本文主要介绍echarts饼图各个板块之间间的空隙怎么实现
关键代码
|
1
2
3
4
5
6
|
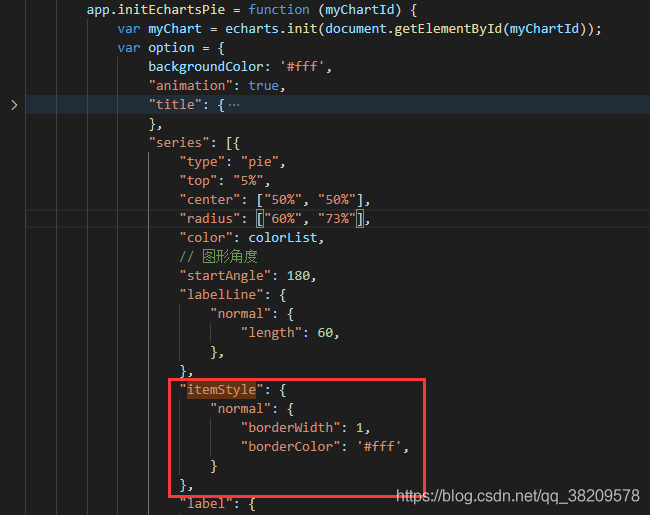
"itemStyle": { "normal": { "borderWidth": 1, // 间距的宽度 "borderColor": '#fff', //背景色 }}, |
代码层级

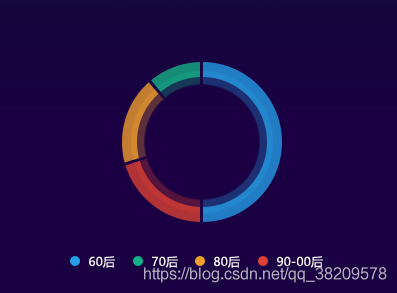
效果图

到此这篇关于echarts饼图各个板块之间的空隙如何实现的文章就介绍到这了,更多相关echarts饼图板块的空隙内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/qq_38209578/article/details/110132206















