ueditor是百度编辑器,官网地址:http://ueditor.baidu.com/website/
UEditor支持单图、多图以及视频上传,编辑器配置项支持文件格式、文件大小校验,对于文件宽高尺寸校验暂不支持。这里记录一下自定义图片、视频尺寸校验过程,内容核心主要是扩展校验逻辑和增加自定义提示文本。
单图上传
单图上传的逻辑在ueditor.all.js中,由simpleUpload组件实现,其内部是通过监听file输入框的变化,来进行文件校验和上传。
下图initUploadBtn为初始化简单上传按钮方法,也是进行相关校验的地方。

initUploadBtn里默认校验代码如下:
var form = btnIframeDoc.getElementById('edui_form_' + timestrap);
var input = btnIframeDoc.getElementById('edui_input_' + timestrap);
var iframe = btnIframeDoc.getElementById('edui_iframe_' + timestrap);
domUtils.on(input, 'change', function(){
if(!input.value) return;
// 省略部分代码
/* 判断后端配置是否没有加载成功 */
if (!me.getOpt('imageActionName')) {
errorHandler(me.getLang('autoupload.errorLoadConfig'));
return;
}
// 判断文件格式是否错误
var filename = input.value,
fileext = filename ? filename.substr(filename.lastIndexOf('.')):'';
if (!fileext || (allowFiles && (allowFiles.join('') + '.').indexOf(fileext.toLowerCase() + '.') == -1)) {
showErrorLoader(me.getLang('simpleupload.exceedTypeError'));
return;
}
// 校验通过,上传文件
domUtils.on(iframe, 'load', callback);
form.action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?' : '&') + params);
form.submit();
});
可以看到这里有好几处判断逻辑,全部通过后才提交表单上传文件。对于图片视频的尺寸校验,同样也可以加在这里,通过后才提交,以下为修改后的代码:
var form = btnIframeDoc.getElementById('edui_form_' + timestrap);
var input = btnIframeDoc.getElementById('edui_input_' + timestrap);
var iframe = btnIframeDoc.getElementById('edui_iframe_' + timestrap);
domUtils.on(input, 'change', function(){
if(!input.value) return;
// 省略部分代码
/* 判断后端配置是否没有加载成功 */
if (!me.getOpt('imageActionName')) {
errorHandler(me.getLang('autoupload.errorLoadConfig'));
return;
}
// 判断文件格式是否错误
var filename = input.value,
fileext = filename ? filename.substr(filename.lastIndexOf('.')):'';
if (!fileext || (allowFiles && (allowFiles.join('') + '.').indexOf(fileext.toLowerCase() + '.') == -1)) {
showErrorLoader(me.getLang('simpleupload.exceedTypeError'));
return;
}
//校验文件尺寸宽度
var files = this.files;
var reader = new FileReader();
reader.readAsDataURL(input.files[0]);
reader.onload = function (theFile) {
var image = new Image();
image.src = theFile.target.result;
image.onload = function () {
if (this.width < 1080) {
showErrorLoader('宽度小于1080');
return;
}
// 校验通过,上传文件
domUtils.on(iframe, 'load', callback);
form.action = utils.formatUrl(imageActionUrl + (imageActionUrl.indexOf('?') == -1 ? '?' : '&') + params);
form.submit();
};
};
});
代码中的校验参数1080,和提示文本规范作法是加在配置文件中,这里只起演示作用。
新增的尺寸校验,是使用FileReader读取上传的文件获得宽高,进而能够实现相关尺寸或者比例判断,校验效果如下:

多图上传
多图上传主要涉及三个文件,image.html、webupload.js和image.js。
webupload.js包含各种验证,包括文件总大小是否超出、单文件是否超出、文件是否重复等等,这里也可以增加自定义验证,它们会在Uploader初始化时被一并加载。

新增自定义图片尺寸校验方法如下:
/**
* @property {int} [fileSingleWidth=undefined]
* @namespace options
* @for Uploader
* @description 验证单个文件尺寸满足要求, 不满足则不允许加入队列。
*/
//======================
api.addValidator('fileSingleWidth', function () {
var uploader = this,
opts = uploader.options,
minWidth = 1080;
uploader.on('beforeFileQueued', function (file) {
let that = this;
let type = file.type;
window.URL = window.URL || window.webkitURL;
var reader = new FileReader();
reader.readAsDataURL(file.source.source);
reader.onload = function (theFile) {
var image = new Image();
image.src = theFile.target.result;
image.onload = function () {
if (this.width < minWidth) {
file.setStatus(WUFile.Status.INVALID, 'exceed_width');
that.trigger('error', 'F_EXCEED_SIZE', file);
that.removeFile(file);
return false;
}
};
}
});
});
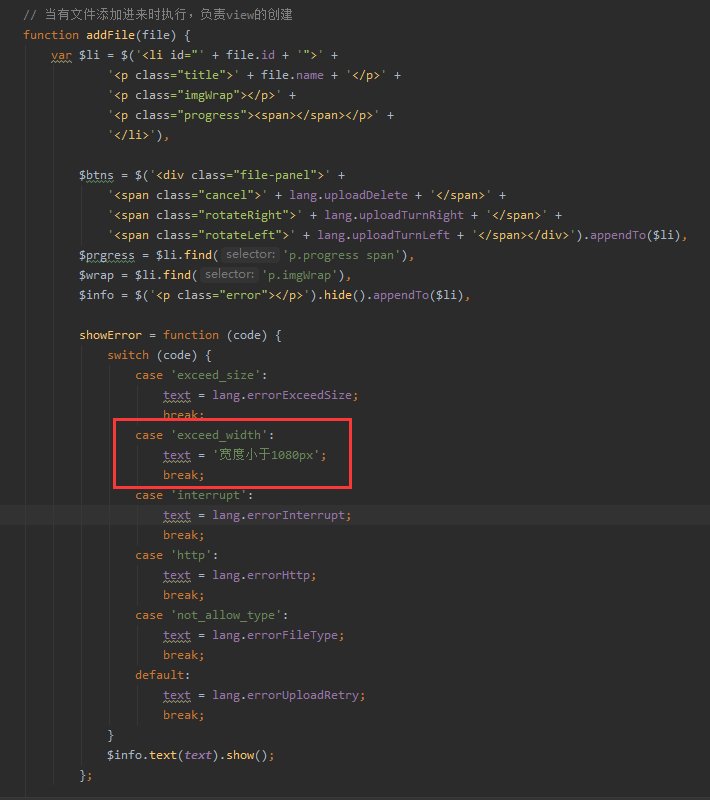
校验逻辑写好后,需要在image.js的addFile方法中增加提示文本。

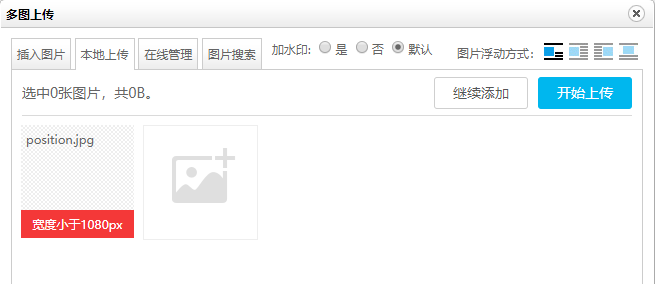
校验效果:

视频上传
视频上传同样也包含三个文件,video.html、webupload.js和video.js,处理逻辑与多图上传一样。我们可以在上面校验图片宽度的基础上再扩展支持校验视频分辨率是否小于720,代码如下:
/**
* @property {int} [fileSingleWidth=undefined]
* @namespace options
* @for Uploader
* @description 验证单个文件尺寸满足要求, 不满足则不允许加入队列。
*/
//======================
api.addValidator('fileSingleWidth', function () {
var uploader = this,
opts = uploader.options,
minWidth = 1080;
uploader.on('beforeFileQueued', function (file) {
let that = this;
let type = file.type;
window.URL = window.URL || window.webkitURL;
// 校验视频分辨率
if (type.indexOf('video') > -1) {
var video = document.createElement('video');
video.preload = 'metadata';
video.src = URL.createObjectURL(file.source.source);
video.onloadedmetadata = () => {
URL.revokeObjectURL(video.src);
if (video.videoHeight < 720) {
file.setStatus(WUFile.Status.INVALID, 'exceed_height');
that.trigger('error', 'F_EXCEED_SIZE', file);
that.removeFile(file);
return false;
}
}
}else{
//校验图片宽度
var reader = new FileReader();
reader.readAsDataURL(file.source.source);
reader.onload = function (theFile) {
var image = new Image();
image.src = theFile.target.result;
image.onload = function () {
if (this.width < minWidth) {
file.setStatus(WUFile.Status.INVALID, 'exceed_width');
that.trigger('error', 'F_EXCEED_SIZE', file);
that.removeFile(file);
return false;
}
};
}
}
});
});
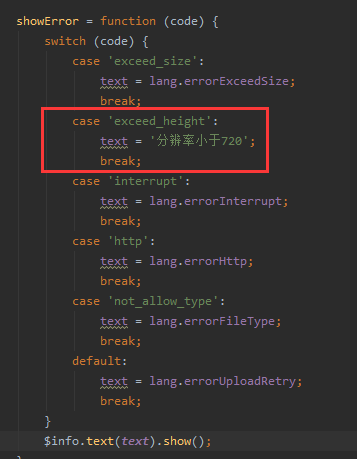
vedio.js的addFile方法中增加校验文本

校验效果:

到此这篇关于UEditor 自定义图片视频尺寸校验功能的实现代码的文章就介绍到这了,更多相关UEditor自定义图片视频内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.cnblogs.com/xiaona/archive/2020/10/19/13841892.html













