本文实例讲述了php使用html5 formdata对象提交表单操作。分享给大家供大家参考,具体如下:
这是html5中新增的一个api,他能以表单对象作为参数,自动的把表单的数据打包,当ajax发送数据时,发送这个formdata对象,以达到发送表单数据的目的。
创建:
参数是一个form节点对象
|
1
2
|
var fm = document.getelementbyid('formid');var fd = new formdata(fm); |
优点:
(1)在以往的ajax做post请求时,当提交的数据比较多时,需要拼接请求的字符串,如:k1=v1&k2=v2...,使用formdata对象时不需要这样,可以节省工作量,也防止人为拼写错误。
(2)formdata对象不仅可以读取表单的数据,也可以自行追加数据
|
1
|
fd.append(name,value); |
案例:
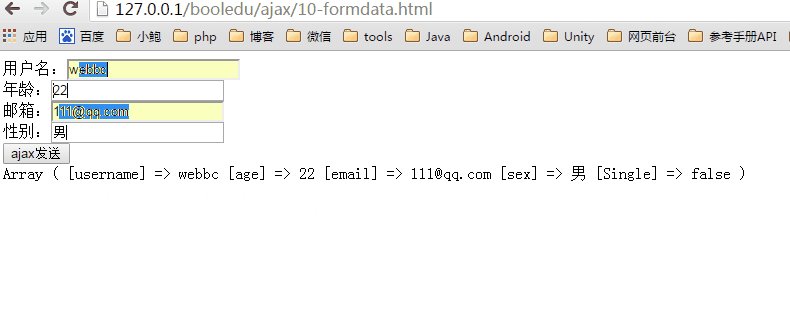
提交表单
效果图:

文件结构图:

10-formdata.html文件:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!doctype html><html><head> <meta charset="utf-8"> <meta http-equiv="x-ua-compatible" content="ie=edge"> <title>formdata使用</title> <link rel="stylesheet" href=""></head><script> /** * fromdata:表单数据对象 * 这是html5中新增的一个api * 他能以表单对象作为参数,自动的把表单的数据打包 * 当ajax发送数据时,发送这个formdata * 达到发送表单内数据的目的 */ function send(){ var fm = document.getelementbyid('tform'); var fd = new formdata(fm);//创建formdata对象 var xhr = new xmlhttprequest();//创建xhr对象 xhr.open('post','10-formdata.php',true);//配置请求参数 //设置状态回调函数 xhr.onreadystatechange = function (){ if(this.readystate == 4 && this.status == 200){ document.getelementbyid('debug').innerhtml = this.responsetext; } } //说明formdata对象不仅可以读取表单的数据,也可以自行追加数据 fd.append('single',false); xhr.send(fd);//发送请求 }</script><body> <form id="tform"> 用户名:<input type="text" name="username"/><br/> 年龄:<input type="text" name="age"/><br/> 邮箱:<input type="text" name="email"/><br/> 性别:<input type="text" name="sex"/><br/> <input type="button" value="ajax发送" onclick="send();"/> </form> <div id="debug"></div></body></html> |
10-formdata.php文件:
|
1
2
3
4
5
6
7
|
<?php/** * 使用formdata提交表单 * @author webbc */print_r($_post);?> |
希望本文所述对大家PHP程序设计有所帮助。
原文链接:https://blog.csdn.net/baochao95/article/details/52799761













