最近项目里有用到viewpager来做广告运营位展示,看到现在很多app的广告运营位都是无限循环的,所以就研究了一下这个功能的实现。
先看看效果

从一个方向上一直滑动,么有滑到尽头的感觉,具体是怎么实现的呢?看下面的思路。
实现思路

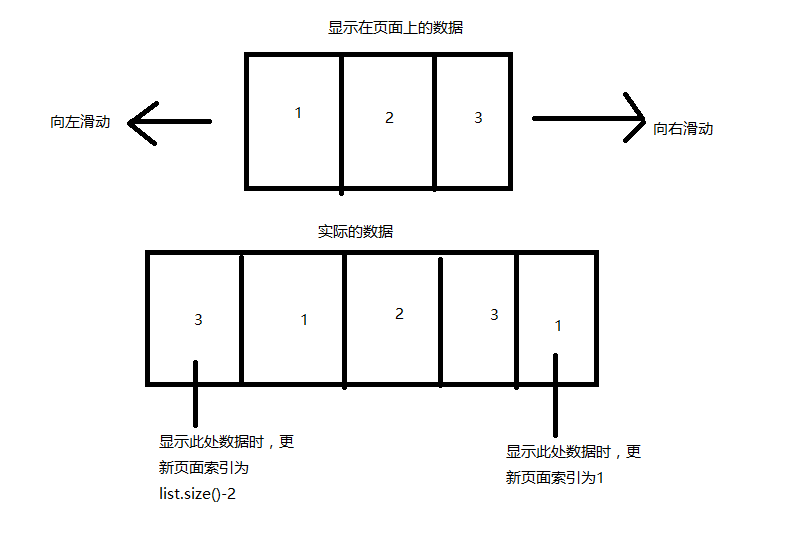
此处画了一幅图来表达实现无限循环的思路,即在数据起始位置前插入最后一项数据,在最后一项数据后插入第一项数据,当滑动到此处时,更新页面的索引位置就ok了 。
代码实现
这个方法用于数据处理,其中medialist是原始数据,newmedialist是处理完的数据,mmedialist是用于页面显示的数据。
|
1
2
3
4
5
6
7
8
9
10
|
public void inititemlist(list<mediaintro> medialist){ list<mediaintro> newmedialist = new arraylist<mediaintro>(); newmedialist.addall(medialist); if(newmedialist.size() > 1){ //第0个位最后一个,向左拉动时,可以实现直接滑动到最后一个,最后一个是第0个,可以实现向右滑动的时直接跳到第0个 newmedialist.add(0,medialist.get(medialist.size() -1)); newmedialist.add(medialist.get(0)); } mmedialist = newmedialist; } |
完整的adapter的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
public class adimagepageradapter extends recyclingpageradapter{ private layoutinflater minflater; private list<mediaintro> mmedialist = new arraylist<mediaintro>(); private boolean isinfiniteloop; //是否无限循环 int size; public adimagepageradapter (layoutinflater inflater ,list<mediaintro> medialist){ minflater = inflater; isinfiniteloop = false; inititemlist(medialist); size = mmedialist.size(); } public void inititemlist(list<mediaintro> medialist){ list<mediaintro> newmedialist = new arraylist<mediaintro>(); newmedialist.addall(medialist); if(newmedialist.size() > 1){ //第0个位最后一个,向左拉动时,可以实现直接滑动到最后一个,最后一个是第0个,可以实现向右滑动的时直接跳到第0个 newmedialist.add(0,medialist.get(medialist.size() -1)); newmedialist.add(medialist.get(0)); } mmedialist = newmedialist; } public mediaintro getitem(int position){ return mmedialist.get(position); } public int getposition(int position){ return isinfiniteloop? position%size:position; } @override public view getview(int position, view convertview, viewgroup parent) { // todo auto-generated method stub final viewholder holder; final mediaintro media = getitem(position); if(convertview == null){ holder = new viewholder(); convertview = minflater.inflate(r.layout.home_ad_item, parent,false); holder.mimageview = (imageview)convertview.findviewbyid(r.id.homeaditemimg); holder.mtextview = (textview)convertview.findviewbyid(r.id.homeaditemtxt); convertview.settag(holder); }else{ holder=(viewholder)convertview.gettag(); } if(media.source.equals(magicsource.source_out_ad)){ imageloader.displayimage(adimageurl,holder.mimageview,adimageoptions,null,null); holder.mtextview.settext(""); holder.mimageview.setonclicklistener(new onclicklistener() { @override public void onclick(view v) { // todo auto-generated method stub //广告点击事件 } }); }else { imageloader.displayimage(media.imgurl, holder.mimageview,adimageoptions,null,null); holder.mtextview.settext(media.desc+""); holder.mimageview.setonclicklistener(new onclicklistener() { @override public void onclick(view v) { // todo auto-generated method stub startmediadetail(media); } }); } return convertview; } @override public int getcount() { // todo auto-generated method stub return isinfiniteloop ? integer.max_value : mmedialist.size(); } private class viewholder{ imageview mimageview = null; textview mtextview = null; } public boolean isinfiniteloop(){ return isinfiniteloop; } public adimagepageradapter setinfiniteloop(boolean isinfiniteloop){ this.isinfiniteloop =isinfiniteloop; return this; } } |
更新页面索引的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@override public void onpageselected(int position) { // todo auto-generated method stub if(adimageadapter.getcount()>1){ if(position<1){ position=adimageadapter.getcount()-2; adviewpager.setcurrentitem(adimageadapter.getcount()-2,false); }else if(position > adimageadapter.getcount()-2){ position = 1; adviewpager.setcurrentitem(1, false); } setadpagepointselected(position-1); } } |
完整的滑动监听器代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
public class onadpagechangelistener implements onpagechangelistener{ @override public void onpagescrollstatechanged(int arg0) { // todo auto-generated method stub } @override public void onpagescrolled(int arg0, float arg1, int arg2) { // todo auto-generated method stub } @override public void onpageselected(int position) { // todo auto-generated method stub if(adimageadapter.getcount()>1){ if(position<1){ position=adimageadapter.getcount()-2; adviewpager.setcurrentitem(adimageadapter.getcount()-2,false); }else if(position > adimageadapter.getcount()-2){ position = 1; adviewpager.setcurrentitem(1, false); } setadpagepointselected(position-1); } } } |
以上就是本文的全部内容,希望对大家学习android软件编程有所帮助。














