简介
基于idea部署tomcat服务器,并在上面创建第一个servlet程序,实现前后端交互。然后做一个简单的四则运算计算器。
本程序基于2021年最新版idea,解决的与老版本配置不同问题
步骤一
安装tomcat(前提已经安装好jdk)
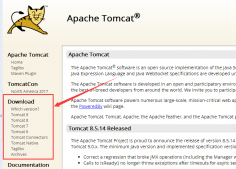
1、tomcat是免费的服务器,直接在官网下载即可
2、压缩包下载好后直接将其解压到指定路径下
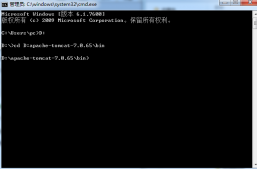
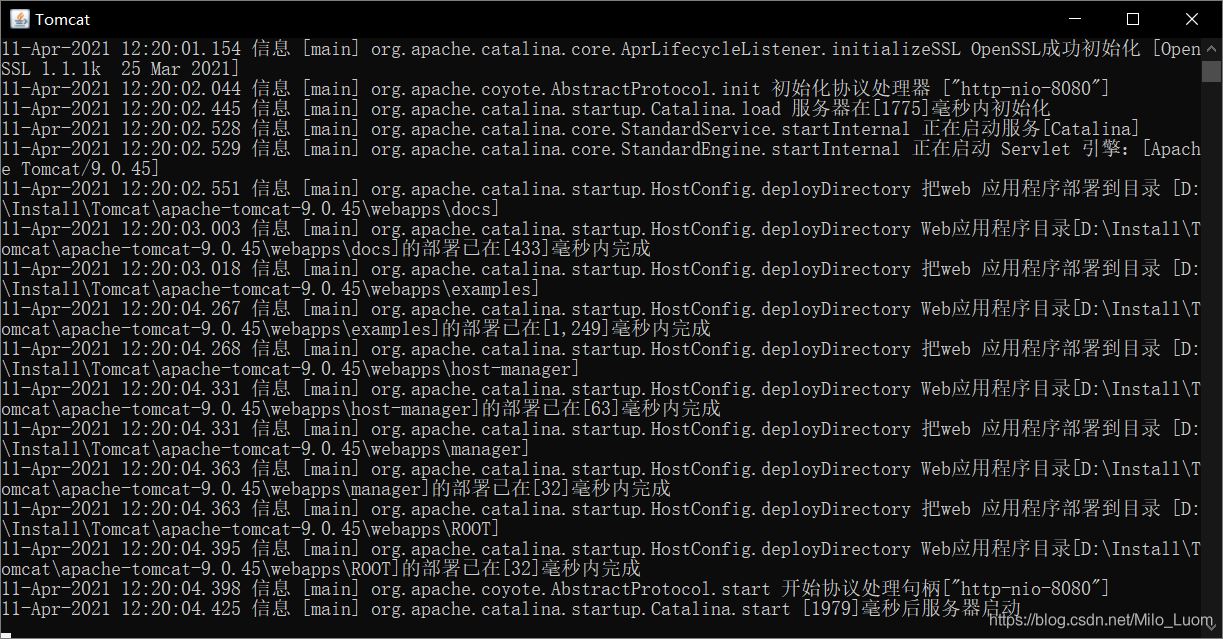
3、在安装路径下有一个bin文件夹,在里面找到startup.bat文件,双击运行,之后出现以下运行结果

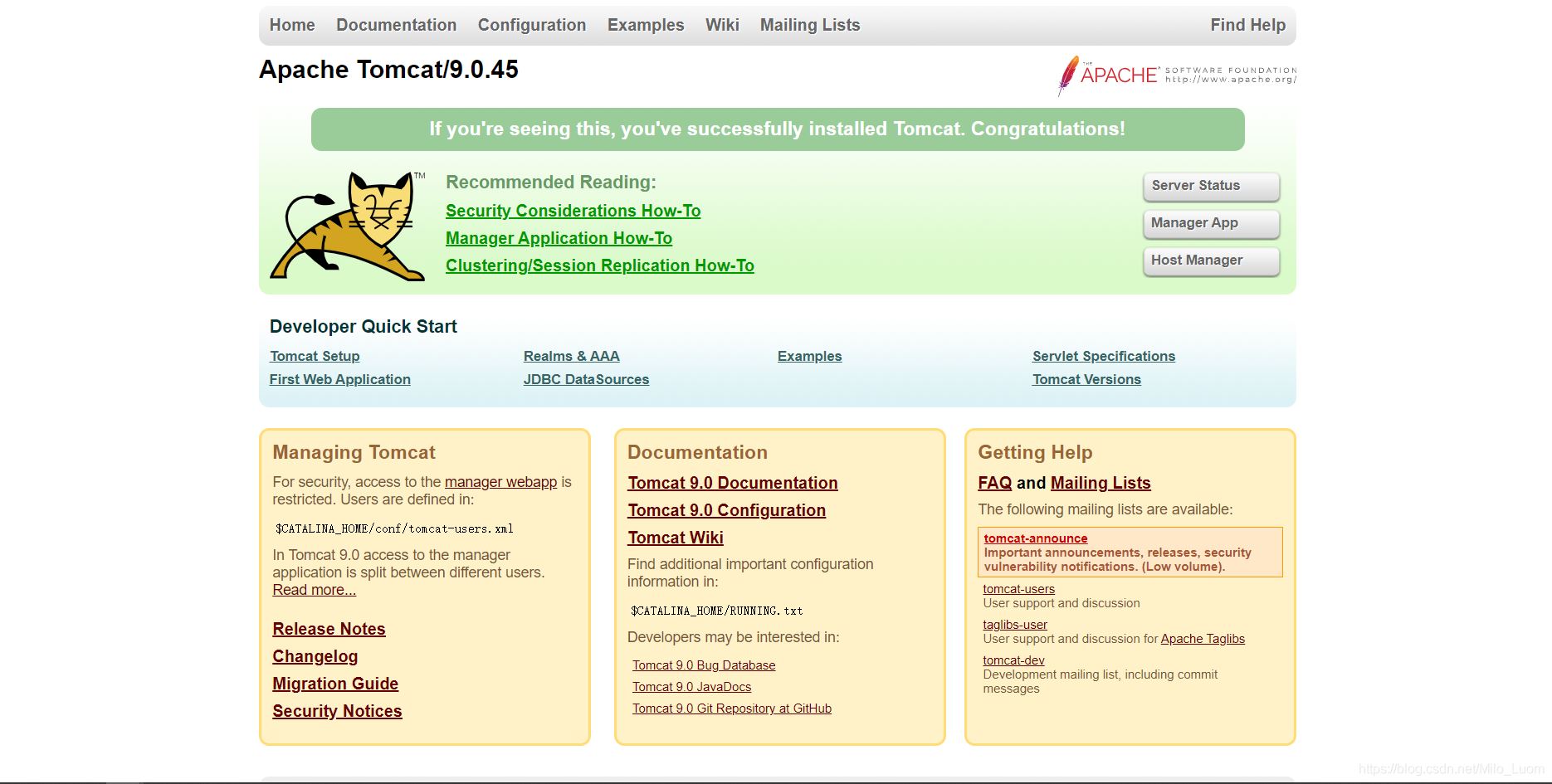
4、在浏览器中输入网址http://localhost:8080,出现以下界面表示tomcat服务器已经成功部署

步骤二 在idea上创建一个动态web项目
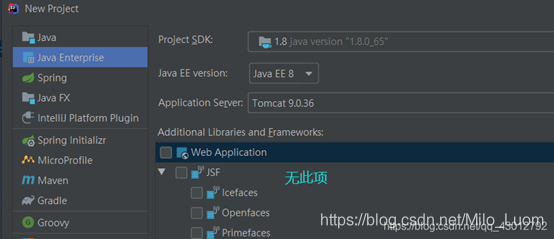
在旧版本中,idea创建项目中直接有一个java enterprice,但是最新版中没有这个选项。

所以我们用以下方法解决:
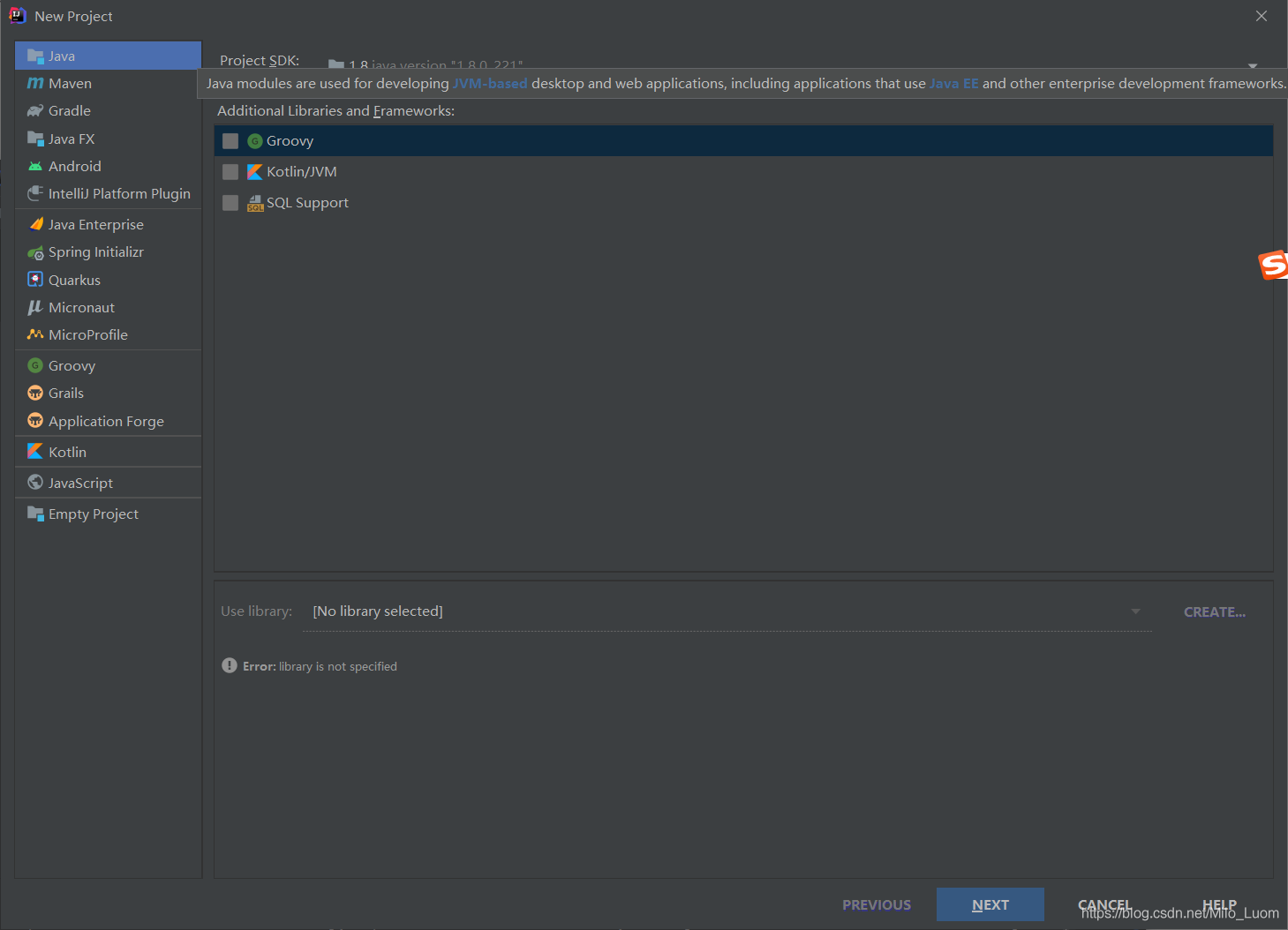
1、先创建一个普通的java工程

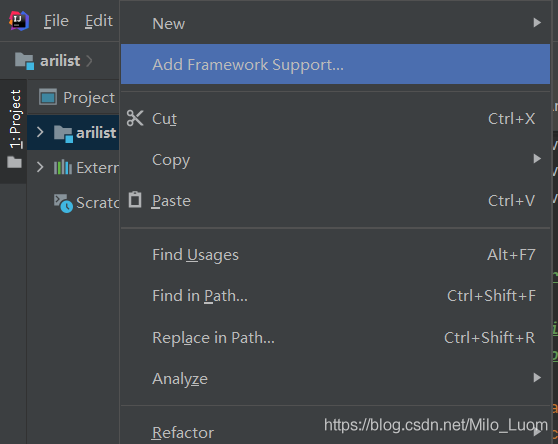
2、右键工程,选择 add framework support…

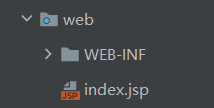
3、在打开的窗口中勾选web application(4.0),然后点击ok,此时idea就会自动生成javaweb目录结构和所需的资源

(注:这是我已经写好并运行过一次之后的目录结构。第一次生成的目录结构只有.idea、src、web以及下面的iml文件)
到这里基于idea的javaweb项目就已成功创建
步骤三 将tomcat服务器部署到javaweb项目中
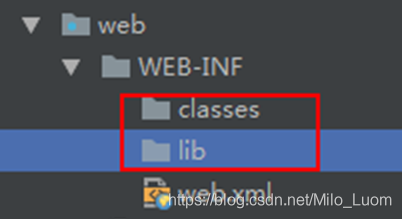
1、首先我们在web/web_inf 目录下创建两个文件夹,并命名为classes和lib
classes用来存放编译后输出的class文件,lib用于存放第三方jar包

2、配置文件路径
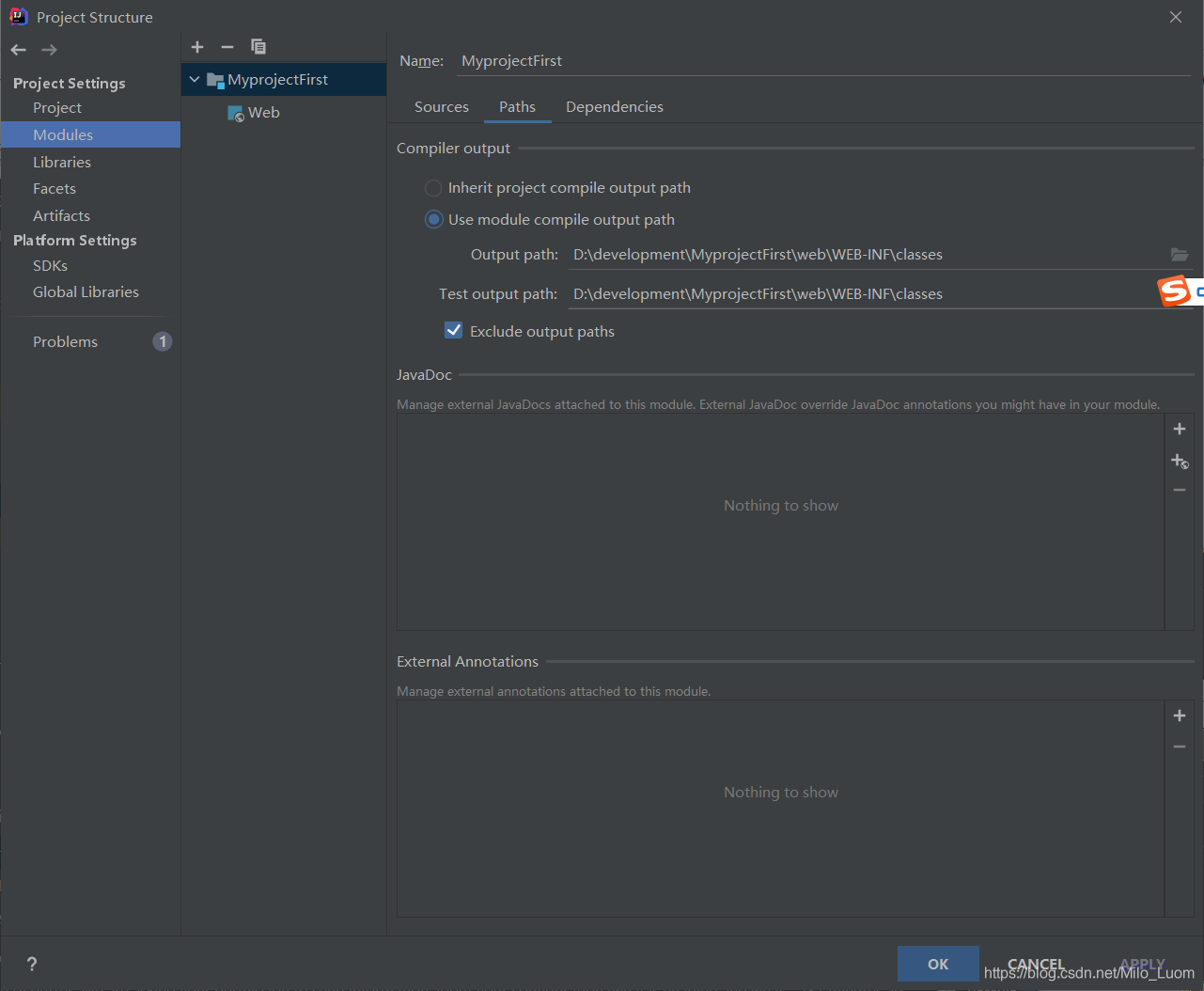
file -> project structure,打开以下窗口。然后选择modules-- paths – 勾选“use module compile out path” ,并将outputpath 和test output path 都设置为刚刚创建的classes文件夹

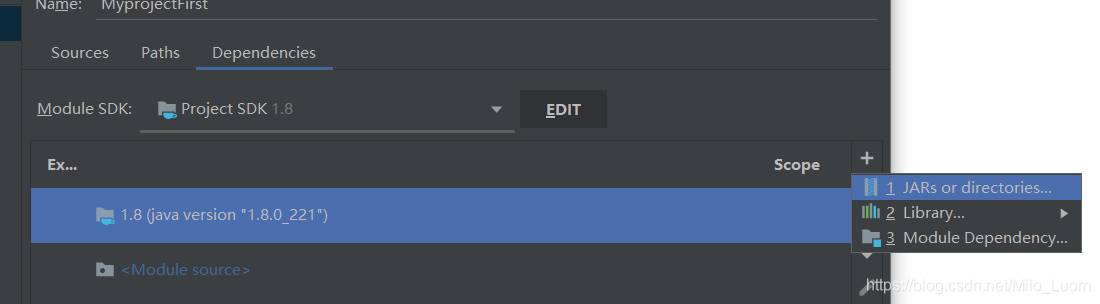
3、在当前窗口继续选择dependencies – 将module sdk选择为1.6,然后点击右边的 + 号 – 选择 “1 jars or directories …”

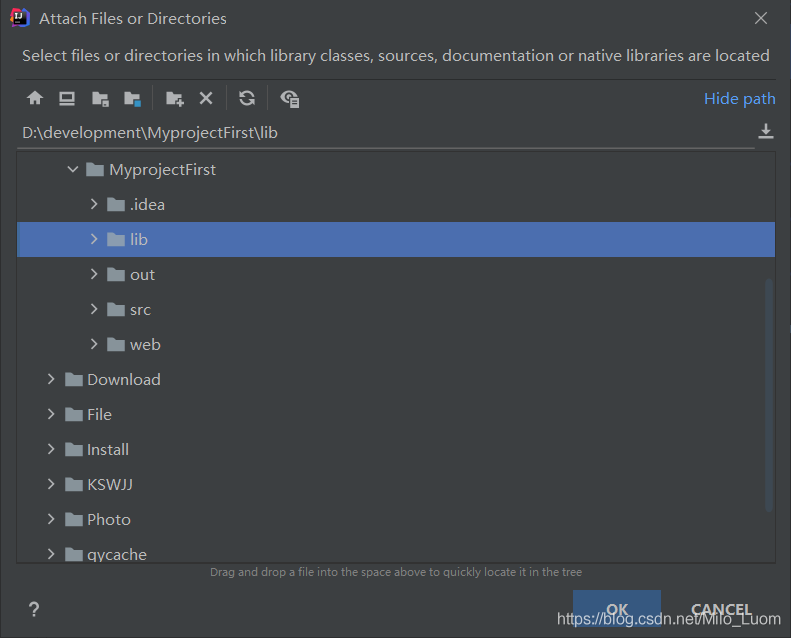
4、在打开的窗口中把路径选择到刚刚创建的lib文件夹,然后点击ok

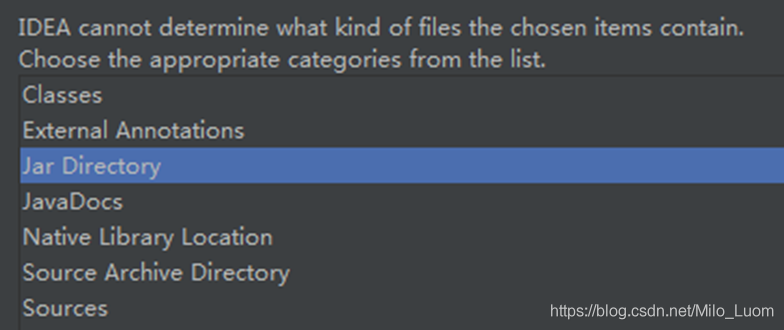
5、在出现的窗口中选择jar directory – ok

6、然后在最外层 project structure窗口选择apply–ok
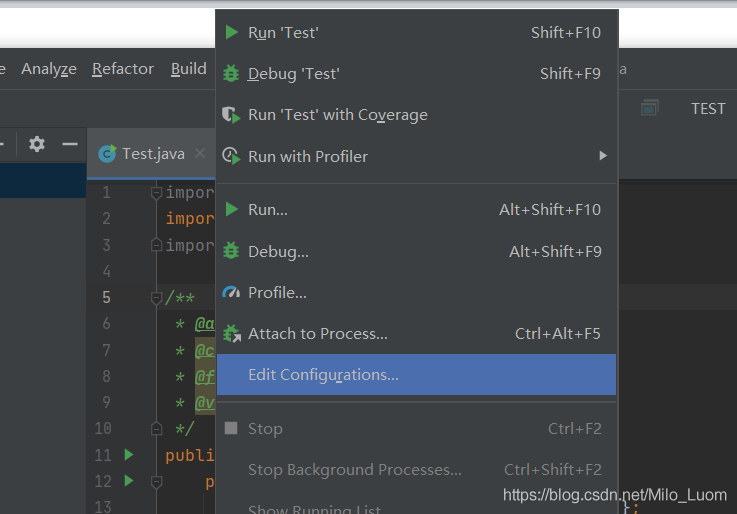
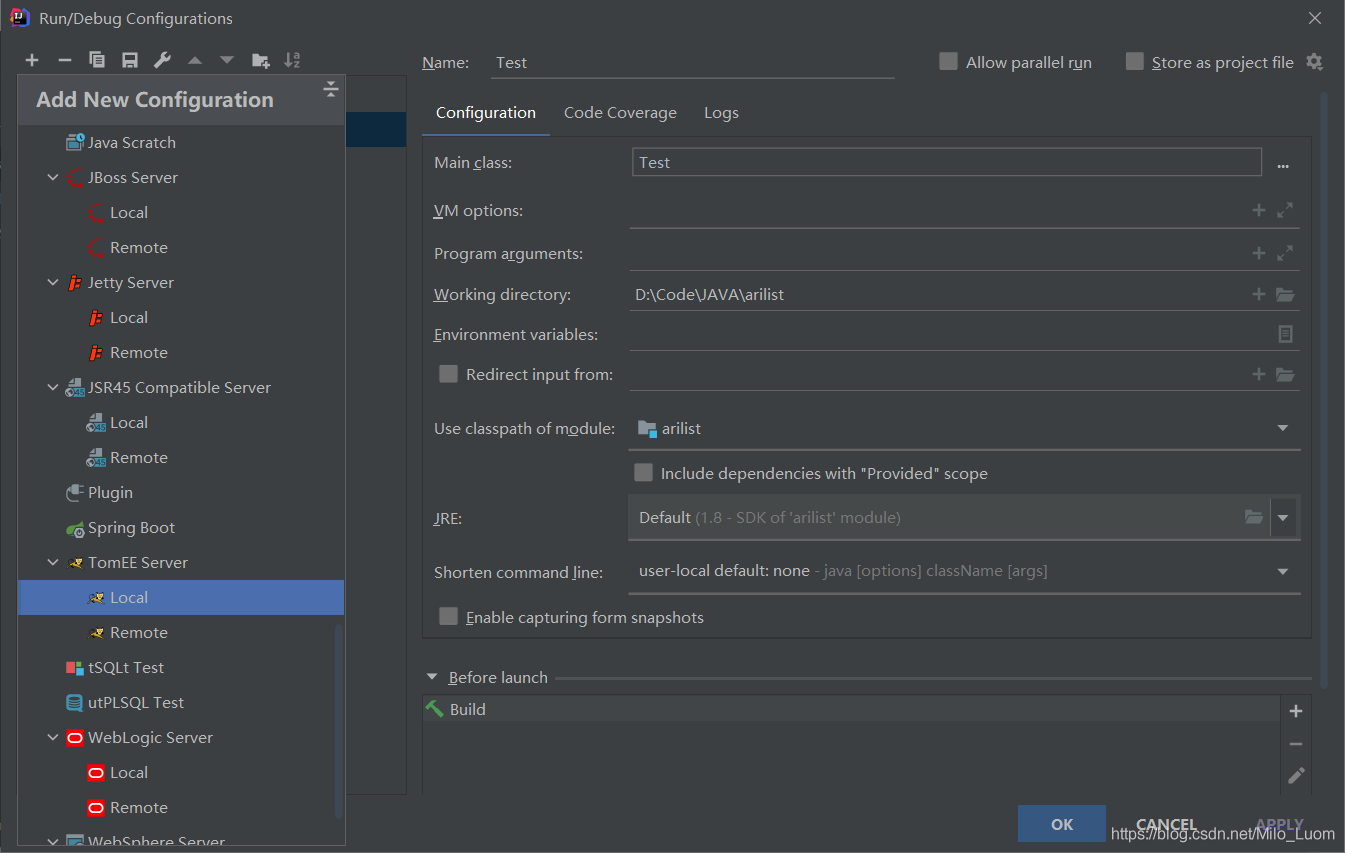
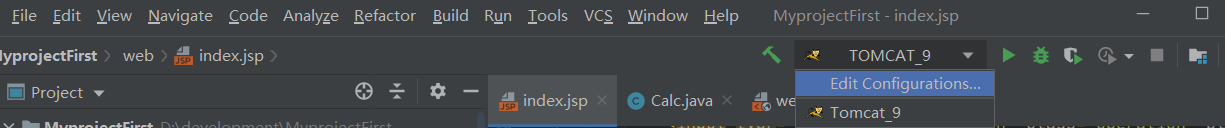
7、然后我们正式开始配置tomcat容器。首先打开菜单run -> edit configurations…

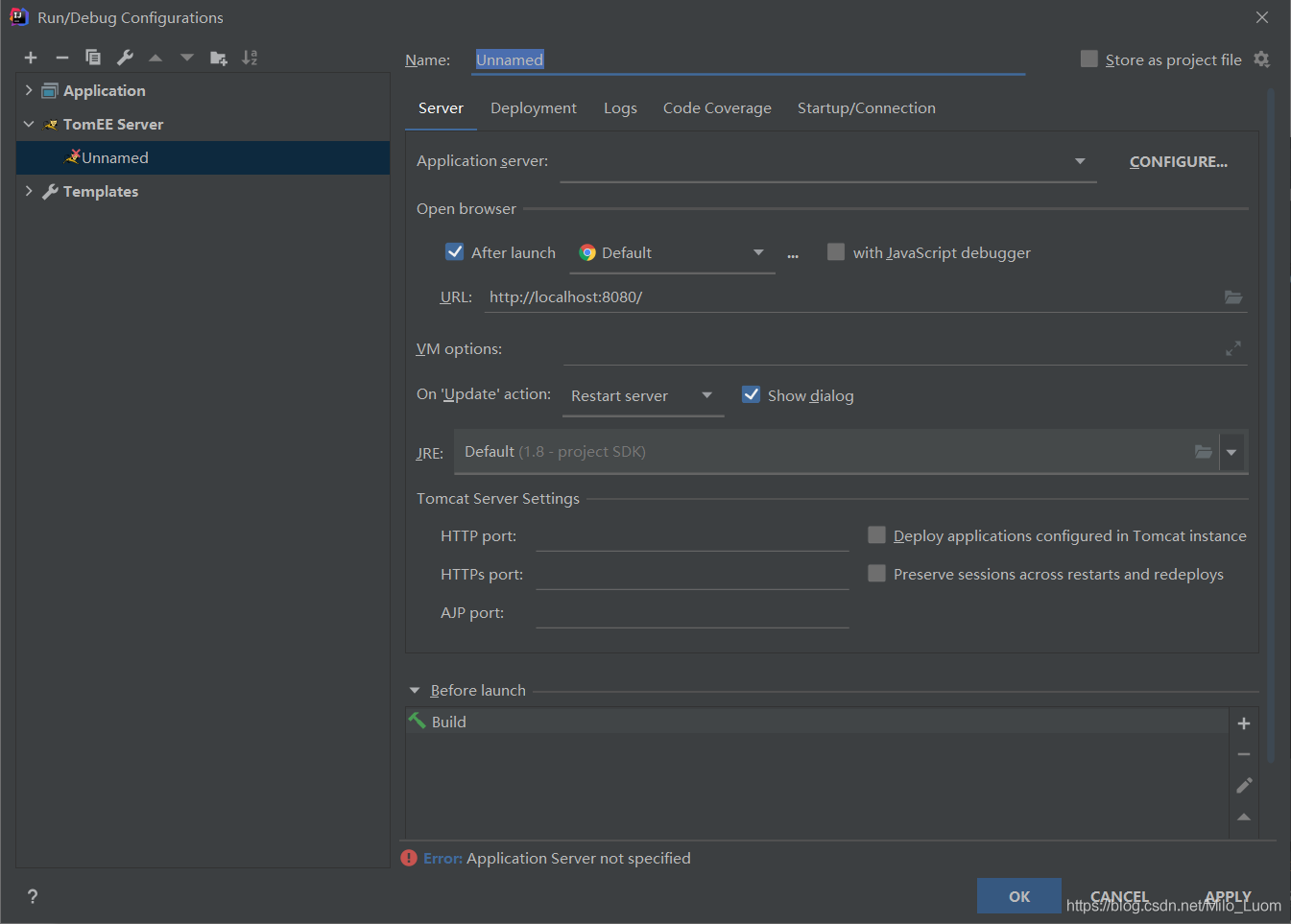
8、点击+号,选择tomcat server” – “local”

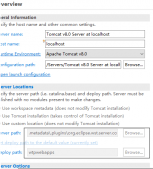
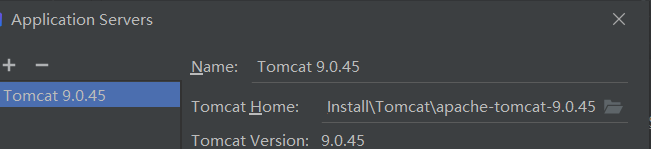
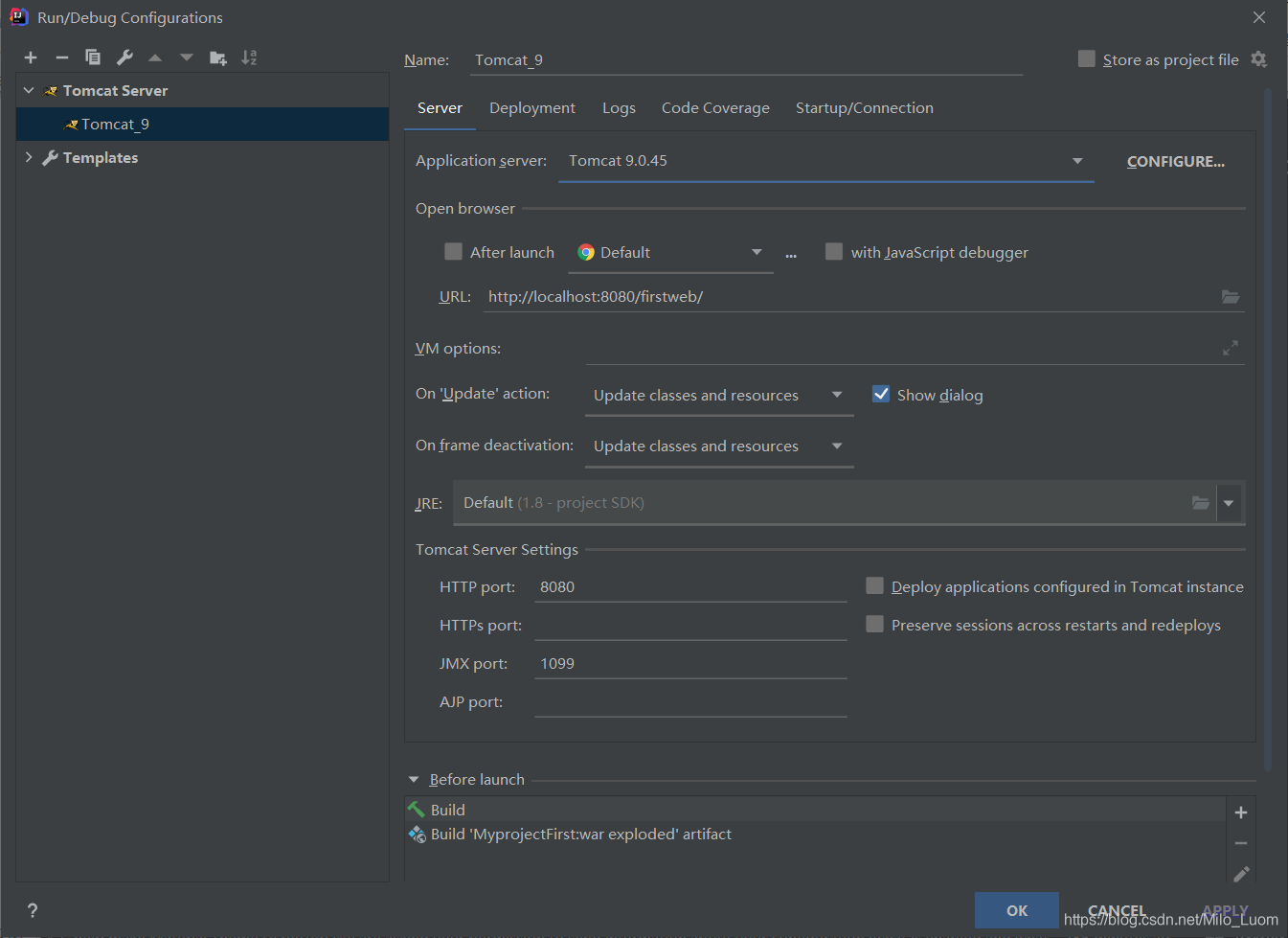
9、然后在name处输入你想自定义的服务器名,点击 “application server” 后面的 “configure…”,弹出application servers窗口,在tomcat home 后面的文本框选择本地安装tomcat的目录 – ok


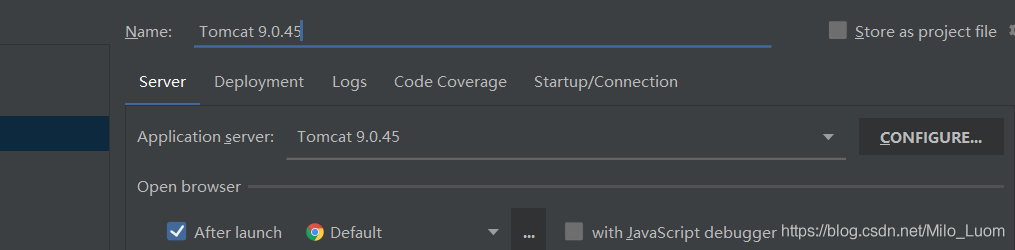
10、在"run/debug configurations"窗口中name一栏输入服务器的名字,在“server”面板中,勾选取消“after launch”,设置“http port”和“jmx port”(默认值8080即可),点击apply -> ok

到这里tomcat就配置完毕了,左边列表中tomcat图标上显示的小红叉是未部署项目的提示,部署项目后小红叉就会消失
步骤四 tomcat上的相关部署
1、创建好tomcat后,就可以通过工具栏快速打开tomcat的配置页面

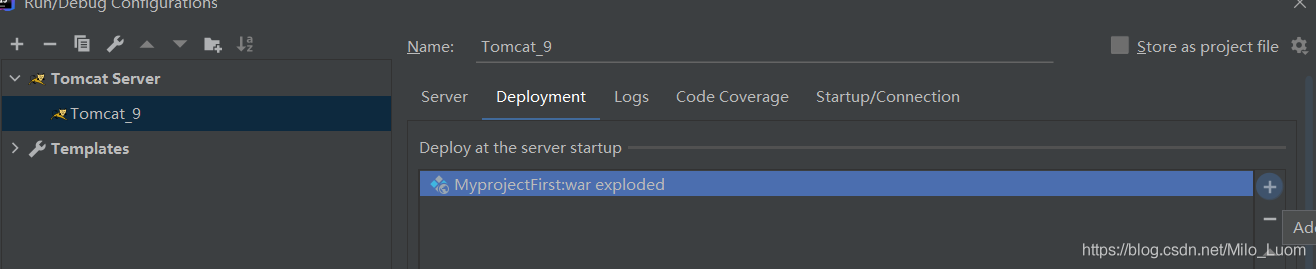
2、选择deployment --点击右边的“ + ”号 – 选择 artifact–然后选择web项目 – application context中根据需要任意填写(也可以不填) – apply

3、在server面板中将on ‘update' action和on frame deactivation的值改为update classes and resources – apply
注:这两个选项需要tomcat成功配置了项目后才有

到此tomcat的配置也就完成了
步骤五 编写简单的四则运算计算器程序,实现前后端交互
1、编写index.jsp文件,写出前端页面(这里附上我的代码)

<html> <head> <title>my first page</title> </head> <body> <h3>i can do a arithmetic.</h3> <div class="_from"> <form action="login" method="get"> <input type="text" name="firstnum" class="firstnum" placeholder="the first number"> <input typr="text" name="operation" class="operation" placeholder="arithmetic"> <input type="text" name="secondnum" placeholder="the second number"> <input type="submit" name="submit" value="go"> </form> </div> </body></html>
2、编写后端java程序,实现后端的简单四则运算处理(附上代码)

package com.mycalc.servlet;import javax.servlet.servletexception;import javax.servlet.annotation.webservlet;import javax.servlet.http.httpservlet;import javax.servlet.http.httpservletrequest;import javax.servlet.http.httpservletresponse;import java.io.ioexception;/** * @author milo * @creat 2021-04-09 8:27 * @function * @versions */@webservlet("/login")public class calc extends httpservlet{ int firstnum; char operation; int secondnum; string submit; protected void doget(httpservletrequest req, httpservletresponse resp) throws servletexception, ioexception { system.out.println("------已进入get程序-------"); resp.setcontenttype("text/html;charset = utf-8"); req.setcharacterencoding("utf-8"); this.firstnum = integer.parseint(req.getparameter("firstnum")); this.operation = (req.getparameter("operation")).charat(0); this.secondnum = integer.parseint(req.getparameter("secondnum")); this.submit = req.getparameter("submit"); resp.getwriter().write("计算结果为:"+this.arithmetic()); } protected int arithmetic(){ int opresult = 0; if (this.operation == '+') { opresult = this.firstnum + this.secondnum; system.out.println(opresult); } else if(this.operation == '-'){ opresult = this.firstnum-this.secondnum; system.out.println(opresult); } else if(this.operation == '*') { opresult = this.firstnum*this.secondnum; system.out.println(opresult); } else if(this.operation == '/'){ opresult = this.firstnum/this.secondnum; system.out.println(opresult); } return opresult; }
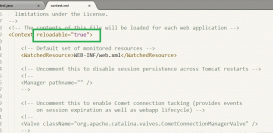
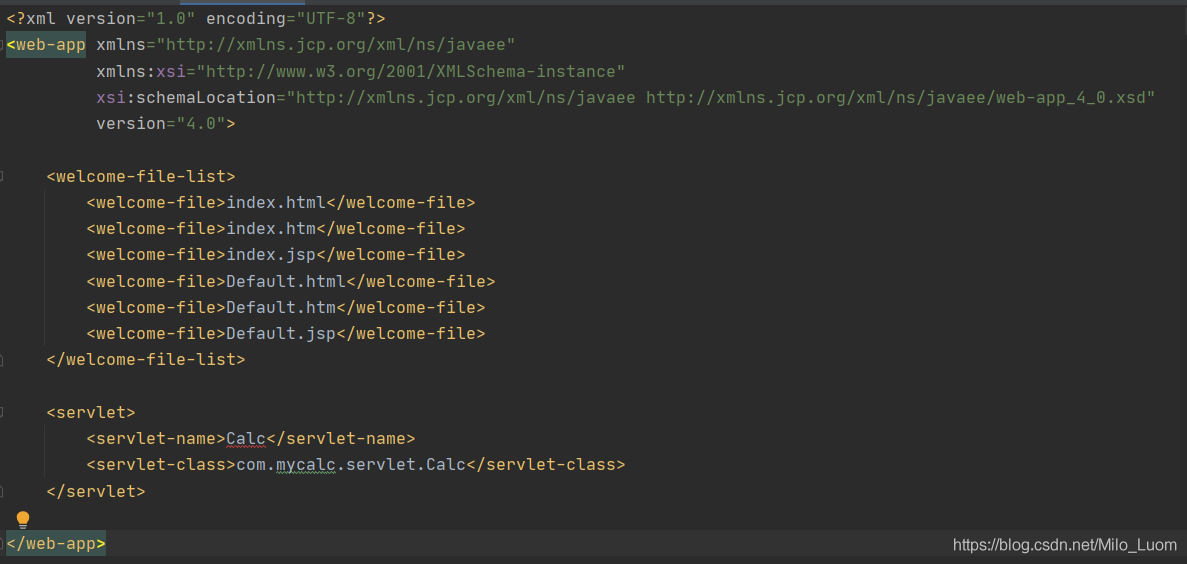
3、编写web.xml文件,把中间servlet的连接搭出来


<web-app 框架是已经有的,仿照上图将中间内容写好即可
步骤六 运行代码,查看结果
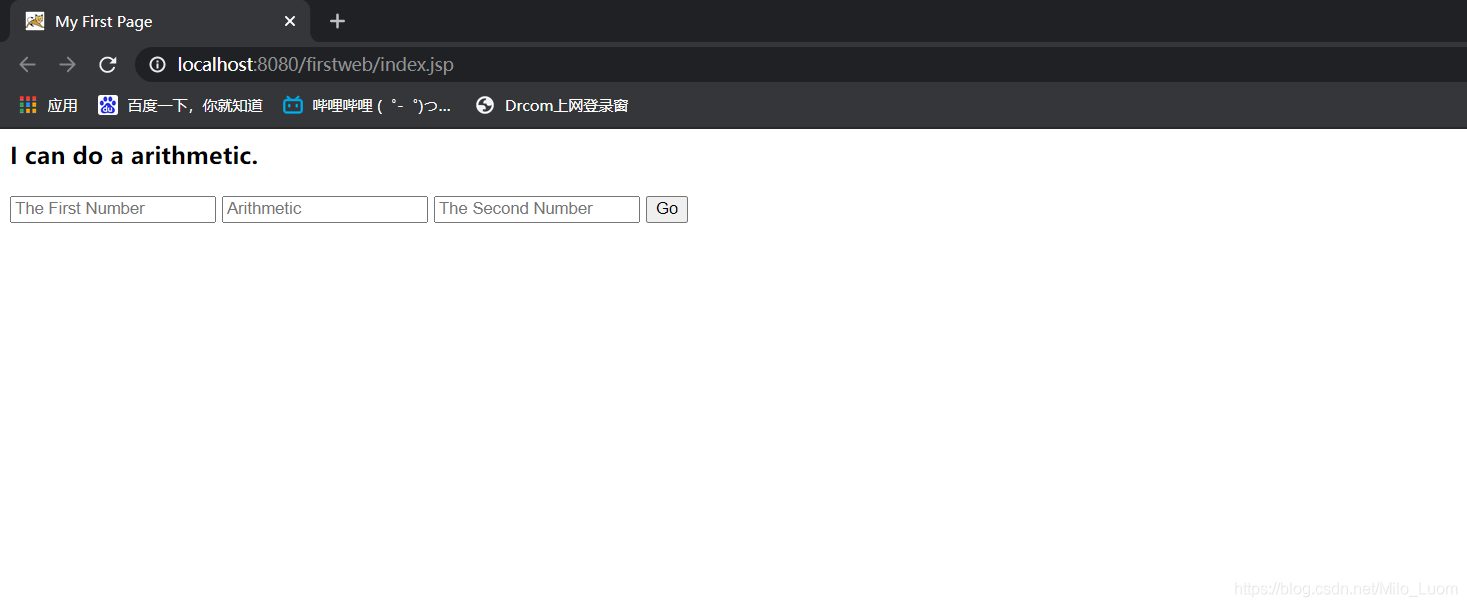
点击运行,然后再index.jsp页面选择浏览器打开页面

运行结果如下

测试
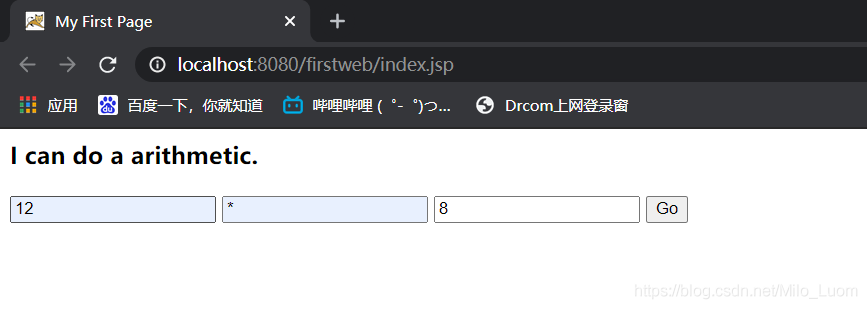
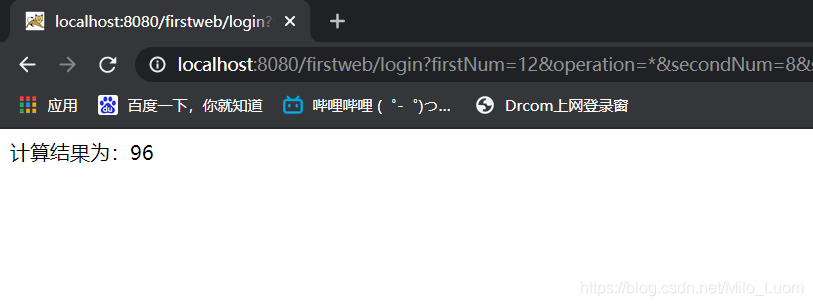
在第一个输入框中输入第一个运算数,第二个框中输入四则运算符(+、-、*、/),第三个框中输入第二个运算数,点击go,返回运算结果
如:


程序成功!
到此这篇关于基于idea部署tomcat服务器的步骤详解的文章就介绍到这了,更多相关idea部署tomcat服务器内容请搜索服务器之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持服务器之家!
原文链接:https://blog.csdn.net/Milo_Luom/article/details/115597609