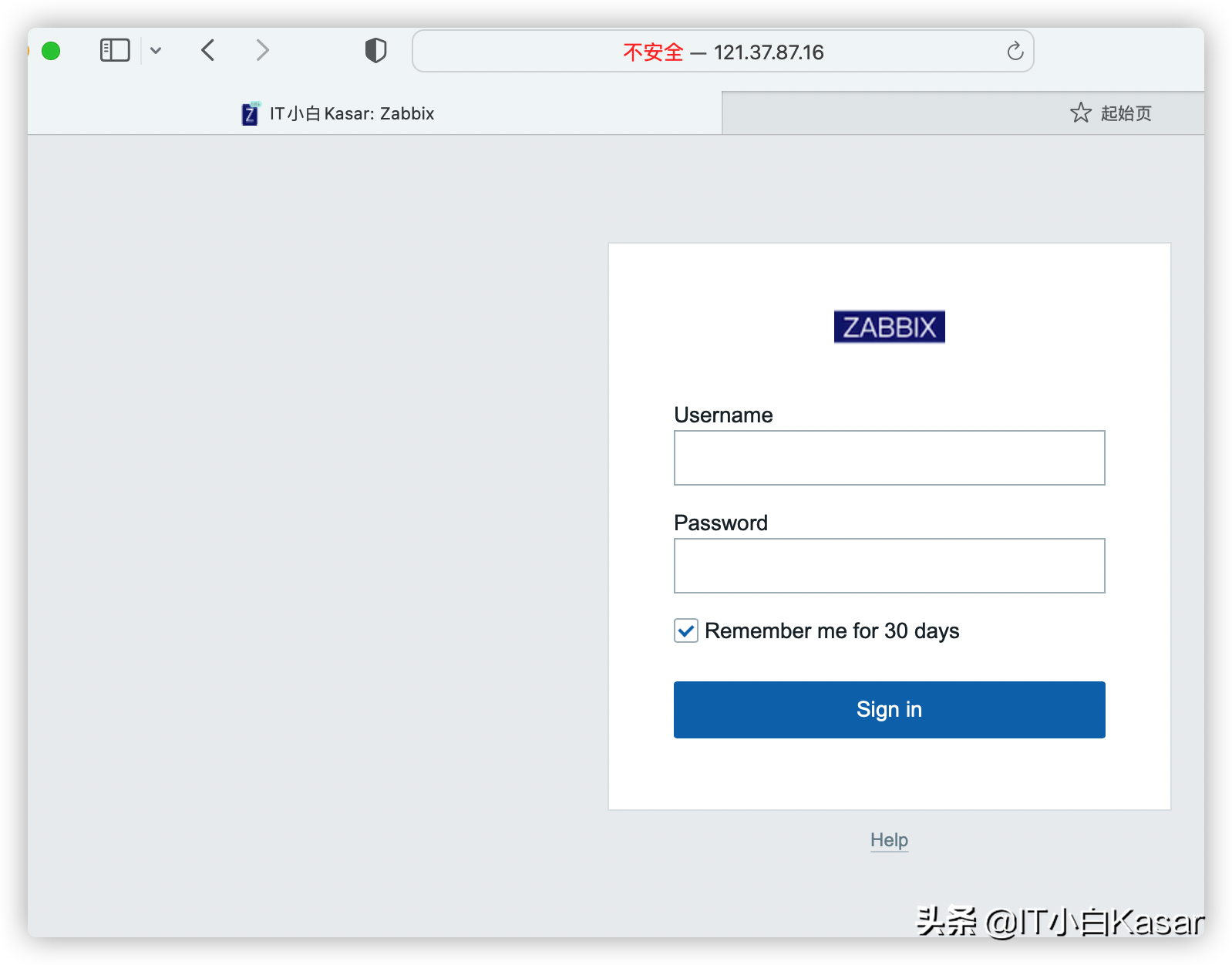
- BRAND_LOGO:登录页 logo
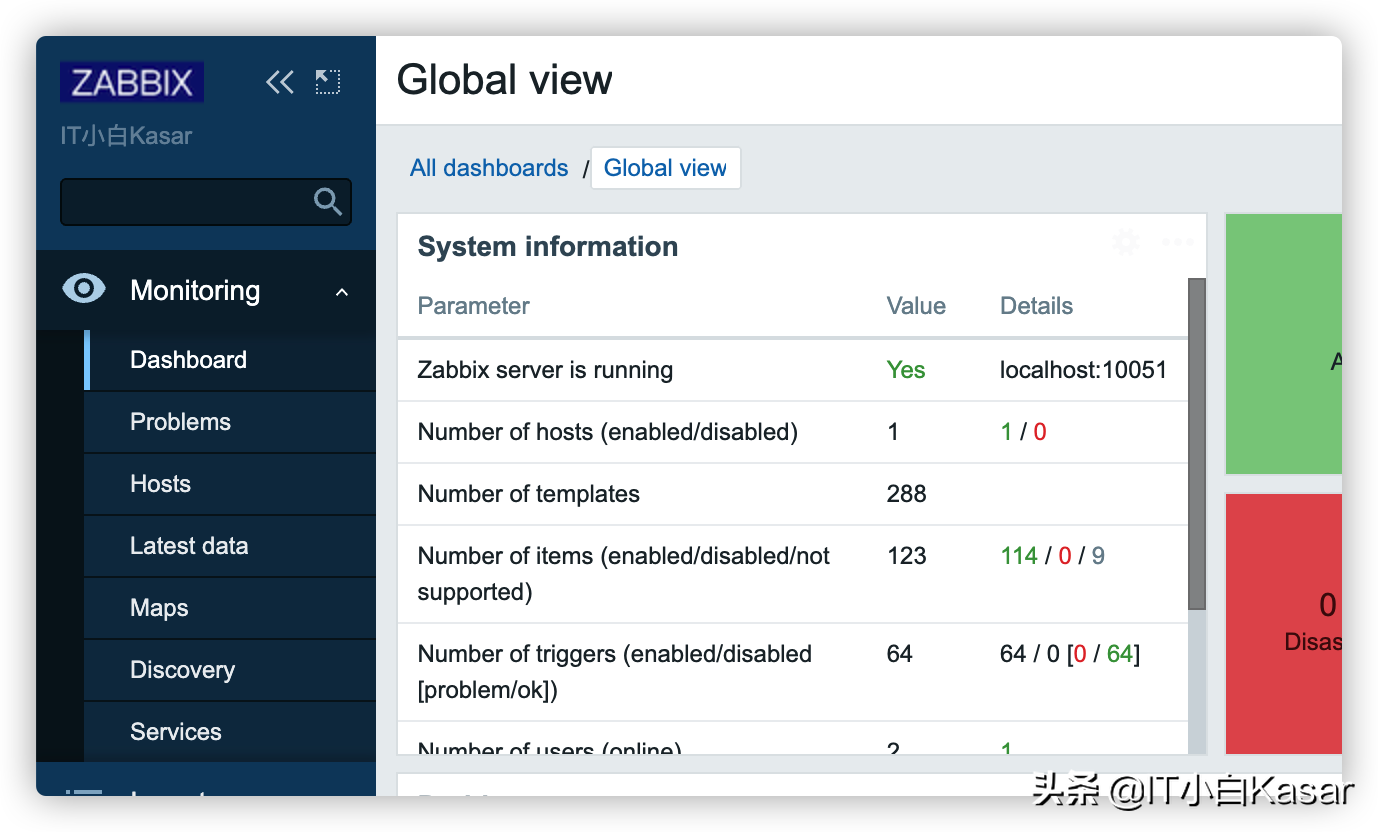
- BRAND_LOGO_SIDEBAR:首页侧栏 logo
- BRAND_LOGO_SIDEBAR_COMPACT:首页侧栏隐藏 logo
- BRAND_FOOTER:页脚
- BRAND_HELP_URL:帮助链接
- return [
- 'BRAND_LOGO' => './images/custom_logo.png',
- 'BRAND_LOGO_SIDEBAR' => './images/custom_logo_sidebar.png',
- 'BRAND_LOGO_SIDEBAR_COMPACT' => './images/custom_logo_sidebar_compact.png',
- 'BRAND_FOOTER' => '© Zabbix',
- 'BRAND_HELP_URL' => 'https://www.example.com/help/'
- ];
确定 logo 大小
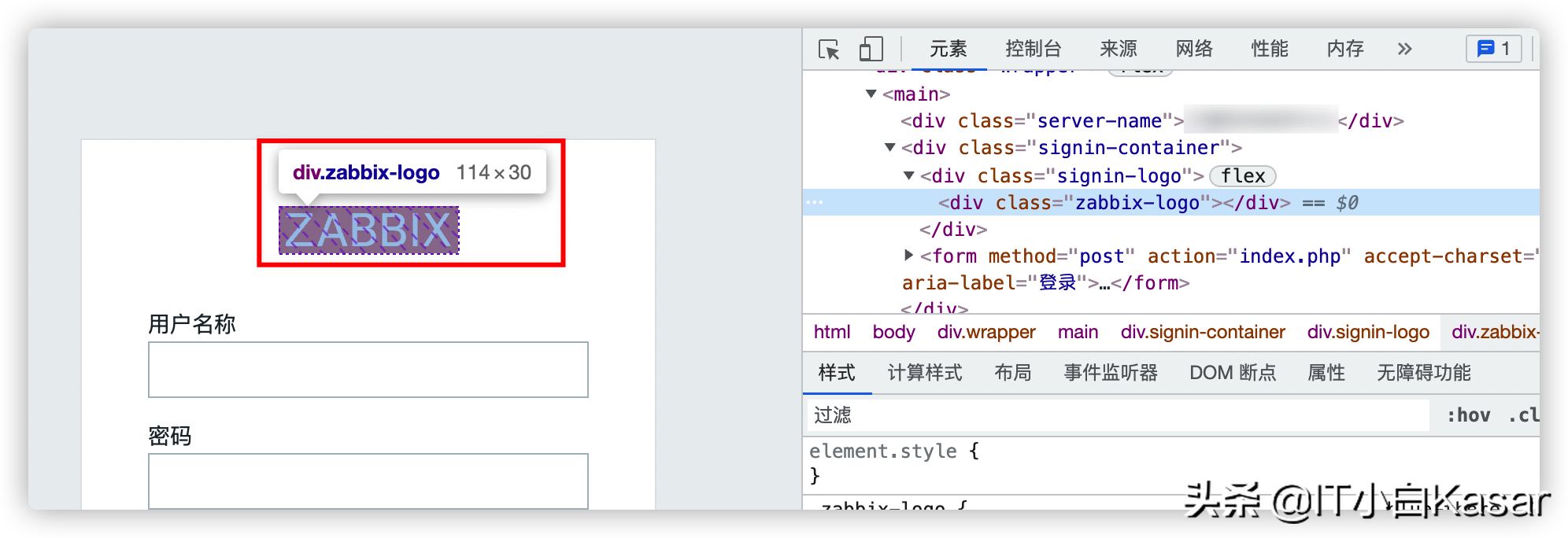
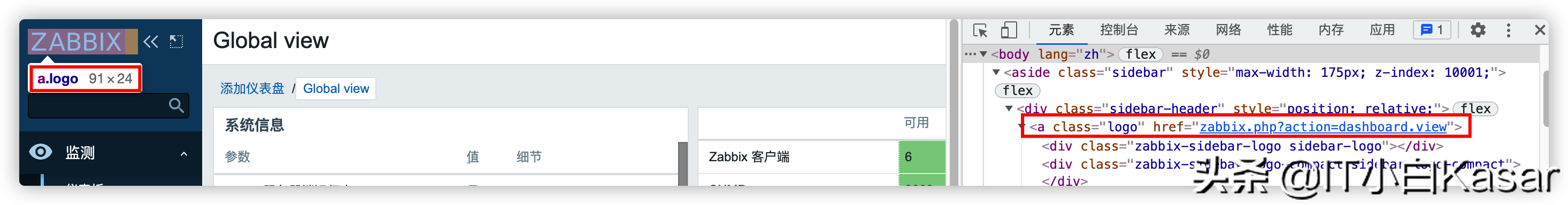
通过浏览器的开发者服务(F12查看元素界面)查看现有 Zabbix 网页 logo 的规格。

登录页logo为114x30

侧栏logo为91x24

侧栏隐藏logo为24x24
确定 web 界面的根目录(笔者采用的为apache服务)
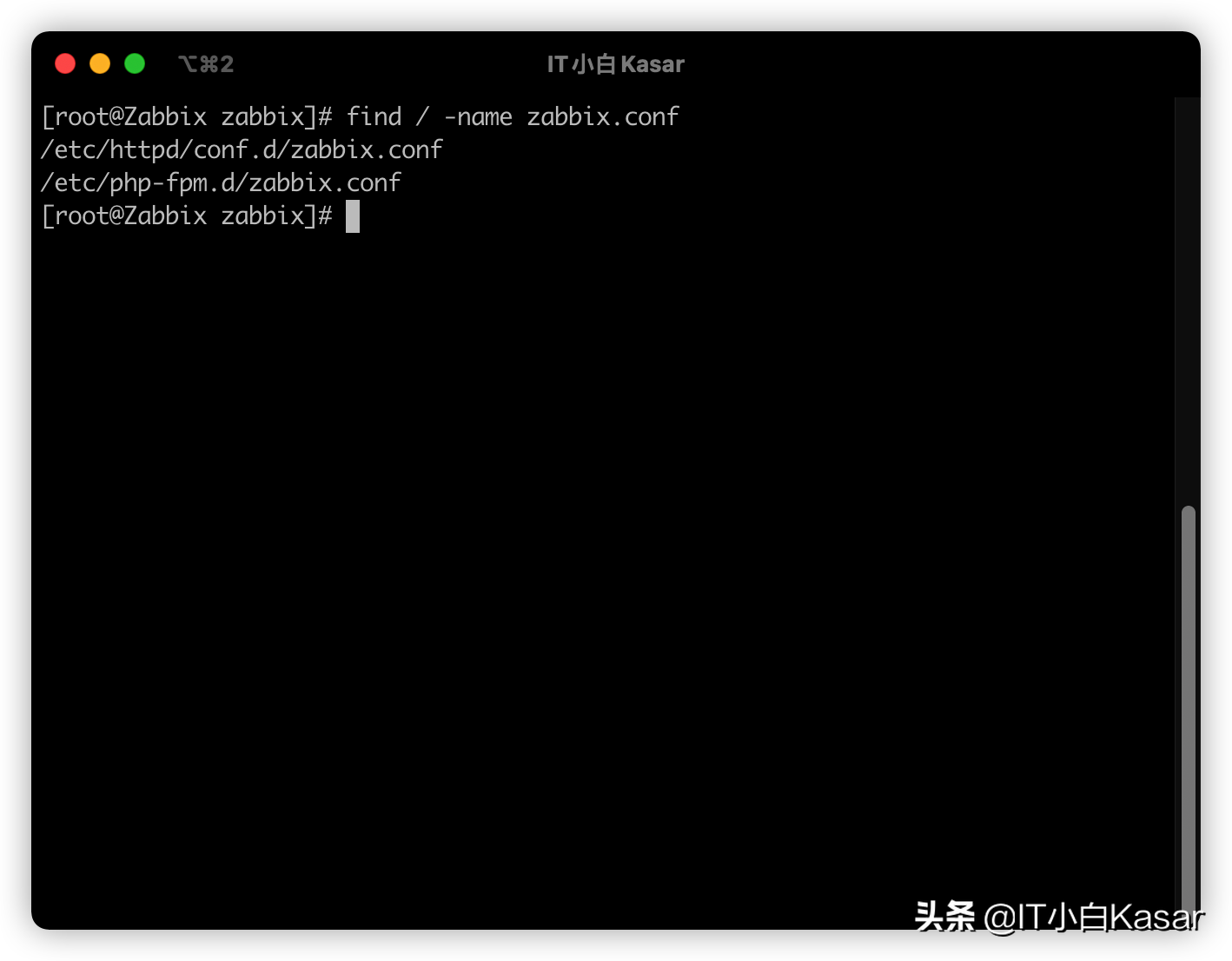
- find / -name zabbix.conf

找到apache或nginx下的zabbix.conf
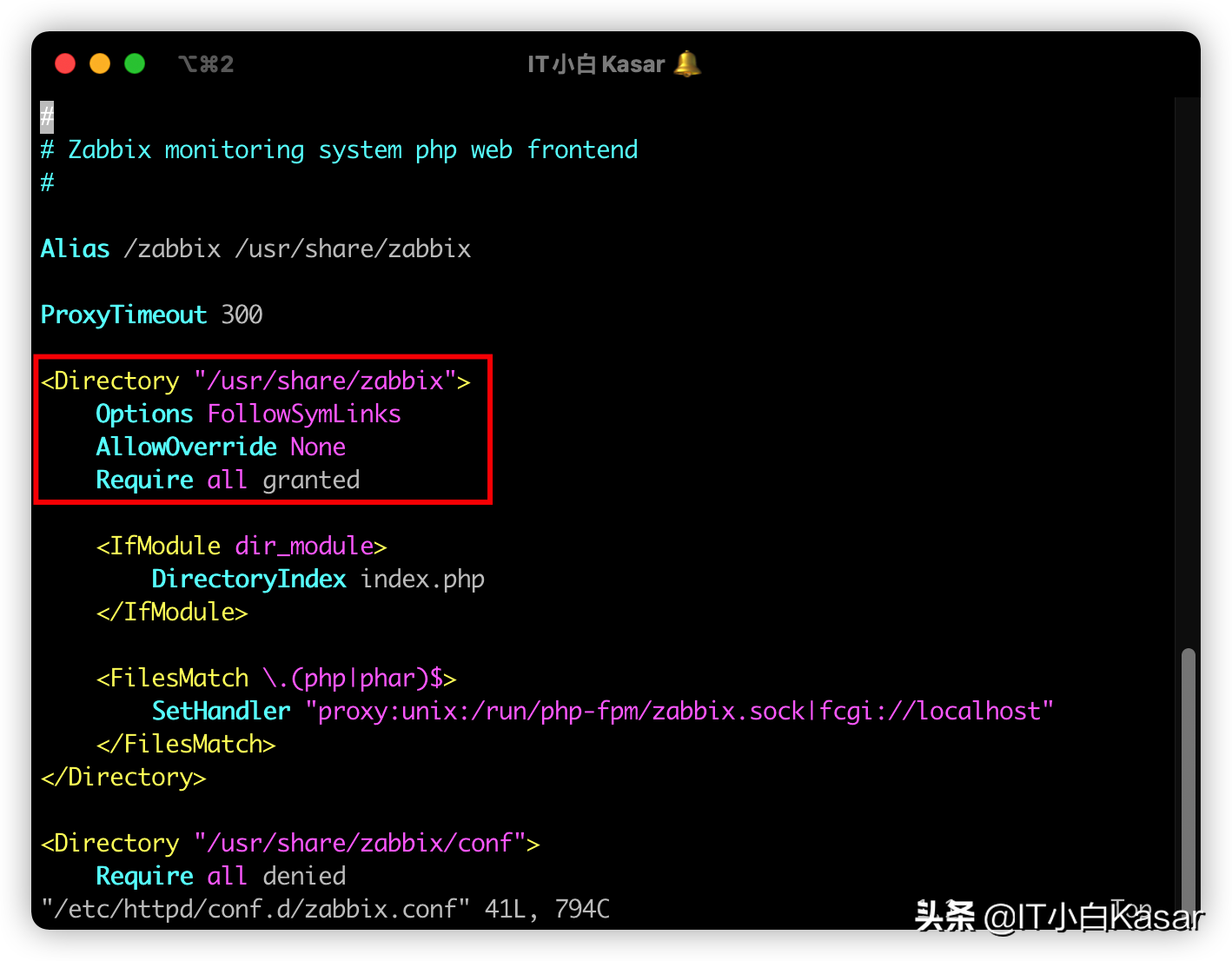
- vim /etc/httpd/conf.d/zabbix.conf
通过该文件可以看到根目录为 /usr/share/zabbix 下

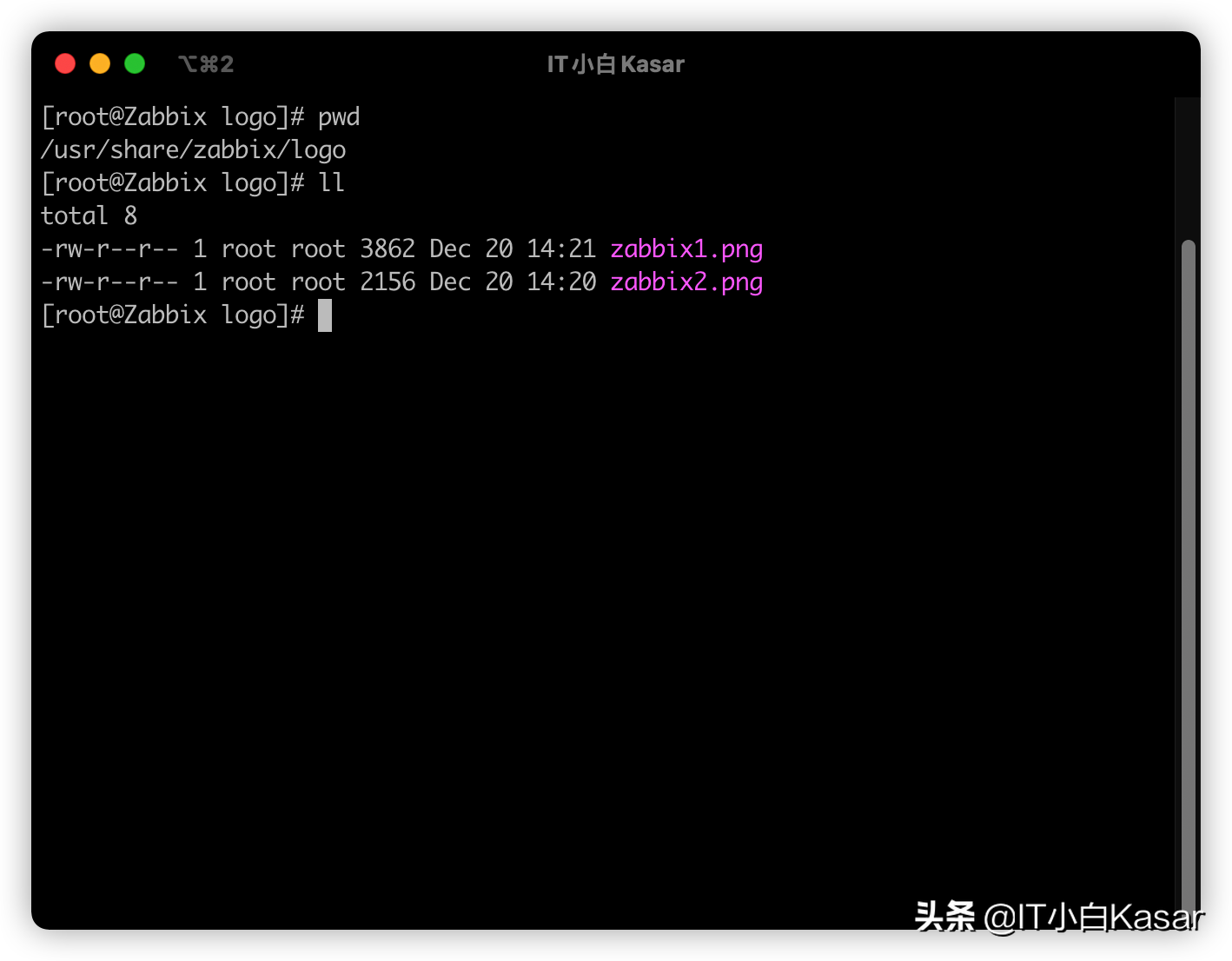
创建 logo 文件夹,将相关 logo 文件放入该文件夹
- mkdir /usr/share/zabbix/logo

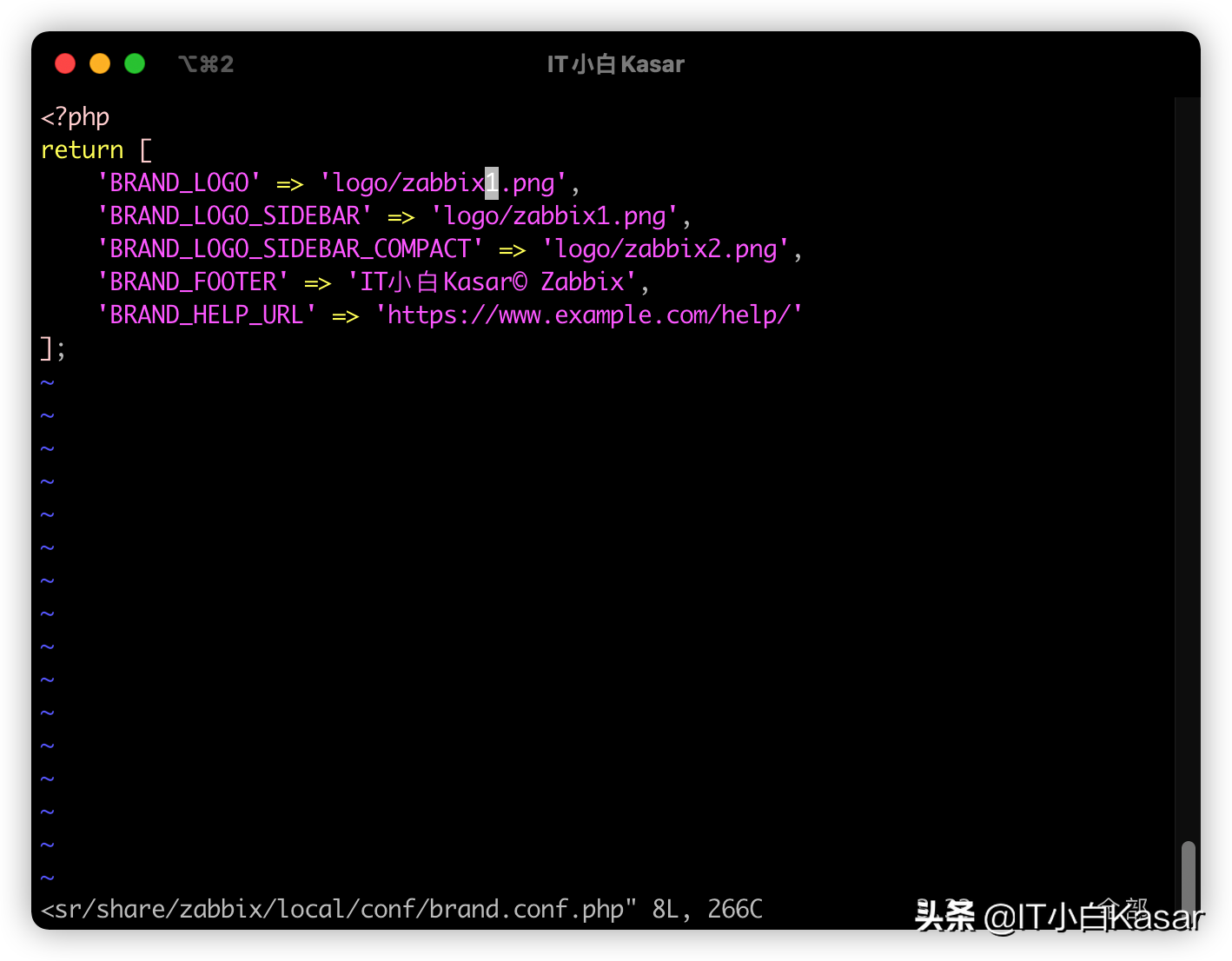
创建 brand.conf.php 文件
- vim /usr/share/zabbix/local/conf/brand.conf.php
这里需要注意的是图片的存放位置,和刚才查看的网页根目录位置有着必然联系,也就是需要将目录存放到网页目录下。

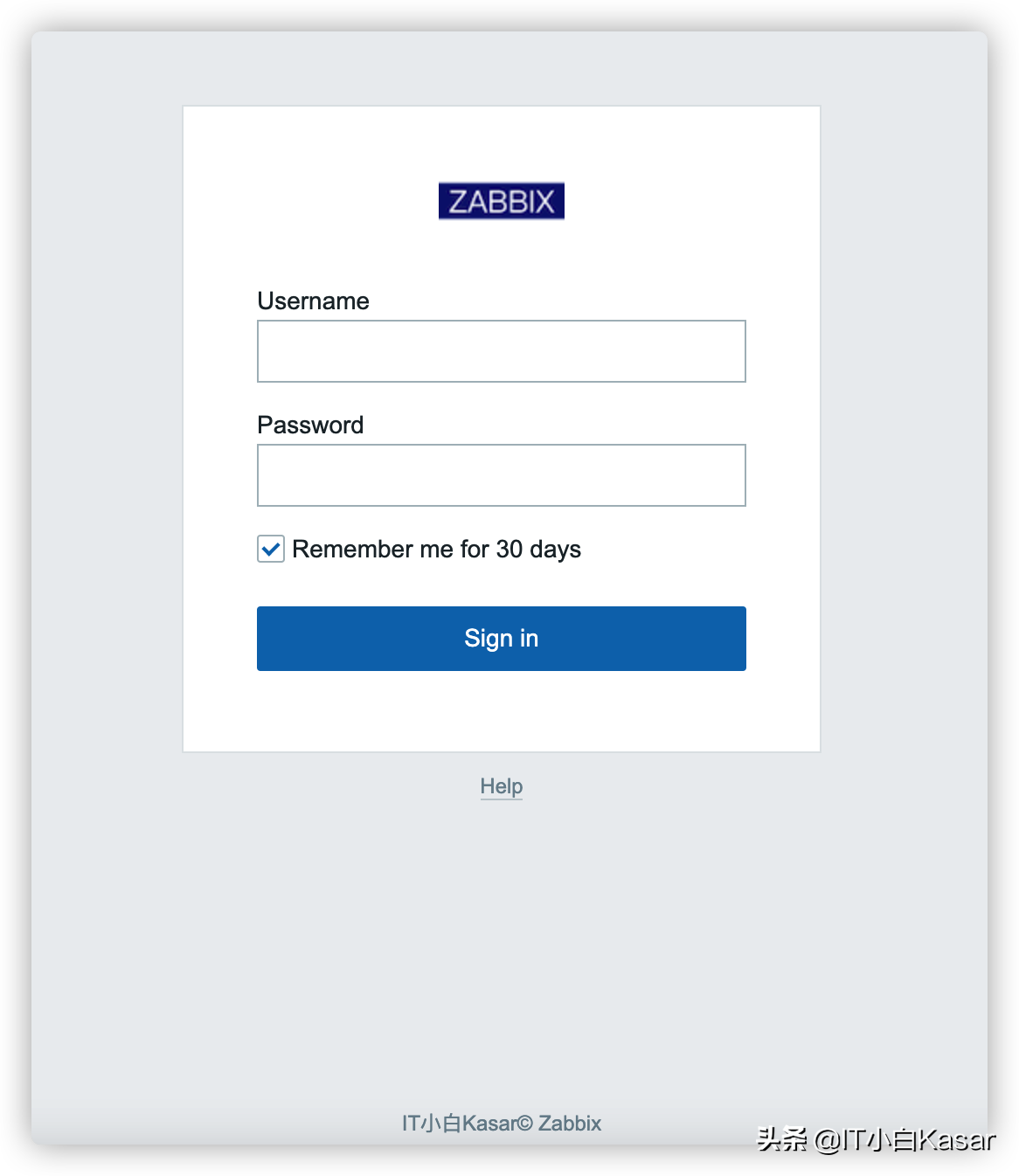
效果

登录界面

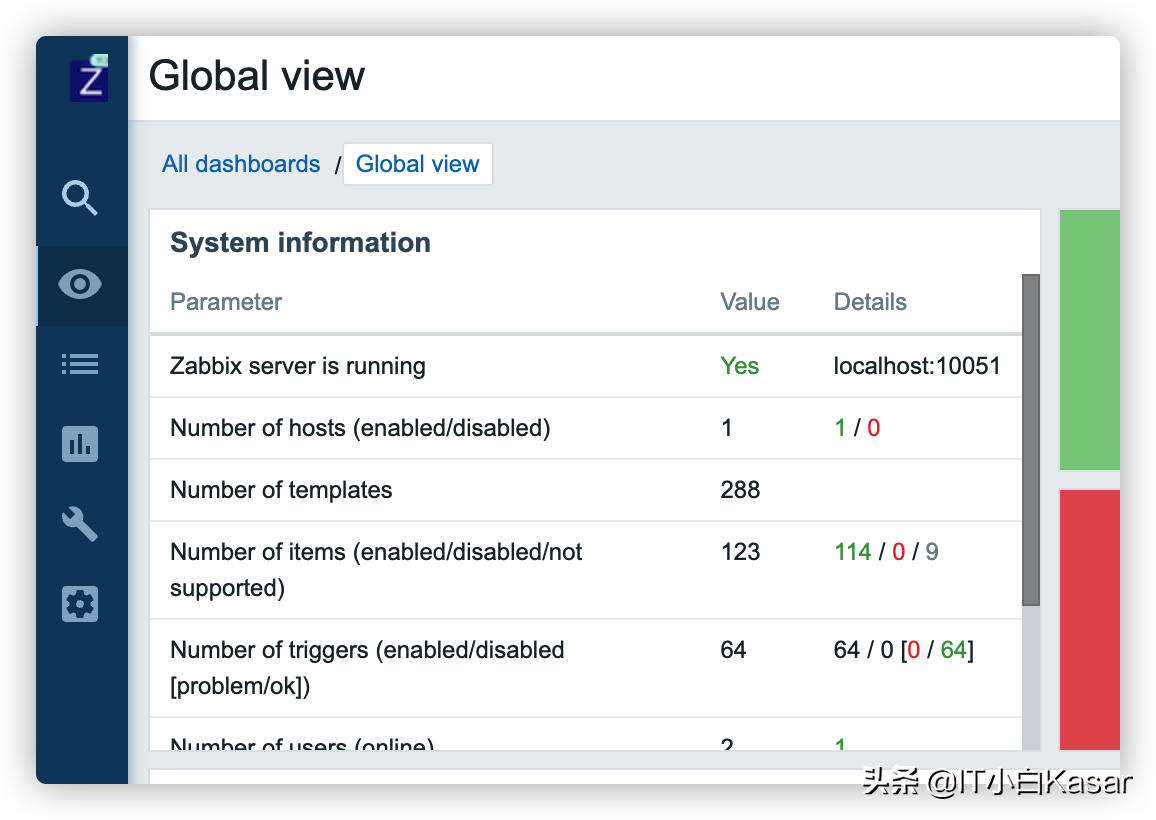
侧栏隐藏logo

侧栏logo

页脚
favicon 替换
找到 favicon 的具体位置
- find / -name favicon.ico

备份并将新文件移动到指定目录
- mv /usr/share/zabbix/favicon.ico /usr/share/zabbix/favicon.ico.bak
- mv /tmp/favicon.png /usr/share/zabbix/favicon.ico
效果

替换成功
后话
Zabbix 的这个功能相对其他软件的 logo 替换比较弱,但目前相比于之前简单得多,由于我的这个图标并不是自己做的,所以比较难看,大家在进行替换的时候可以要求 UED 的同事做出相对应规格的图片要好很多。
原文链接:https://www.toutiao.com/a7043636629261025805/

















