一、准备开发环境
1.主要开发工具的选择
- vscode
- .NET Core command-line interface (CLI) tools
- Dbeaver
这里选择vscode + .net core cli 是因为不管在Windows还是Linux和Mac上都能使用这一套工具,而且命令行工具也非常强大。
2.vscode安装C#插件
在vscode插件市场中搜索安装即可

新手还可以去这里了解vscode的强大之处



|
1
2
3
4
5
6
7
8
9
10
11
12
|
MariaDB [(none)]> create database HotelWebDb default charset utf8 collate utf8_general_ci;MariaDB [(none)]> grant all on HotelWebDb.* to sa@'192.168.30.%' identified by '110';MariaDB [(none)]> show databases;+--------------------+| Database |+--------------------+| information_schema || HotelWebDb || mysql || performance_schema |+--------------------+4 rows in set (0.00 sec) |
4.使用Dbeaver连接数据库创建数据表和测试数据


编写Sql脚本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
|
-- 管理员登录表CREATE TABLE if not EXISTS SysAdmins( LoginId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, LoginName VARCHAR(20) NOT NULL, LoginPwd VARCHAR(20) NOT NULL)engine=innodb DEFAULT charset=utf8;ALTER TABLE SysAdmins AUTO_INCREMENT=10000;-- 新闻分类表CREATE TABLE if not EXISTS NewsCategory( CategoryId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, CategoryName VARCHAR(20) NOT NULL)engine=innodb DEFAULT charset=utf8;-- 新闻表CREATE TABLE if not EXISTS News( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, NewsTitle VARCHAR(100), NewsContent TEXT, PublishTime TIMESTAMP DEFAULT now(), CategoryId INT UNSIGNED , FOREIGN KEY(CategoryId) REFERENCES NewsCategory (CategoryId))engine=innodb DEFAULT charset=utf8;ALTER TABLE News AUTO_INCREMENT=1000;-- 菜品分类表CREATE TABLE if not EXISTS DishCategory( CategoryId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, CategoryName VARCHAR(20))engine=innodb DEFAULT charset=utf8;-- 菜品表CREATE TABLE if not EXISTS Dishes( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, DishName VARCHAR(100), UnitPrice NUMERIC(18, 2), CategoryId INT UNSIGNED, FOREIGN KEY(CategoryId) REFERENCES DishCategory (CategoryId))engine=innodb DEFAULT charset=utf8;ALTER TABLE Dishes AUTO_INCREMENT=10000;-- 菜品预订表CREATE TABLE if not EXISTS DishBook( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, HotelName VARCHAR(50), ConsumeTime datetime, ConsumePersons INT UNSIGNED, RoomType VARCHAR(20), CustomerPhone VARCHAR(20), CustomerName VARCHAR(20), CustomerEmail VARCHAR(100), Comments VARCHAR(500), BookTime TIMESTAMP DEFAULT now(), BookStatus INT DEFAULT 0 -- ( 0 表示未审核,1 表示审核通过,2 表示消费完成,-1 表示撤销订单))engine=innodb DEFAULT charset=utf8;ALTER TABLE DishBook AUTO_INCREMENT=1000;-- 招聘信息表CREATE TABLE if not EXISTS Recruitment( PostId INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, PostName NVARCHAR(100), PostType CHAR(4), -- (全职或兼职) WorkPlace NVARCHAR(50), PostDesc TEXT, PostRequire TEXT, Experience NVARCHAR(100), EduBackground NVARCHAR(100), RequireCount INT, PublishTime TIMESTAMP DEFAULT now(), Manager VARCHAR(20), PhoneNumber VARCHAR(20), Email VARCHAR(100))engine=innodb DEFAULT charset=utf8;ALTER TABLE Recruitment AUTO_INCREMENT=100000;-- 投诉建议表CREATE TABLE if not EXISTS Suggestion( Id INT UNSIGNED PRIMARY KEY AUTO_INCREMENT, CustomerName VARCHAR(20), ConsumeDesc TEXT, SuggestionDesc TEXT, SuggestionTime TIMESTAMP DEFAULT now(), PhoneNumber VARCHAR(20), Email VARCHAR(20), StatusId INT DEFAULT 0 -- (0:未受理;1:已经受理))engine=innodb DEFAULT charset=utf8;ALTER TABLE Suggestion AUTO_INCREMENT=10000; |
创建测试数据
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
-- 插入测试数据-- 管理员信息insert into SysAdmins(LoginPwd,LoginName)values('123456','李浩');insert into SysAdmins(LoginPwd,LoginName)values('123456','赵雪伶');-- 新闻分类insert into NewsCategory(CategoryName)values('公司新闻');insert into NewsCategory(CategoryName)values('社会新闻');-- 菜品分类insert into DishCategory(CategoryName)values('川菜');insert into DishCategory(CategoryName)values('湘菜');insert into DishCategory(CategoryName)values('鲁菜');insert into DishCategory(CategoryName)values('海鲜类');insert into DishCategory(CategoryName)values('其他');-- 新闻insert into News(NewsTitle,NewsContent,CategoryId)values('迎接十一海鲜大促销','最新鲜的鱼类全面上市,欢迎新老顾客品尝。',1);insert into News(NewsTitle,NewsContent,CategoryId)values('本店正在热招加盟商','如果您愿意在酒店行业有所突破,请加入我们。',1);insert into News(NewsTitle,NewsContent,CategoryId)values('互联网的消费正在兴起','网上购物已经成为人们生活必不可少的一部分。',2);insert into News(NewsTitle,NewsContent,CategoryId)values('本店正在热招加盟商','如果您愿意在酒店行业有所突破,请加入我们。',1);insert into News(NewsTitle,NewsContent,CategoryId)values('互联网的消费正在兴起','网上购物已经成为人们生活必不可少的一部分。',2);-- 菜品信息insert into Dishes(DishName,UnitPrice,CategoryId)values('水煮鱼',50,1);insert into Dishes(DishName,UnitPrice,CategoryId)values('回锅肉',85,1);insert into Dishes(DishName,UnitPrice,CategoryId)values('剁椒鱼头',75,2);insert into Dishes(DishName,UnitPrice,CategoryId)values('红椒腊牛肉',40,2);insert into Dishes(DishName,UnitPrice,CategoryId)values('糖醋鲤鱼',70,3);insert into Dishes(DishName,UnitPrice,CategoryId)values('玉记扒鸡',60,3);insert into Dishes(DishName,UnitPrice,CategoryId)values('汤爆双脆',90,3);insert into Dishes(DishName,UnitPrice,CategoryId)values('赤贝',80,4);-- 预定信息insert into DishBook(HotelName,ConsumeTime,ConsumePersons,RoomType,CustomerName,CustomerPhone,CustomerEmail,Comments)values('天津南开店','2014-09-11 12:30',5,'包间','李丽','13589011222','lilivip@163.com','希望房间敞亮些');insert into DishBook(HotelName,ConsumeTime,ConsumePersons,RoomType,CustomerName,CustomerPhone,CustomerEmail,Comments)values('天津和平店','2014-10-11 14:30',5,'包间','王鑫新','13889018888','wangxinxin@qq.com','希望房间安静些');insert into DishBook(HotelName,ConsumeTime,ConsumePersons,RoomType,CustomerName,CustomerPhone,CustomerEmail,Comments)values('北京朝阳点','2014-12-10 17:30',5,'散座','刘花雨','13689011999','liuhuayu@126.com','房间靠里面点儿');-- 招聘信息insert into Recruitment(PostName,PostType,WorkPlace,PostDesc,PostRequire,Experience,EduBackground,RequireCount,Manager,PhoneNumber,Email)values('大堂经理','全职','天津','负责一层楼的管理','要求具备该职位3年以上经营管理经验','3年','本科',2,'李超阳','15689011231','lichaoyang@hyl.com');insert into Recruitment(PostName,PostType,WorkPlace,PostDesc,PostRequire,Experience,EduBackground,RequireCount,Manager,PhoneNumber,Email)values('接待员','全职','北京','负责客户的接待礼仪','要求具备该职位1年以上经验','1年','高中',5,'李超阳','15689011231','lichaoyang@hyl.com');insert into Recruitment(PostName,PostType,WorkPlace,PostDesc,PostRequire,Experience,EduBackground,RequireCount,Manager,PhoneNumber,Email)values('总经理助理','全职','天津','负责日常的文秘工作','要求具备该职位3年以上经营管理经验','3年','本科',1,'李超阳','15689011231','lichaoyang@hyl.com');-- 投诉建议insert into Suggestion(CustomerName,ConsumeDesc,SuggestionDesc,PhoneNumber,Email)values('杜小杰','在该店举行一次婚礼','感觉总体服务不到位,菜品味道没有以前的好。','15687423456','duxiaojie@qq.com');insert into Suggestion(CustomerName,ConsumeDesc,SuggestionDesc,PhoneNumber,Email)values('柳钢','在本店聚会一次','感觉上菜有点慢,希望后续改进。','15686623456','liugang@qq.com'); |
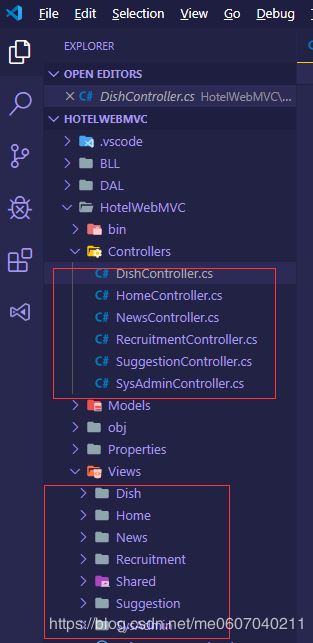
二、搭建项目框架
1.使用vscode创建一个mvc项目
进入vscode,打开终端创建项目的根目录
快捷键:Ctrl + `

创建项目根目录
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
D:\dotnet_core>mkdir HotelWebMVCD:\dotnet_core>dir 驱动器 D 中的卷是 补充 卷的序列号是 0004-524D D:\dotnet_core 的目录2019/12/10 09:33 <DIR> .2019/12/10 09:33 <DIR> ..2019/08/30 16:31 <DIR> .vscode2018/05/07 20:25 <DIR> helloworld2019/12/10 09:33 <DIR> HotelWebMVC2019/12/09 20:22 <DIR> netcore_mvc |
安装 .NET Core SDK
下载地址:https://dotnet.microsoft.com/download
查看微软的教程:https://docs.microsoft.com/en-us/aspnet/core/tutorials/first-mvc-app/start-mvc?view=aspnetcore-3.1&tabs=visual-studio-code
查看命令帮助
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
D:\dotnet_core\HotelWebMVC>dotnet new --help用法: new [选项]选项: -h, --help Displays help for this command. -l, --list Lists templates containing the specified name. If no name is specified, lists all templates. -n, --name The name for the output being created. If no name is specified, the name of the current directory is used. -o, --output Location to place the generated output. -i, --install Installs a source or a template pack. -u, --uninstall Uninstalls a source or a template pack. --nuget-source Specifies a NuGet source to use during install. --type Filters templates based on available types. Predefined values are "project", "item" or "other". --dry-run Displays a summary of what would happen if the given command line were run if it would result in a template creation. --force Forces content to be generated even if it would change existing files. -lang, --language Filters templates based on language and specifies the language of the template to create. --update-check Check the currently installed template packs for updates. --update-apply Check the currently installed template packs for update, and install the updates. |
创建项目



以上操作都是可以使用命令完成
比如添加解决方案
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
D:\dotnet_core\HotelWebMVC>dotnet sln ./HotelWebMVC.sln add DAL\DAL.csproj已将项目“DAL\DAL.csproj”添加到解决方案中。D:\dotnet_core\HotelWebMVC>dotnet sln ./HotelWebMVC.sln add BLL\BLL.csproj已将项目“BLL\BLL.csproj”添加到解决方案中。D:\dotnet_core\HotelWebMVC>dotnet sln list项目--HotelWebMVC\HotelWebMVC.csprojModels\Models.csprojDAL\DAL.csprojBLL\BLL.csproj |
添加启动项目和类库项目之间的引用
Models -->DAL
|
1
2
|
D:\dotnet_core\HotelWebMVC\DAL>dotnet add reference ..\Models\Models.csproj已将引用“..\Models\Models.csproj”添加到项目。 |
DAL —> BLL
|
1
2
|
D:\dotnet_core\HotelWebMVC\DAL>dotnet add ..\bll\BLL.csproj reference .\DAL.csproj已将引用“..\DAL\DAL.csproj”添加到项目。 |
HotelWebMVC --> BLL
|
1
2
|
D:\dotnet_core\HotelWebMVC\DAL>dotnet add ..\HotelWebMVC\HotelWebMVC.csproj reference ..\bll\BLL.csproj已将引用“..\bll\BLL.csproj”添加到项目。 |
2.生成Model
① 使用EF Core 生成模型
DB First模式
全局安装ef工具
|
1
|
dotnet tool install --global dotnet-ef |
测试工具是否安装成功
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
D:\dotnet_core\HotelWebMVC>dotnet ef _/\__ ---==/ \\ ___ ___ |. \|\ | __|| __| | ) \\\ | _| | _| \_/ | //|\\ |___||_| / \\\/\\Entity Framework Core .NET Command-line Tools 3.1.0Usage: dotnet ef [options] [command]Options: --version Show version information -h|--help Show help information -v|--verbose Show verbose output. --no-color Don't colorize output. --prefix-output Prefix output with level.Commands: database Commands to manage the database. dbcontext Commands to manage DbContext types. migrations Commands to manage migrations.Use "dotnet ef [command] --help" for more information about a command. |
只要看到有这个独角兽就代表安装成功了。
添加需要的NuGet包
|
1
2
|
dotnet add package Microsoft.EntityFrameworkCore.Designdotnet add package Pomelo.EntityFrameworkCore.MySql |
使用EF工具
查看帮助
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
D:\dotnet_core\HotelWebMVC\DAL>dotnet ef dbcontext scaffold --helpUsage: dotnet ef dbcontext scaffold [arguments] [options]Arguments: <CONNECTION> The connection string to the database. <PROVIDER> The provider to use. (E.g. Microsoft.EntityFrameworkCore.SqlServer)Options: -d|--data-annotations Use attributes to configure the model (where possible). If omitted, only the fluent API is used. -c|--context <NAME> The name of the DbContext. --context-dir <PATH> The directory to put DbContext file in. Paths are relative to the project directory. -f|--force Overwrite existing files. -o|--output-dir <PATH> The directory to put files in. Paths are relative to the project directory. --schema <SCHEMA_NAME>... The schemas of tables to generate entity types for. -t|--table <TABLE_NAME>... The tables to generate entity types for. --use-database-names Use table and column names directly from the database. --json Show JSON output. -p|--project <PROJECT> The project to use. -s|--startup-project <PROJECT> The startup project to use. --framework <FRAMEWORK> The target framework. --configuration <CONFIGURATION> The configuration to use. --runtime <RUNTIME_IDENTIFIER> The runtime to use. --msbuildprojectextensionspath <PATH> The MSBuild project extensions path. Defaults to "obj". --no-build Don't build the project. Only use this when the build is up-to-date. -h|--help Show help information -v|--verbose Show verbose output. --no-color Don't colorize output. --prefix-output Prefix output with level. |
连接数据库生成模型数据
|
1
2
3
|
D:\dotnet_core\HotelWebMVC\DAL>dotnet ef dbcontext scaffold "Server=192.168.30.110,3306;DataBase=HotelWebDb;User=sa;Pwd=110;" "Pomelo.EntityFrameworkCore.MySql" -s ..\HotelWebMVC\HotelWebMVC.csprojBuild started...Build succeeded. |

修改连接字符串的位置
修改在appsettings.json文件中添加连接字符串
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
{ "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*", "ConnectionStrings":{ "HotelWeb":"Server=192.168.30.110,3306;DataBase=HotelWebDb;User=sa;Pwd=110;" }} |
然后在Sartup.cs文件获取连接字符串
|
1
2
3
4
5
6
|
public void ConfigureServices(IServiceCollection services){ services.AddControllersWithViews(); string connString=Configuration.GetConnectionString("HotelWeb"); services.AddDbContext<DAL.HotelWebDbContext>(options=>options.UseMySql(connString, x => x.ServerVersion("5.5.64-mariadb")));} |
最后DbContenxt类中配置就可以删除了
移动DAL生成的实体类到Models模块
修改实体类中的命名空间

|
1
2
|
dotnet add package Microsoft.EntityFrameworkCore.Designdotnet add package Pomelo.EntityFrameworkCore.MySql |
DbContext中的数据库连接字符串添加回去
|
1
2
3
4
5
6
7
|
protected override void OnConfiguring(DbContextOptionsBuilder optionsBuilder) { if(!optionsBuilder.IsConfigured) { optionsBuilder.UseMySql("Server=192.168.30.110;DataBase=HotelWebDb;User=sa;Pwd=110;",x => x.ServerVersion("5.5.64-mariadb")); } } |
编写测试代码
|
1
2
3
4
5
6
7
8
|
News news=new News() { NewsContent="你好这是一个测试新闻内容", NewsTitle="测试新闻", CategoryId=1 }; Console.WriteLine(objNews.AddNews(news)); |
启动调试
选择启动项目有两种方法
①通过solution explorer 插件选择

②通过配置launch.json 文件启动

然后修改启动程序入口就可以了
|
1
2
3
4
5
6
7
8
9
10
11
|
{ "name": ".NET Core Launch (console)", "type": "coreclr", "request": "launch", "preLaunchTask": "build", "program": "${workspaceFolder}/UnitTestPro/bin/Debug/netcoreapp3.1/UnitTestPro.dll", "args": [], "cwd": "${workspaceFolder}", "stopAtEntry": false, "console": "internalConsole" }, |
还要修改task文件,否则测试项目中新加的代码不能被执行。


结果符合预期
注意事项
修改新闻调用的方法不支持部分属性修改,如果对象属性不设置,那么没有设置的字段被设置为空。
后面有字段部分修改的方法。
|
1
2
3
4
5
6
7
|
News news=new News() { Id=1008, NewsContent="修改新闻的内容", NewsTitle="这是被修改的新闻标题", }; Console.WriteLine(objNews.ModifyNews(news)); |



7.启动调试
首页效果图

这是所谓的动态类型,直接无中生有造一个属性
|
1
|
ViewBag.list=new NewsManager().GetNews(4); |
视图中引用
|
1
2
3
4
5
6
7
8
9
|
@foreach (News item in @ViewBag.list) { <div class="d-flex flex-row justify-content-between newslist"> <div class="p-2"> <a href="/News/NewsDetail?id=@item.Id" rel="external nofollow" rel="external nofollow" >@item.NewsTitle</a> </div> <div class="p-2"> @item.PublishTime.ToShortDateString() </div> </div> |
使用viewmodel
控制器中使用View的重载方法传递viewmodel
|
1
2
3
4
5
|
public IActionResult Index() { ViewData["title"]="好运来酒店"; return View(new NewsManager().GetNews(4)); } |
视图中先声明后使用
Specify a model using the @model directive. Use the model with @Model:
|
1
2
3
4
5
6
7
8
9
10
11
|
@model list<News>... @foreach (News item in @Model) { <div class="d-flex flex-row justify-content-between newslist"> <div class="p-2"> <a href="/News/NewsDetail?id=@item.Id" rel="external nofollow" rel="external nofollow" >@item.NewsTitle</a> </div> <div class="p-2"> @item.PublishTime.ToShortDateString() </div> </div> |
修改后的首页
 分部视图的创建和其他视图的创建没有任何区别,只是它作为其他视图的一部分来视图用。
分部视图的创建和其他视图的创建没有任何区别,只是它作为其他视图的一部分来视图用。
避免视图代码的重复。

这个是插件MVC项目时,模板自动生成的
|
1
2
3
4
|
@section js{ <partial name="../Shared/_ValidationScriptsPartial.cshtml" /> <script src="~/lib/My97DatePicker/WdatePicker.js"></script>} |
 可以手动设置 type 来覆盖
可以手动设置 type 来覆盖
 使用 [Remote] 特性
使用 [Remote] 特性
详细文档参考:https://docs.microsoft.com/en-us/aspnet/core/mvc/models/validation?view=aspnetcore-3.1
The jQuery Validate remote method expects a JSON response:
- true means the input data is valid.
- false, undefined, or null means the input is invalid. Display the default error message.
- Any other string means the input is invalid. Display the string as a custom error message.
注意:The [Remote] attribute is in the Microsoft.AspNetCore.Mvc namespace.
五、使用区域项目完成后台管理系统
1.创建区域项目
建立区域项目目录结构
|
1
2
3
4
5
6
7
8
|
- Project name Areas Admin //分区项目1 Controllers Views Services //分区项目2 Controllers Views |
添加路由规则
在Startup.cs文件中添加区域项目路由规则
|
1
2
3
4
5
6
7
8
9
10
11
12
|
app.UseEndpoints(endpoints =>{ endpoints.MapControllerRoute( name: "Admin", pattern: "{area:exists}/{controller=Home}/{action=Index}/{id?}" ); endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}" );}); |
测试页面
如果有和主项目同名的控制器使用区域特性区分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
using Microsoft.AspNetCore.Mvc; namespace HotelWebMVC.Areas.Admin.Controllers { [Area("Admin")] public class HomeController : Controller { public IActionResult Index() { return View(); } public IActionResult Welcome() { ViewData["Message"] = "Your welcome message"; return View(); } } } |
如果不打区域标记区分,启动项目会包错。
2.使用Cookie保存登录凭证
添加依赖包
|
1
|
dotnet add package Microsoft.AspNetCore.Authentication.Cookies |
配置服务
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
public void ConfigureServices(IServiceCollection services) { services.AddControllersWithViews(); services.AddDistributedMemoryCache(); services.AddSession(options => { // Set a short timeout for easy testing. options.IdleTimeout = TimeSpan.FromSeconds(300); options.Cookie.HttpOnly = true; // Make the session cookie essential options.Cookie.IsEssential = true; }); services.AddAuthentication(CookieAuthenticationDefaults.AuthenticationScheme) .AddCookie(options=>{ options.Cookie.HttpOnly=true; options.ExpireTimeSpan=TimeSpan.FromMinutes(5); options.LoginPath="/admin"; // options.AccessDeniedPath="/403.html"; } ); string connString = Configuration.GetConnectionString("HotelWeb"); services.AddDbContext<DAL.HotelWebDbContext>(options => options.UseMySql(connString, x => x.ServerVersion("5.5.64-mariadb"))); } |
启用认证服务添加的位置有要求:必须在app.UseRouting 和 app.UseEndpoints 之间。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
app.UseRouting(); app.UseSession(); app.UseAuthentication(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllerRoute( name: "admin", pattern: "{area:exists}/{controller=SysAdmin}/{action=Index}/{id?}" ); endpoints.MapControllerRoute( name: "default", pattern: "{controller=Home}/{action=Index}/{id?}"); }); |
登录成功后签发凭证
|
1
2
3
4
|
using System.Security.Claims;using Microsoft.AspNetCore.Mvc;using Microsoft.AspNetCore.Authentication;using Microsoft.AspNetCore.Authentication.Cookies; |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
List<Claim> claims = new List<Claim>() { new Claim("username", admin.LoginName) };ClaimsIdentity claimsIdentity = new ClaimsIdentity(claims, CookieAuthenticationDefaults.AuthenticationScheme);AuthenticationProperties properties = new AuthenticationProperties(){ IsPersistent = true};await HttpContext.SignInAsync( CookieAuthenticationDefaults.AuthenticationScheme, new ClaimsPrincipal(claimsIdentity), properties); |
其他需登录后才能访问的资源,在控制器上添加 [Authorize]标记
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
[Authorize]public class HomeController : Controller{ public IActionResult Index() { return View(); } public IActionResult Welcome() { ViewData["Message"] = "Your welcome message"; return View(); }} |
3.使用ajax提交表单
在dotnet core 中不再支持@Ajax.Form方式,而是使用jquery插件的方式支持了。
通过定义data-* 属性来支持类似的功能
和Ajax助手的对照
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
======================================================AjaxOptions HTML attribute======================================================Confirm data-ajax-confirmHttpMethod data-ajax-methodInsertionMode data-ajax-modeLoadingElementDuration data-ajax-loading-durationLoadingElementId data-ajax-loadingOnBegin data-ajax-beginOnComplete data-ajax-completeOnFailure data-ajax-failureOnSuccess data-ajax-successUpdateTargetId data-ajax-updateUrl data-ajax-url====================================================== |
这个特性只能在form和a标签上起作用
使用方法:
①下载插件并引用到项目中
地址:https://github.com/aspnet/jquery-ajax-unobtrusive/releases
将src文件夹中的js文件拷贝到项目对应的存放位置
②编写需要的js函数
编写回调函数
|
1
2
3
4
5
6
7
8
9
10
11
|
<script> var onSuccess=function(data){ alert(data); $("#mainForm")[0].reset(); dishImg.src = "/images/default.png"; }; var onFailed=function(data){ alert(data); };</script> |
③使用data属性改写标签
这里注意:要使用ajax提交表单,data-ajax="true"必须要设置为true。
data-ajax-confirm=“确认要提交吗?” 这里是弹出框的内容,不是具体的函数名
data-ajax-begin
data-ajax-complete
data-ajax-failure
data-ajax-success
这些属性值就是回调函数的名称。
4.CKeditor使用
推荐使用ckeditor4,因为5版本中文输入有问题。
使用步骤:
下载编辑器的软件包
在页面中引入它的js脚本
|
1
|
<script src="../../third_files/ckeditor4/ckeditor.js"></script> |
使用texterea作为目标
编辑器的高度可以config.js文件中设置
|
1
|
<textarea id="editor" name="editor" rows="20"></textarea> |
在js中创建
|
1
2
3
|
<script> CKEDITOR.replace( 'editor' );</script> |
自定义配置
修改配置文件config.js,推荐直接在默认的文件中添加需要的配置。
|
1
2
3
4
5
6
|
CKEDITOR.editorConfig = function( config ) { config.language = 'es'; config.uiColor = '#F7B42C'; config.height = 300; config.toolbarCanCollapse = true;}; |
获取编辑器的内容
用于提交前验证是否有内容,NewsContent是编辑器textarea的id
|
1
|
var content=CKEDITOR.instances.NewsContent.getData(); |
注意此时数据验证通过,使用js提交表单的话,编辑器并没有替换原来的内容,需要手动替换
$("#NewsContent").html(content);
不然提交到控制器中是没有值的。
|
1
2
3
4
5
6
7
8
9
10
11
|
var onSubmit=function(){ var content=CKEDITOR.instances.NewsContent.getData(); if(content==""){ alert("新闻内容不能为空"); } else{ $("#NewsContent").html(content); $("#mainForm").submit(); }} |
清空编辑器的内容
CKEDITOR.instances.NewsContent.setData("");
In rare cases it may happen that the server or application configuration
will reject submitted HTML content if it is not encoded first (e.g. ASP.NET ValidateRequest).
In such case check the config.htmlEncodeOutput option.
|
1
|
config.htmlEncodeOutput = true; |
上传图片设置
需要外部插件:file browser,popup,filetools
配置config.js文件
|
1
2
|
config.filebrowserBrowseUrl = ‘/browser/browse.php';config.filebrowserUploadUrl = ‘/uploader/upload.php'; |
控制器中的参数使用 (IFormFile upload) 使用的是upload的参数名。
如何给一个响应,放弃不用这个,使用filebrowserBrowseUrl这个功能,里面也有上传
具体方法是:
- 构建一个图片上传和浏览的页面
- 完成图片上传功能
- 图片选装功能
响应的js代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
|
<script> // Helper function to get parameters from the query string. function getUrlParam( paramName ) { var reParam = new RegExp( '(?:[\?&]|&)' + paramName + '=([^&]+)', 'i' ); var match = window.location.search.match( reParam ); return ( match && match.length > 1 ) ? match[1] : null; } var upload=function(){ var file=$(".btnUpload>input")[0].files[0]; if(file==null){ alert("请选择上传图片"); } else{ var formData=new FormData(); formData.append("upload",file); // 实例化一个AJAX对象 var xhr = new XMLHttpRequest(); xhr.onload = function() { $(".border3").first().before('<div class="w-25 p-3 border3"><span class="d-inline-block"><h3><span class="badge badge-info rotated">new</span></h3><img class="img-thumbnail" src="/images/news/'+xhr.responseText+'" onclick="select(this)"></span><div class="text-center p-2">'+xhr.responseText+'</div></div>'); } xhr.open("post",'@Url.Action("UploadImage","News")',true); // 发送表单数据 xhr.send(formData); } } var selectedImg=null; var select=function(img){ if(selectedImg!=null){ selectedImg.parents(".border3").removeClass("selected"); } selectedImg=$(img); selectedImg.parents(".border3").addClass("selected"); } var choose=function(){ if(selectedImg!=null){ var funcNum = getUrlParam( 'CKEditorFuncNum' ); var fileUrl = selectedImg.attr("src"); window.opener.CKEDITOR.tools.callFunction( funcNum, fileUrl ); window.close(); } else{ alert("请选装图片"); } }</script> |
 UI–>IBLL–>IDAL–>Models
UI–>IBLL–>IDAL–>Models
BLL–>IBLL、IDAL
IDAL–>Models
DAL–>IDAL、DBUtility
 查看文档,都是通过Startup.cs中配置项目的。
查看文档,都是通过Startup.cs中配置项目的。
暂时放弃配置。
2.命令行发布项目
CLI 提供了发布项目的相关命令
|
1
|
dotnet publish -c Release --no-self-contained -o /path/to/save/project/ |
3.另一种方式使用vs发布
很简单,下一步下一步做就好了。
八、通过Nginx部署到Linux服务器
1.在Centos7 上安装运行时
Register Microsoft key and feed
|
1
|
sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm |
Install the ASP.NET Core runtime
|
1
|
sudo yum install dotnet-sdk-3.1 |
2.安装libgdiplus
因为项目中使用验证码,需要用到这个命名空间:System.Drawing.Common
速度太慢,放弃。
3.将项目目录上传到linux
使用xshell 的ftp 轻松完成。

 An unhandled exception has occurred while executing the request.
An unhandled exception has occurred while executing the request.
System.TypeInitializationException: The type initializer for 'Gdip' threw an exception.
---> System.DllNotFoundException: Unable to load shared library 'libgdiplus' or one of its dependencies.
9.修改dotnet监听端口
在Program.cs 文件中修改
|
1
2
3
4
5
6
7
8
9
10
11
|
public static IHostBuilder CreateHostBuilder(string[] args) => Host.CreateDefaultBuilder(args) .ConfigureWebHostDefaults(webBuilder => { webBuilder.ConfigureKestrel(serverOptions => { serverOptions.Listen(IPAddress.Any, 5000); }) .UseStartup<Startup>(); });} |
修改后
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
[root@centos7 HotelWeb]# dotnet HotelWebMVC.dll info: Microsoft.Hosting.Lifetime[0] Now listening on: http://0.0.0.0:5000info: Microsoft.Hosting.Lifetime[0] Application started. Press Ctrl+C to shut down.info: Microsoft.Hosting.Lifetime[0] Hosting environment: Productioninfo: Microsoft.Hosting.Lifetime[0] Content root path: /var/www/HotelWeb[root@centos7 ~]# ss -tnaState Recv-Q Send-Q Local Address:Port Peer Address:Port LISTEN 0 128 *:5000 *:* LISTEN 0 50 *:3306 *:* LISTEN 0 128 *:111 *:* LISTEN 0 128 *:80 *:* LISTEN 0 128 *:22 *:* LISTEN 0 100 127.0.0.1:25 *:* ESTAB 0 0 192.168.30.110:22 192.168.30.88:1581 ESTAB 0 52 192.168.30.110:22 192.168.30.88:1516 LISTEN 0 128 :::111 :::* LISTEN 0 128 :::22 :::* LISTEN 0 100 ::1:25 :::* |
参考文档
Entity Framework Core tools reference - .NET CLI
Using a Separate Migrations Project
Model validation in ASP.NET Core MVC
Use cookie authentication without ASP.NET Core Identity
Dependency injection in ASP.NET Core
CentOS 7 Package Manager - Install .NET Core
Add the Mono repository to your system
到此这篇关于基于.NET Core 3.1 网站开发和部署的方法的文章就介绍到这了,更多相关.NET Core 3.1 网站开发部署内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/me0607040211/article/details/103468410












