本文实例为大家分享了Openlayers学习之加载鹰眼控件,供大家参考,具体内容如下
1、新建一个html页面,引入ol.js和ol.css文件,然后在body中创建一个div标签,用来作为地图加载的容器;
2、代码实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
|
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="../css/ol.css" rel="stylesheet" /> <script src="../lib/ol/ol.js"></script> <style type="text/css"> /*自定义鹰眼样式*/ .myOverview,.myOverview.ol-uncollapsible { bottom:auto; left:auto; right:0px; top:0px; } /*鹰眼控件展开时的控件外边框*/ .myOverview:not(.ol-collapsed) { border:1px solid black; } /*鹰眼控件地图容器边框样式*/ .myOverview .ol-overviewmap-map { border:none; width:300px; } /*鹰眼控件中显示当前窗口区域的边框样式*/ .myOverview .ol-overviewmap-box { border:2px solid red; } /*鹰眼控件展开时其控件按钮图标的样式*/ .myOverview:not(.ol-collapsed) button { bottom:auto; left:auto; right:1px; top:1px; } </style> <script type="text/javascript"> window.onload = function () { //实例化鹰眼控件 var overviewMapControl = new ol.control.OverviewMap({ //加载鹰眼控件中显示的图层 layers: [ //加载瓦片数据源 new ol.layer.Tile({ source: new ol.source.OSM({ 'url':'http://{a-c}.tile.opencyclemap.org/cycle/{z}/{x}/{y}.png' }) }) ], //鹰眼控件一开始为展开方式 collapsed: false, //鹰眼控件的样式名称 className:'ol-overviewmap myOverview' }); //实例化地图对象 var map = new ol.Map({ target: 'map', layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }), ], view: new ol.View({ center: [0, 0], zoom: 3 }) }); //将鹰眼控件加载到map中 map.addControl(overviewMapControl); } </script></head><body> <div id="map"></div></body></html> |
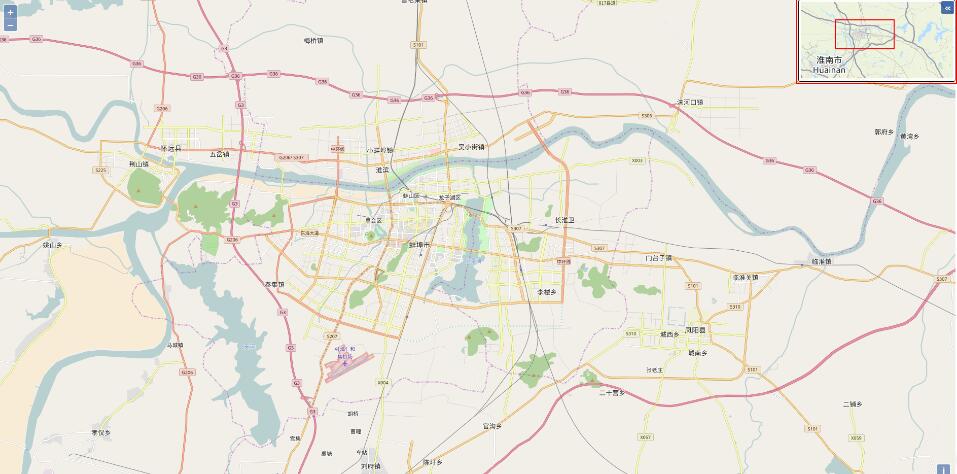
3、结果展示
初始化地图完成后,会在地图的右上角看见当前区域的鹰眼视图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/SmileCoffin/article/details/54969347













