一直苦恼于OpenLayer3没有现成的测量工具,看了歪果仁做的图层控件,于是自己结合了官网上的measure实例和歪果仁的模板鼓捣出了一个测量工具控件。
下载地址
描述
基于Openlayers3所做的自定义控件,支持测量距离(line)和测量面积(area)以及geodesic测量
- 加载css和js文件后直接引用即可
- 使用JavaScript原生编写,不需要引入JQuery
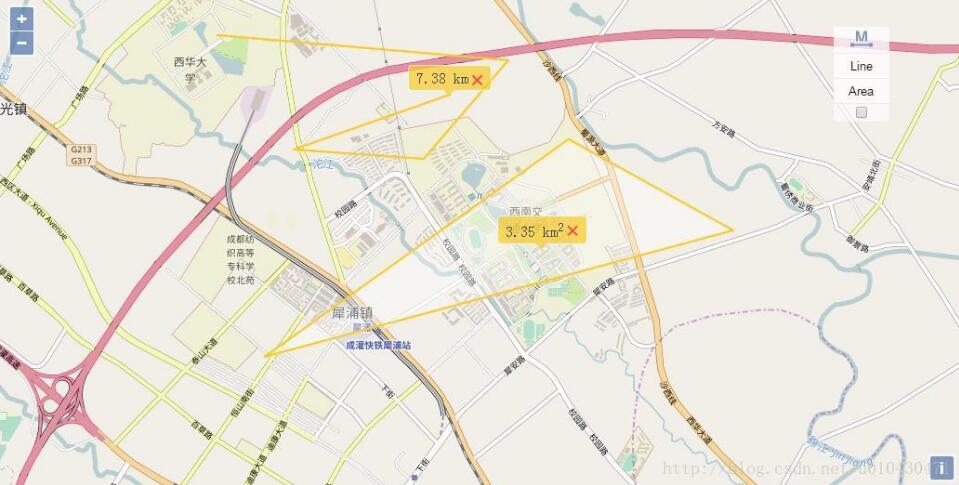
使用效果如图:

使用方式
在html页面中引入OpenLayer3的css和js文件后再加入下载的measuretool.css和measuretool.js
|
1
2
|
<link rel="stylesheet" href="measureTool.css" type="text/css"><script type="text/javascript" src="measureTool.js"></script> |
之后在初始化map之后加入MeasureTool工具:
|
1
2
3
4
|
var MeasureTool = new ol.control.MeasureTool({ sphereradius : 6378137,//sphereradius});map.addControl(MeasureTool); |
其中的参数sphereradius 是用来支持geodesic测量设置球体半径的,可根据不同的模型设置不同的半径大小,默认大小为6378137,在引入时也可以不传入该参数。
注:测量工具中的checkbox选中为使用geodesic测量,未选中为不使用geodesic测量,默认为未选中。
完整示例html代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <meta name="author" content="giser_yugang@163.com" /> <title>ol3-MeasureTool使用示例(example)</title> <link rel="stylesheet" href="https://openlayers.org/en/v3.19.1/css/ol.css" type="text/css"> <script src="https://openlayers.org/en/v3.19.1/build/ol.js"></script> <link rel="stylesheet" href="measureTool.css" type="text/css"> <script type="text/javascript" src="measureTool.js"></script> <style> #map{ height: 80%; width: 90%; } </style> </head> <body> <div id="map" class="map"></div> <script type="text/javascript"> var map = new ol.Map({ layers: [ new ol.layer.Tile({ source: new ol.source.OSM() }) ], target: 'map', view: new ol.View({ center: [11575000, 3602500], zoom: 14 }) }); var MeasureTool = new ol.control.MeasureTool({ sphereradius : 6378137,//sphereradius }); map.addControl(MeasureTool); </script> </body></html> |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/u010430471/article/details/53765282













