首先电脑上(无论windows还是linux系统)应该装好java和tomcat,并设置好它们的环境变量。
设置完成后,启动tomcat ,打开浏览器输入网址:http://ip:port,如果出现相应的页面,说明tomcat安装成功,可以继续下面的配置。
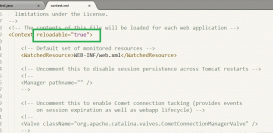
在\conf\server.xml中</host>下</engine>上添加如下内容
|
1
2
3
4
5
6
7
|
<host name="192.168.213.15" debug="0" appbase="webapps" unpackwars="true" autodeploy="true" xmlvalidation="false" xmlnamespaceaware="false"><context path="" docbase="tot" debug="0" reloadable="true" crosscontext="true"/><logger classname="org.apache.catalina.logger.filelogger" directory="logs" prefix="tot_log." suffix=".txt" timestamp="true"/></host> |
其中host name="ip地址“ docbase="放在webapps下html文件夹名"
配置好后,把有html的文件夹放在tomcat的webapps目录下(appbase="webapps")
在网页输入ip:port/index.html即可访问,这里改为对应的ip,如果起始页不是index.html也要进行相应的设置。
演示如下:
1、在tomcat的webapps目录下新建test文件夹,放入写好的test.html文件
2、在tomcat的conf\server.xml中设置如下

然后启动tomcat后在浏览器输入ip:port/test.html即可访问了
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/russ44/article/details/52493531