本文实例为大家分享了vue使用video插件vue-video-player的具体代码,供大家参考,具体内容如下
进入我们的项目文件夹中,并打开命令行窗口,然后进行下面的步骤:
1、安装vue-video-player
输入命令:
|
1
|
npm install vue-video-player -S |
2、引入插件
在项目的入口文件main.js中引入插件,如下:
|
1
2
3
4
|
import VideoPlayer from 'vue-video-player'require('video.js/dist/video-js.css')require('vue-video-player/src/custom-theme.css')Vue.use(VideoPlayer) |
3、使用插件
创建vue组件文件VideoPlayer.vue,文件内容如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
|
<template> <div> <!-- 使用组件 --> <video-player class="video-player vjs-custom-skin" ref="videoPlayer" :playsinline="true" :options="playerOptions" ></video-player> </div></template><script>// 导入组件import {videoPlayer} from 'vue-video-player'import 'videojs-flash'export default { name: 'VideoPlayer', components: { videoPlayer }, data () { return { fileAreaHeight: 100, fileType: 'mp4', // 资源的类型 fileUrl: 'xxx' // 资源的路径地址 } }, computed: { playerOptions () { // 使用计算属性 const playerOptionsObj = { techOrder: ['flash'], // 使用flase播放,可以播放flv格式的文件 playbackRates: [0.7, 1.0, 1.5, 2.0], //播放速度 autoplay: false, // 如果true,浏览器准备好时开始回放。 muted: false, // 默认情况下将会消除任何音频。 loop: false, // 导致视频一结束就重新开始。 // preload: 'auto', // 建议浏览器在<video>加载元素后是否应该开始下载视频数据。auto浏览器选择最佳行为,立即开始加载视频(如果浏览器支持) language: 'zh-CN', // aspectRatio: '16:9', // 将播放器置于流畅模式,并在计算播放器的动态大小时使用该值。值应该代表一个比例 - 用冒号分隔的两个数字(例如"16:9"或"4:3") fluid: false, // 当true时,Video.js player将拥有流体大小。换句话说,它将按比例缩放以适应其容器。 sources: [{ type: 'video/' + this.fileType, // 资源格式写法:'video/mp4',否则控制台会出现notSupportedMessage设置的错误 src: this.fileUrl // url地址 }], poster: '', // 你的封面地址 // width: document.documentElement.clientWidth, height: this.fileAreaHeight, // 设置高度,fluid需要设置成flase notSupportedMessage: '此视频暂无法播放...', // 允许覆盖Video.js无法播放媒体源时显示的默认信息。 controlBar: { timeDivider: true, durationDisplay: true, remainingTimeDisplay: false, fullscreenToggle: true //全屏按钮 } } return playerOptionsObj } }}</script><style scoped>.video-js .vjs-big-play-button{ /*对播放按钮的样式进行设置*/ }</style> |
注:
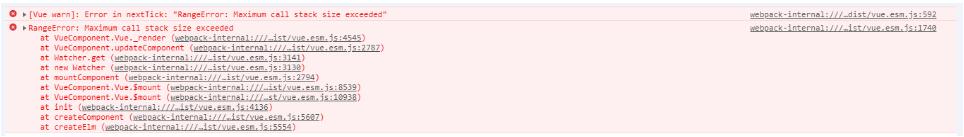
如果在VideoPlayer.vue中不导入组件,则会报如下错误:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_40652539/article/details/84977451













