目录
- 简介
- lambda 表达式创建表达式树
- api 创建表达式树
- 解析表达式树
- 表达式树的永久性
- 编译表达式树
- 执行表达式树
- 修改表达式树
- 调试
简介
表达式树以树形数据结构表示代码,其中每一个节点都是一种表达式,比如方法调用和 x < y 这样的二元运算等。
你可以对表达式树中的代码进行编辑和运算。这样能够动态修改可执行代码、在不同数据库中执行 linq 查询以及创建动态查询。
表达式树还能用于动态语言运行时 (dlr) 以提供动态语言和 .net framework 之间的互操作性。
一、lambda 表达式创建表达式树
若 lambda 表达式被分配给 expression<tdelegate> 类型的变量,则编译器可以发射代码以创建表示该 lambda 表达式的表达式树。
c# 编译器只能从表达式 lambda (或单行 lambda)生成表达式树。
下列代码示例使用关键字 expression创建表示 lambda 表达式:
|
1
2
3
|
expression<action<int>> actionexpression = n => console.writeline(n);expression<func<int, bool>> funcexpression1 = (n) => n < 0;expression<func<int, int, bool>> funcexpression2 = (n, m) => n - m == 0; |
二、api 创建表达式树
通过 api 创建表达式树需要使用expression 类
下列代码示例展示如何通过 api 创建表示 lambda 表达式:num => num == 0
|
1
2
3
4
5
6
|
//通过 expression 类创建表达式树 // lambda:num => num == 0 parameterexpression pexpression = expression.parameter(typeof(int)); //参数:num constantexpression cexpression = expression.constant(0); //常量:0 binaryexpression bexpression = expression.makebinary(expressiontype.equal, pexpression, cexpression); //表达式:num == 0 expression<func<int, bool>> lambda = expression.lambda<func<int, bool>>(bexpression, pexpression); //lambda 表达式:num => num == 0 |
代码使用expression 类的静态方法进行创建。
三、解析表达式树
下列代码示例展示如何分解表示 lambda 表达式 num => num == 0 的表达式树。
|
1
2
3
4
5
|
expression<func<int, bool>> funcexpression = num => num == 0; //开始解析 parameterexpression pexpression = funcexpression.parameters[0]; //lambda 表达式参数 binaryexpression body = (binaryexpression)funcexpression.body; //lambda 表达式主体:num == 0 console.writeline($"解析:{pexpression.name} => {body.left} {body.nodetype} {body.right}"); |

四、表达式树永久性
表达式树应具有永久性(类似字符串)。这意味着如果你想修改某个表达式树,则必须复制该表达式树然后替换其中的节点来创建一个新的表达式树。 你可以使用表达式树访问者遍历现有表达式树。第七节介绍了如何修改表达式树。
五、编译表达式树
expression<tdelegate> 类型提供了 compile 方法以将表达式树表示的代码编译成可执行委托。
|
1
2
3
4
5
6
7
8
|
//创建表达式树 expression<func<string, int>> funcexpression = msg => msg.length; //表达式树编译成委托 var lambda = funcexpression.compile(); //调用委托 console.writeline(lambda("hello, world!")); //语法简化 console.writeline(funcexpression.compile()("hello, world!")); |

六、执行表达式树
执行表达式树可能会返回一个值,也可能仅执行一个操作(例如调用方法)。
只能执行表示 lambda 表达式的表达式树。表示 lambda 表达式的表达式树属于 lambdaexpression 或 expression<tdelegate> 类型。若要执行这些表达式树,需要调用 compile 方法来创建一个可执行委托,然后调用该委托。
|
1
2
3
4
5
6
7
8
9
10
|
const int n = 1; const int m = 2; //待执行的表达式树 binaryexpression bexpression = expression.add(expression.constant(n), expression.constant(m)); //创建 lambda 表达式 expression<func<int>> funcexpression = expression.lambda<func<int>>(bexpression); //编译 lambda 表达式 func<int> func = funcexpression.compile(); //执行 lambda 表达式 console.writeline($"{n} + {m} = {func()}"); |

七、修改表达式树
该类继承 expressionvisitor 类,通过 visit 方法间接调用 visitbinary 方法将 != 替换成 ==。基类方法构造类似于传入的表达式树的节点,但这些节点将其子目录树替换为访问器递归生成的表达式树。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
internal class program { private static void main(string[] args) { expression<func<int, bool>> funcexpression = num => num == 0; console.writeline($"source: {funcexpression}"); var visitor = new notequalexpressionvisitor(); var expression = visitor.visit(funcexpression); console.writeline($"modify: {expression}"); console.read(); } /// <summary> /// 不等表达式树访问器 /// </summary> public class notequalexpressionvisitor : expressionvisitor { public expression visit(binaryexpression node) { return visitbinary(node); } protected override expression visitbinary(binaryexpression node) { return node.nodetype == expressiontype.equal ? expression.makebinary(expressiontype.notequal, node.left, node.right) //重新弄个表达式:用 != 代替 == : base.visitbinary(node); } } } |

八、调试
8.1 参数表达式
|
1
2
|
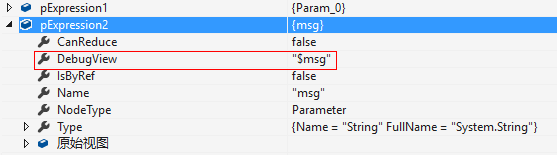
parameterexpression pexpression1 = expression.parameter(typeof(string));parameterexpression pexpression2 = expression.parameter(typeof(string), "msg"); |

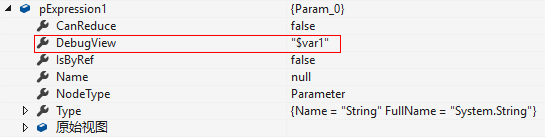
图8-1

图8-2
从 debugview 可知,如果参数没有名称,则会为其分配一个自动生成的名称。
|
1
2
3
4
|
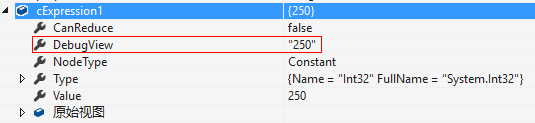
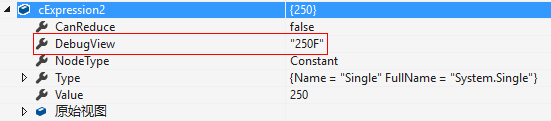
const int num1 = 250;const float num2 = 250;constantexpression cexpression1 = expression.constant(num1);constantexpression cexpression2 = expression.constant(num2); |

图8-3

图8-4
从 debugview 可知,float 比 int 多了个后缀 f。
|
1
2
|
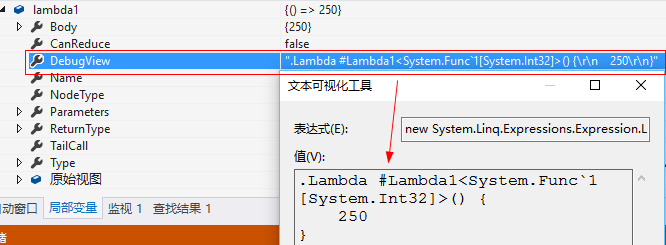
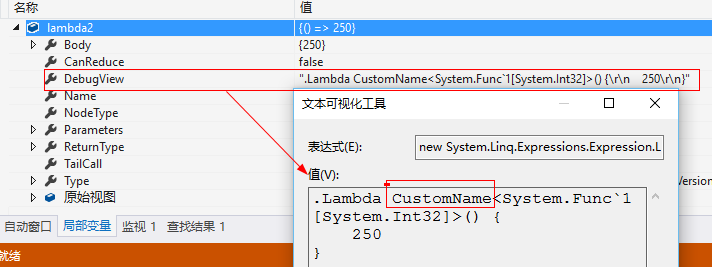
expression lambda1 = expression.lambda<func<int>>(expression.constant(250));expression lambda2 = expression.lambda<func<int>>(expression.constant(250), "customname", null); |

图8-5

图8-6
观察 debugview ,如果 lambda 表达式没有名称,则会为其分配一个自动生成的名称。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持服务器之家!
原文链接:http://www.cnblogs.com/liqingwen/p/5868688.html


















