写在前面的话
无限级分类,基本在所有的网站都有涉及,所以是必须要掌握的知识点,在网上看很多资料文档,要么不细致,要么根本不对,要么达不到预想的目标,其实实现的思路和方法非常简单,今天我们一起来实现一下。

创建模型控制器数据迁移文件
这里直接使用artisan命令进行创建
|
1
2
|
# -a 其实就是all,创建包含模型,控制器(资源),数据迁移文件(工厂模型、seed)php artisan make:model -a Category |
运行这条命令,就可以创建好资源控制器。

修改数据迁移文件
首先修改数据迁移文件xxx_create_categories_table.
打开文件,修改里面的up方法,添加相应字段。
|
1
2
3
4
5
6
7
8
9
10
11
|
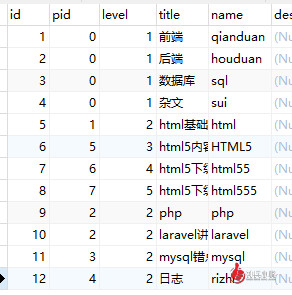
Schema::create('categories', function (Blueprint $table) { $table->id(); $table->string('title', 100)->comment('分类名称'); $table->string('name', 100)->comment('分类标识'); $table->string('description', 255)->nullable()->comment('分类描述'); $table->integer('pid')->default(0)->comment('分类id'); $table->integer('level')->default(1)->comment('分类层级'); $table->integer('sort')->default(0)->comment('排序'); $table->integer('status')->default(1)->comment('状态:0-禁用,1-正常'); $table->timestamps(); }); |

执行迁移命令
|
1
|
php artisan migrate |
嵌套模型实现读取
|
1
2
3
4
5
6
|
//App\Models\Category.php public function categories() { return $this->hasMany(self::class, 'pid', 'id')->with('categories'); } |
控制器调用
|
1
2
3
4
5
6
7
8
9
|
//app\Http\controllers\CategooryController.php# use模型use App\Models\Category; public function index() { $categories = Category::with('categories')->where('pid', 0)->get(); return view('category.index', compact('categories')); } |
添加路由
在 routes/web.php,我们添加以下内容:
|
1
|
Route::get('category', 'CategoryController@index'); |
blade模版渲染
这里使用递归渲染。
在 resources/views/categories.blade.php 文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<table class="table table-borderless table-data3"> <thead> <tr> <th>编号</th> <th>分类名称</th> <th>分类标识</th> <th>分类描述</th> <th>创建时间</th> <th>状态</th> <th>操作</th> </tr> </thead> <tbody> @foreach ($categories as $category) <tr class="tr-shadow"> <td>{{ $category->id }}</td> <td>{{ $category->title }}</td> <td> <span class="block-email">{{ $category->name }}</span> </td> <td class="desc">{{ $category->description }}</td> <td>{{ $category->created_at }}</td> <td> <span class="status--process">{{ $category->status }}</span> </td> <td></td> </tr> <tr class="spacer"></tr> @foreach ($category->categories as $childCategory) @include('category.child_category', ['child_category' => $childCategory]) @endforeach @endforeach </tbody> </table> |
递归部分加载自身模版child_category.blade.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<tr class="tr-shadow"> <td>{{ $child_category->id }}</td> <td>|{{ str_repeat('--',$child_category->level-1) }} {{ $child_category->title }}</td> <td> <span class="block-email">{{ $child_category->name }}</span> </td> <td class="desc">{{ $child_category->description }}</td> <td>{{ $child_category->created_at }}</td> <td> <span class="status--process">{{ $child_category->status }}</span> </td> <td></td></tr><tr class="spacer"></tr>@if ($child_category->categories)@foreach ($child_category->categories as $childCategory)@include('category.child_category', ['child_category' => $childCategory])@endforeach@endif |
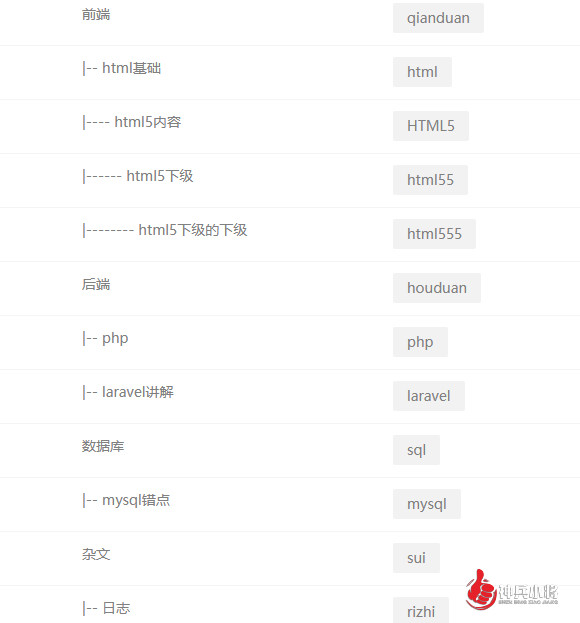
最后看一下效果

总结
到此这篇关于laravel7学习之无限级分类最新实现方法的文章就介绍到这了,更多相关laravel7无限级分类实现内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://www.wjcms.net/archives/laravel之无限级分类实现方法













