
OBS studio很酷,但 JavaScript 更酷,现在,我们用 JavaScript 创建自己的录屏功能。
首先,创建一个HTML文件,包含记录按钮和一个播放标签,内容如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>Parcel Sandbox</title>
- <meta charset="UTF-8" />
- </head>
- <body>
- <video class="video" width="600px" controls></video>
- <button class="record-btn">record</button>
- <script src="./index.js"></script>
- </body>
- </html>
然后在创建 index.js,监听按钮的点击:
- let btn = document.querySelector(".record-btn");
- btn.addEventListener("click", function () {
- console.log("hello");
- });
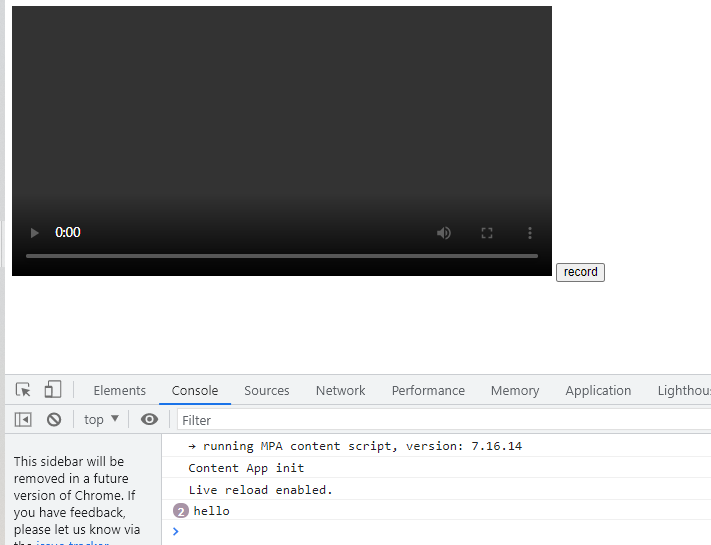
在浏览器中打开 html文件,点击按钮,我们可以在控制台看到打印的 hello。

现在把打印去掉,换成如下的内容:
- let btn = document.querySelector(".record-btn");
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- });
- });
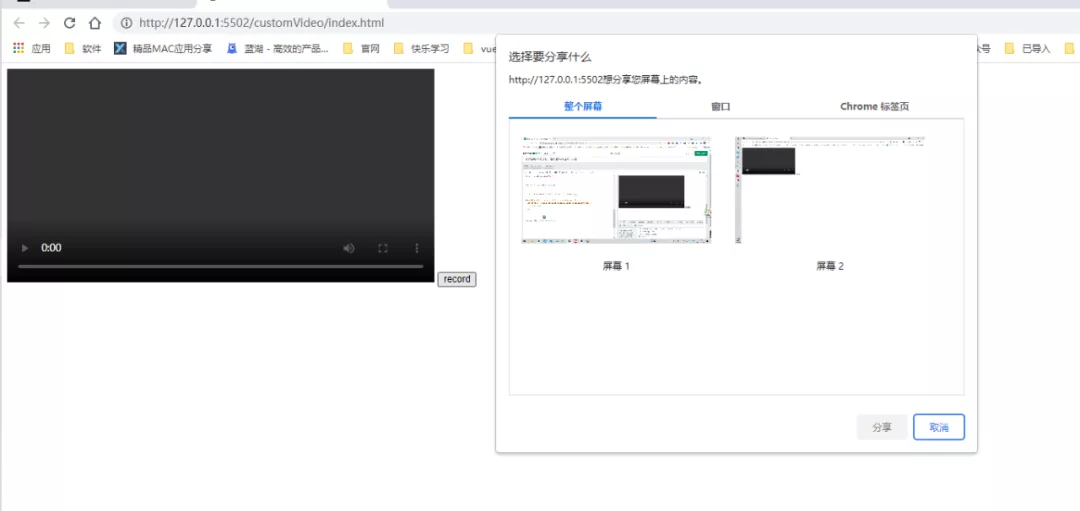
现在点击按钮,会弹出屏幕选择框:

因为,我现在用的是两个屏幕,所以会出现两个选择。
现在你可能认为选择一个屏幕,然后点击分享,就开始录制了。非也,这个比我们想象中的复杂点。我们要使用 MediaRecorder 来录制我们的视频。
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的浏览器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- // 必须手动启动
- mediaRecorder.start()
- })
当我们的屏幕被录制下来时,mediaRecorder 会给我们提供分块的数据,我们需要将这些数据存储在一个变量中。
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的浏览器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- let chunks = []
- mediaRecorder.addEventListener('dataavailable', function(e) {
- chunks.push(e.data)
- })
- // 必须手动启动
- mediaRecorder.start()
- })
现在,当我们点击停止共享按钮时,希望在我们的 video元素中播放录制的视频,可以这么做:
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的浏览器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- let chunks = []
- mediaRecorder.addEventListener('dataavailable', function(e) {
- chunks.push(e.data)
- })
- mediaRecorder.addEventListener('stop', function(){
- let blob = new Blob(chunks, {
- type: chunks[0].type
- })
- let video = document.querySelector(".video")
- video.src = URL.createObjectURL(blob)
- })
- // 必须手动启动
- mediaRecorder.start()
- })
现在基本就可以完成了,可以在润色下,如自动下载录制的视频,可以这么做:
- let btn = document.querySelector(".record-btn")
- btn.addEventListener("click", async function () {
- let stream = await navigator.mediaDevices.getDisplayMedia({
- video: true
- })
- // 需要更好的浏览器支持
- const mime = MediaRecorder.isTypeSupported("video/webm; codecs=vp9")
- ? "video/webm; codecs=vp9"
- : "video/webm"
- let mediaRecorder = new MediaRecorder(stream, {
- mimeType: mime
- })
- let chunks = []
- mediaRecorder.addEventListener('dataavailable', function(e) {
- chunks.push(e.data)
- })
- mediaRecorder.addEventListener('stop', function(){
- let blob = new Blob(chunks, {
- type: chunks[0].type
- })
- let url = URL.createObjectURL(blob)
- let video = document.querySelector("video")
- video.src = url
- let a = document.createElement('a')
- a.href = url
- a.download = 'video.webm'
- a.click()
- })
- // 必须手动启动
- mediaRecorder.start()
- })
现在,最基本的一个录制功能就完善了,动手来试试吧!!
作者:Lokender Singh 译者:前端小智
来源:dev 原文:https://dev.to/0shuvo0/lets-create-a-screen-recorder-with-js-3leb

原文链接:https://mp.weixin.qq.com/s/k2OcbUfqw3jz0s1w66cx0w















