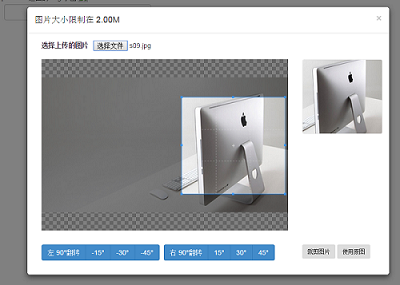
效果预览图:

该插件主要功能是:可预览裁剪图片和保存原图片,执行裁剪图片后会删除 裁剪的原图片目录,以便减少空间。
一、下载附件
地址:链接: https://pan.baidu.com/s/1nuq4ngp 密码: 4pbu
二、将附件中的cropavatar.php放到自己程序目录extend/org目录下,如果遇到 exif_imagetype 错误,需要打开 php.ini 中的 extension=php_exif.dll

三、common.php公共函数
找到应用程序目录下的common.php文件,在里面添加公用函数:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
/** * 转换字节 * @param $bytes 传入字节数值 * @param int $decimals * @return string bkmgtp */function human_filesize($bytes, $decimals = 2) { $sz = 'bkmgtp'; $factor = floor((strlen($bytes) - 1) / 3); return sprintf("%.{$decimals}f", $bytes / pow(1024, $factor)) . @$sz[$factor];}/** * 删除该目录以及该目录下面的所有文件和文件夹 * @param $dir 目录 * @return bool */function removedir($dirname) { //判断传入参数是否目录,如不是执行删除文件 if (!is_dir($dirname)) { //删除文件 @unlink($dirname); } //如果传入是目录,使用@opendir将该目录打开,将返回的句柄赋值给$handle $handle = @opendir($dirname); //这里明确地测试返回值是否全等于(值和类型都相同)false //否则任何目录项的名称求值为 false 的都会导致循环停止(例如一个目录名为“0”) while (($file = @readdir($handle)) !== false) { //在文件结构中,都会包含形如“.”和“..”的向上结构 //但是它们不是文件或者文件夹 if ($file != '.' && $file != '..') { //当前文件$dir为文件目录+文件 $dir = $dirname . '/' .$file; //判断$dir是否为目录,如果是目录则递归调用removedir($dirname)函数 //将其中的文件和目录都删除;如果不是目录,则删除该文件 is_dir($dir) ? removedir($dir) : @unlink($dir); } } closedir($handle); return rmdir($dirname);} |
四、修改配置文件
找到应用程序目录下的配置文件config.php,在配置里面添加:
|
1
2
3
4
5
6
7
8
9
10
11
|
//上传配置 根目录前需添加 一个 . 'syc_images' => [ //缩图保存位置 'thumb' => './uploads/thumbs', //附件图片保存位置 'image' => './uploads/images', //裁剪的原始图片保存位置 'original' => './uploads/original', //上传限制 2*1024*1024 'size' => 2097152, ], |
五、将file-thumd-modal.html文件放到view文件夹里面,作为一个模板文件,如:

六、控制器,附件中的thumbs.php文件是一个示例控制器,可以将该控制器拿到你的程序目录下,修改下命名空间、方法名等,该控制器里面有个方法为:index(),该方法是上传文件调用的方法,如果想要显示一个选择文件的页面还需自己写个操作方法,如:test()。
|
1
2
3
4
5
6
|
public function test() { return $this->fetch(); }public function index() { .....} |
七、视图层,在view文件夹里定义一个与test方法相关的模板文件,该页面的<body>标签里面需要加上class="page-header-fixed",因为js里面需要使用到。<a class="btn red btn-outline sbold avatar-view"> 选择图片</a>这个标签用来打开模态框,class为avatar-view,{include file="public/file-thumd-modal"}用来引入file-thumd-modal.html文件,需要找到该模板文件写地址。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!doctype html>//id="art-thumb" 返回的图片地址//id="preview" 返回的 img 小图//该页面需引入bootstrap的js,css和jquery等文件<head> <script src="__static__/dist/js/jquery-1.11.2.min.js"></script> <script src="__static__/dist/js/bootstrap.min.js"></script> <link rel="stylesheet" href="__static__/dist/css/bootstrap.min.css" rel="external nofollow" type="text/css" /></head><body class="page-header-fixed"> <img src="./public/uploads/thumbs/20170925/20170925135203666.png" /> <div class="form-group"> <label class="control-label col-md-2">浓缩图片</label> <div class="col-md-3"><input type="text" name="art_thumb" id="art-thumb" class="form-control"></div> <div class="col-md-2"> {// 调用 avatar-view} <a class="btn red btn-outline sbold avatar-view"> 选择图片</a> </div> <div class="col-md-3"><div id="preview"></div></div> </div>{// file-thumd-modal.html 可以引用到其他页面要用到的地方}{// 引入上传图片modal}{include file="public/file-thumd-modal"}<script language="javascript" type="text/javascript"> $(function () { var $imgdiv = $('.avatar-wrapper'); $imgdiv.find('img').cropper({aspectratio:nan}); //设置自由裁剪, nan 为自由裁剪,此为覆盖默认 1:1比例裁剪框 })</script></body> |
做好这些步骤,我们就可以使用该插件了,其它的一些像:图片存放位置,图片返回路径等等,可以子在相应的文件里面进行修改即可。
总结
以上所述是小编给大家介绍的基于thinkphp5.0实现图片上传插件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对服务器之家网站的支持!
原文链接:http://www.cnblogs.com/lingxin/p/7591814.html











