recyclerview是一种列表容器, 发布很久了, 才想起来写点什么.
recyclerview相比于listview, 在回收重用时更具有灵活性, 也就是低耦合, 并且提供了扩展. 加载多个视图时, 应该多用recyclerview代替listview.
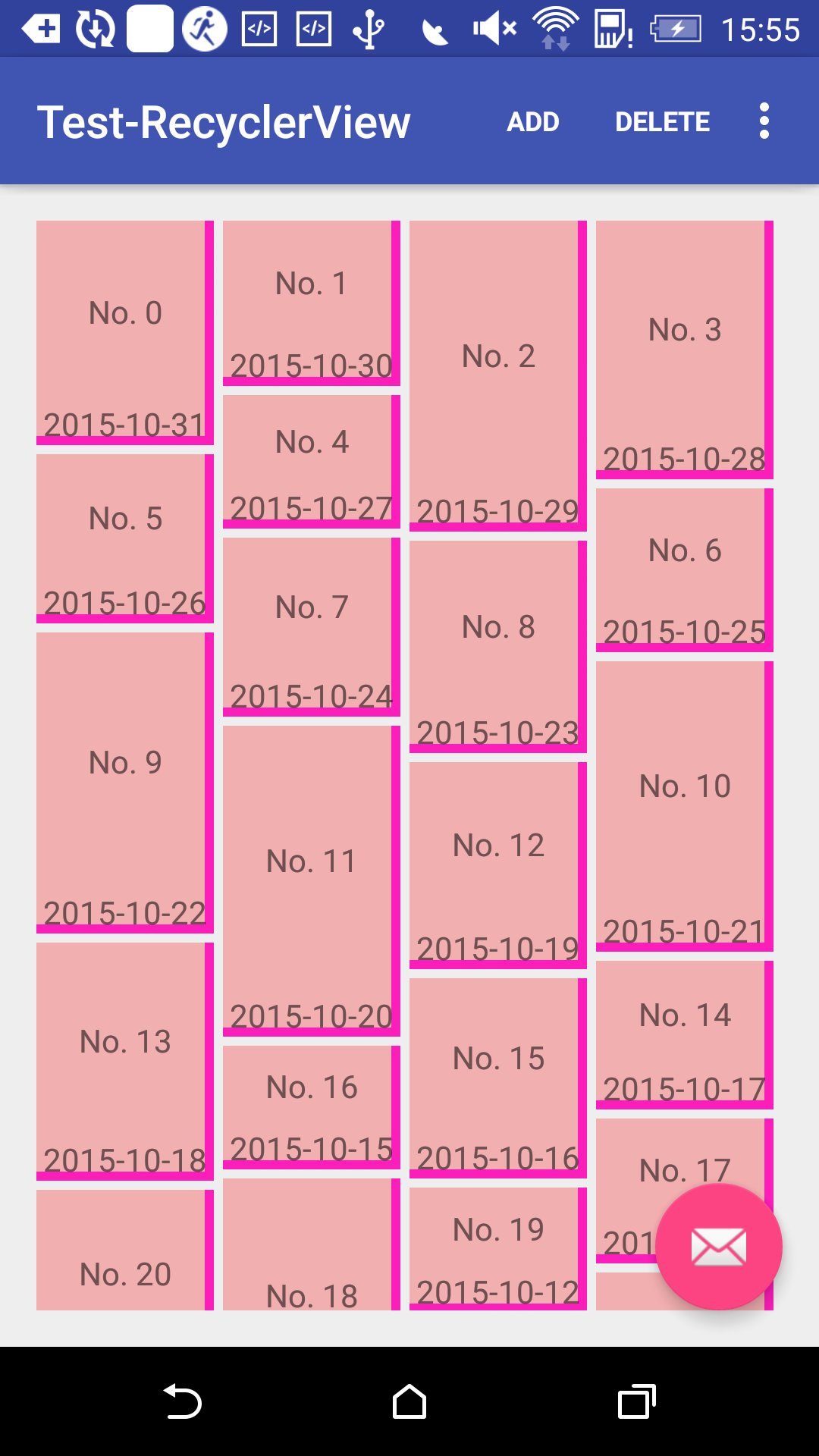
那么我们来看看这东西应该怎么用? 比如生成一个瀑布流的视图.

首先我们从一个helloworld写起, 看看如何构建一个recyclerview.
1. 依赖库
gradle配置, 添加recycler库
|
1
|
compile 'com.android.support:recyclerview-v7:+' |
2. 资源文件
资源文件
|
1
2
3
4
|
<android.support.v7.widget.recyclerview android:id="@+id/test_recycler_view" android:layout_width="match_parent" android:layout_height="match_parent"/> |
layoutmanager: 管理recyclerview的结构.
adapter: 处理每个item的显示.
itemdecoration: 添加每个item的装饰.
itemanimator: 负责添加\移除\重排序时的动画效果.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
layoutmanager\adapter是必须, itemdecoration\itemanimator是可选. /** * 初始化recyclerview * * @param recyclerview 主控件 */ private void initrecyclerview(recyclerview recyclerview) { recyclerview.sethasfixedsize(true); // 设置固定大小 initrecyclerlayoutmanager(recyclerview); // 初始化布局 initrecycleradapter(recyclerview); // 初始化适配器 inititemdecoration(recyclerview); // 初始化装饰 inititemanimator(recyclerview); // 初始化动画效果 } |
4. layoutmanager
管理recyclerview的布局结构.
|
1
2
3
4
5
|
private void initrecyclerlayoutmanager(recyclerview recyclerview) { // 错列网格布局 recyclerview.setlayoutmanager(new staggeredgridlayoutmanager(4, staggeredgridlayoutmanager.vertical));} |
提供了多种layoutmanager, 瀑布流使用错列网格布局.
5. adapter
适配器, 处理recyclerview的item事务.
|
1
2
3
4
|
private void initrecycleradapter(recyclerview recyclerview) { madapter = new myadapter(getdata()); recyclerview.setadapter(madapter);} |
对于adapter, 我们需要展开来说, 先看看类.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
public class myadapter extends recyclerview.adapter<myviewholder> { private list<datamodel> mdatamodels; private list<integer> mheights; myadapter(list<datamodel> datamodels) { if (datamodels == null) { throw new illegalargumentexception("datamodel must not be null"); } mdatamodels = datamodels; mheights = new arraylist<>(); } @override public myviewholder oncreateviewholder(viewgroup parent, int viewtype) { view itemview = layoutinflater.from(parent.getcontext()) .inflate(r.layout.item_recycler_view, parent, false); return new myviewholder(itemview); } @override public void onbindviewholder(myviewholder holder, int position) { datamodel datamodel = mdatamodels.get(position); // 随机高度, 模拟瀑布效果. if (mheights.size() <= position) { mheights.add((int) (100 + math.random() * 300)); } viewgroup.layoutparams lp = holder.gettvlabel().getlayoutparams(); lp.height = mheights.get(position); holder.gettvlabel().setlayoutparams(lp); holder.gettvlabel().settext(datamodel.getlabel()); holder.gettvdatetime().settext(new simpledateformat("yyyy-mm-dd", locale.english) .format(datamodel.getdatetime())); } @override public int getitemcount() { return mdatamodels.size(); } public void adddata(int position) { datamodel model = new datamodel(); model.setdatetime(getbeforeday(new date(), position)); model.setlabel("no. " + (int) (new random().nextdouble() * 20.0f)); mdatamodels.add(position, model); notifyiteminserted(position); } public void removedata(int position) { mdatamodels.remove(position); notifyitemremoved(position); } /** * 获取日期的前一天 * * @param date 日期 * @param i 偏离 * @return 新的日期 */ private static date getbeforeday(date date, int i) { calendar calendar = calendar.getinstance(); calendar.settime(date); calendar.add(calendar.day_of_year, i * (-1)); return calendar.gettime(); }} |
(1)oncreateviewholder创建viewholder.
(2)onbindviewholder绑定每一项数据.
(3)getitemcount返回列表长度.
(4)recyclerview强制使用viewholder.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public class myviewholder extends recyclerview.viewholder { private textview mtvlabel; // 标签 private textview mtvdatetime; // 日期 public myviewholder(view itemview) { super(itemview); mtvlabel = (textview) itemview.findviewbyid(r.id.item_text); mtvdatetime = (textview) itemview.findviewbyid(r.id.item_date); } public textview gettvlabel() { return mtvlabel; } public textview gettvdatetime() { return mtvdatetime; }} |
在oncreateviewholder方法, 创建类; 在onbindviewholder方法, 绑定数据.
datamodel
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public class datamodel { private string mlabel; private date mdatetime; public string getlabel() { return mlabel; } public void setlabel(string label) { mlabel = label; } public date getdatetime() { return mdatetime; } public void setdatetime(date datetime) { mdatetime = datetime; }} |
6. itemdecoration
项的装饰, 比如listview中的分割线, 在本例中, 左右两条粉线.
|
1
2
3
|
private void inititemdecoration(recyclerview recyclerview) { recyclerview.additemdecoration(new myitemdecoration(this));} |
itemdecoration, 注意parent和child的使用方式.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
|
public class myitemdecoration extends recyclerview.itemdecoration { private static final int[] attrs = new int[]{android.r.attr.listdivider}; private drawable mdivider; public myitemdecoration(context context) { final typedarray array = context.obtainstyledattributes(attrs); mdivider = array.getdrawable(0); array.recycle(); } @override public void ondraw(canvas c, recyclerview parent, state state) { drawhorizontal(c, parent); drawvertical(c, parent); } // 水平线 public void drawhorizontal(canvas c, recyclerview parent) { final int childcount = parent.getchildcount(); // 在每一个子控件的底部画线 for (int i = 0; i < childcount; i++) { final view child = parent.getchildat(i); final int left = child.getleft() + child.getpaddingleft(); final int right = child.getwidth() + child.getleft() - child.getpaddingright(); final int top = child.getbottom() - mdivider.getintrinsicheight() - child.getpaddingbottom(); final int bottom = top + mdivider.getintrinsicheight(); mdivider.setbounds(left, top, right, bottom); mdivider.draw(c); } } // 竖直线 public void drawvertical(canvas c, recyclerview parent) { final int childcount = parent.getchildcount(); // 在每一个子控件的右侧画线 for (int i = 0; i < childcount; i++) { final view child = parent.getchildat(i); int right = child.getright() - child.getpaddingright(); int left = right - mdivider.getintrinsicwidth(); final int top = child.gettop() + child.getpaddingtop(); final int bottom = child.gettop() + child.getheight() - child.getpaddingbottom(); mdivider.setbounds(left, top, right, bottom); mdivider.draw(c); } } // item之间的留白 @override public void getitemoffsets(rect outrect, view view, recyclerview parent, state state) { outrect.set(0, 0, mdivider.getintrinsicwidth(), mdivider.getintrinsicheight()); }} |
本例重写了listdivider
|
1
2
3
4
5
6
7
8
9
10
11
|
<style name="apptheme" parent="theme.appcompat.light.darkactionbar"> ... <item name="android:listdivider">@drawable/divider_bg</item> </style><?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#ff00ff"/> <size android:height="4dp"/> <size android:width="4dp"/></shape> |
7. itemanimator
动画效果比较复杂, 使用默认动画. 如要定制的话, 继承defaultitemanimator; 如设置null, 则不显示任何动画.
|
1
2
3
|
private void inititemanimator(recyclerview recyclerview) { recyclerview.setitemanimator(new defaultitemanimator()); // 默认动画} |
8. 最终activity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
|
public class mainactivity extends appcompatactivity { private myadapter madapter; @override protected void oncreate(bundle savedinstancestate) { super.oncreate(savedinstancestate); setcontentview(r.layout.activity_main); toolbar toolbar = (toolbar) findviewbyid(r.id.toolbar); setsupportactionbar(toolbar); floatingactionbutton fab = (floatingactionbutton) findviewbyid(r.id.fab); fab.setonclicklistener(new view.onclicklistener() { @override public void onclick(view view) { snackbar.make(view, "replace with your own action", snackbar.length_long) .setaction("action", null).show(); } }); // 初始化recyclerview initrecyclerview((recyclerview) findviewbyid(r.id.test_recycler_view)); } /** * 初始化recyclerview * * @param recyclerview 主控件 */ private void initrecyclerview(recyclerview recyclerview) { recyclerview.sethasfixedsize(true); // 设置固定大小 initrecyclerlayoutmanager(recyclerview); // 初始化layoutmanager initrecycleradapter(recyclerview); // 初始化adapter inititemdecoration(recyclerview); // 初始化边界装饰 inititemanimator(recyclerview); // 初始化动画效果 } /** * 初始化recyclerview的layoutmanager * * @param recyclerview 主控件 */ private void initrecyclerlayoutmanager(recyclerview recyclerview) { // 错列网格布局 recyclerview.setlayoutmanager(new staggeredgridlayoutmanager(4, staggeredgridlayoutmanager.vertical)); } /** * 初始化recyclerview的adapter * * @param recyclerview 主控件 */ private void initrecycleradapter(recyclerview recyclerview) { madapter = new myadapter(getdata()); recyclerview.setadapter(madapter); } /** * 初始化recyclerview的(itemdecoration)项目装饰 * * @param recyclerview 主控件 */ private void inititemdecoration(recyclerview recyclerview) { recyclerview.additemdecoration(new myitemdecoration(this)); } /** * 初始化recyclerview的(itemanimator)项目动画 * * @param recyclerview 主控件 */ private void inititemanimator(recyclerview recyclerview) { recyclerview.setitemanimator(new defaultitemanimator()); // 默认动画 } /** * 模拟的数据 * * @return 数据 */ private arraylist<datamodel> getdata() { int count = 57; arraylist<datamodel> data = new arraylist<>(); for (int i = 0; i < count; i++) { datamodel model = new datamodel(); model.setdatetime(getbeforeday(new date(), i)); model.setlabel("no. " + i); data.add(model); } return data; } /** * 获取日期的前一天 * * @param date 日期 * @param i 偏离 * @return 新的日期 */ private static date getbeforeday(date date, int i) { calendar calendar = calendar.getinstance(); calendar.settime(date); calendar.add(calendar.day_of_year, i * (-1)); return calendar.gettime(); } @override public boolean oncreateoptionsmenu(menu menu) { // inflate the menu; this adds items to the action bar if it is present. getmenuinflater().inflate(r.menu.menu_main, menu); return true; } @override public boolean onoptionsitemselected(menuitem item) { // handle action bar item clicks here. the action bar will // automatically handle clicks on the home/up button, so long // as you specify a parent activity in androidmanifest.xml. int id = item.getitemid(); switch (item.getitemid()) { case r.id.id_action_add: madapter.adddata(1); break; case r.id.id_action_delete: madapter.removedata(1); break; } //noinspection simplifiableifstatement if (id == r.id.action_settings) { return true; } return super.onoptionsitemselected(item); }} |
为了测试动画, menu额外添加两个按钮。
9.运行reactnative示例
既然感觉reactnative开发靠谱, 那么我们就来看看reactnative都能做哪些好玩的东西, 和原生的有哪些区别?
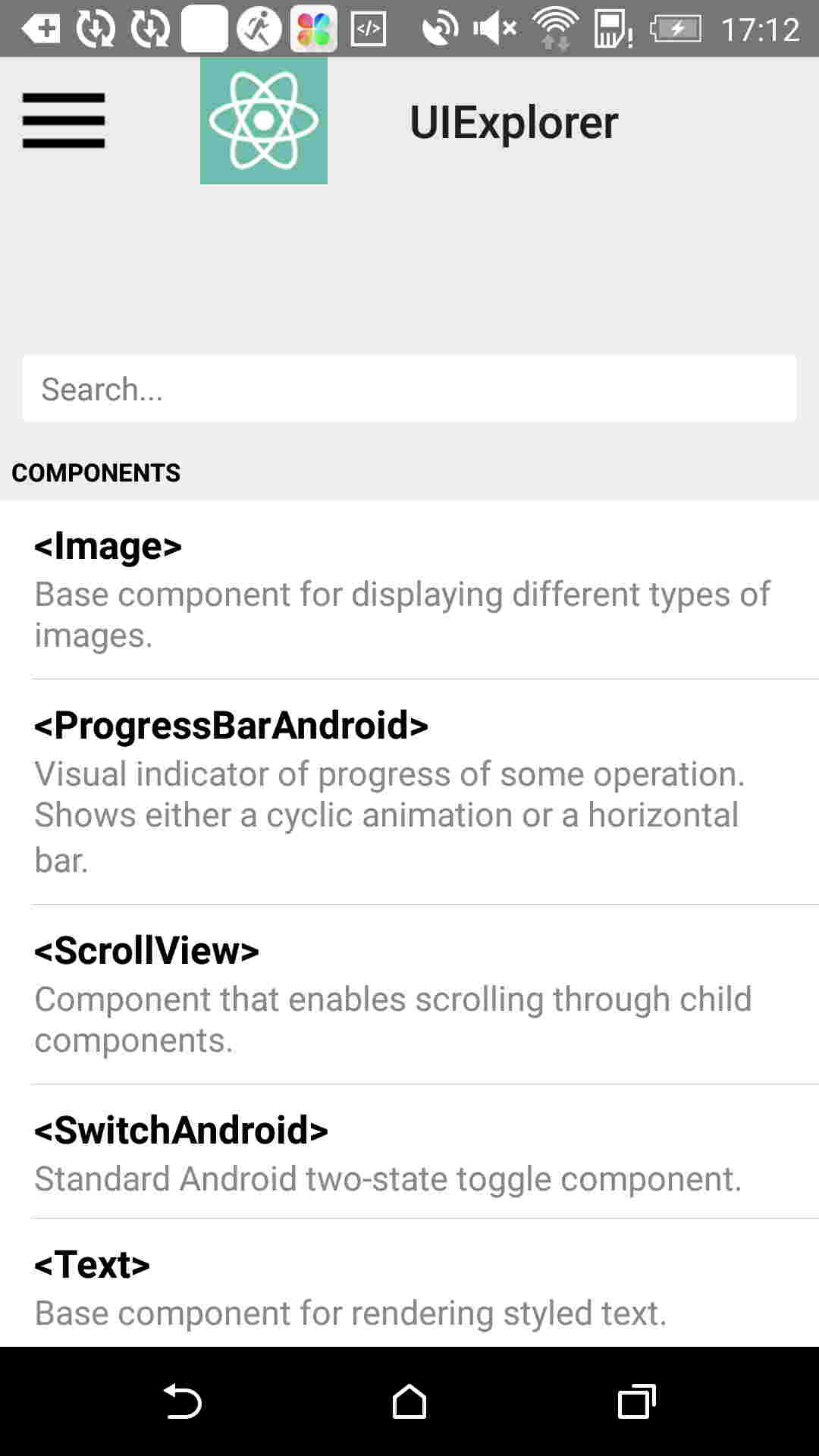
示例图


按照文档安装一些命令行工具, 再下载git代码.
github: https://github.com/facebook/react-native
内容很多, 包含一些依赖库和示例(example), 下载的有点慢, 耐心等待.
下载完成后, 在react-native内, 执行npm install.
android项目执行, 参考reactandroid的readme.md.
在react-native目录, 新建local.properties
|
1
2
|
sdk.dir=/users/wangchenlong/installations/android-sdkndk.dir=/users/wangchenlong/installations/android-ndk-r10e |
执行
|
1
2
|
cd react-native./gradlew :reactandroid:assembledebug |
再执行
|
1
|
./gradlew :reactandroid:installarchives |
启动服务
|
1
|
./packager/packager.sh |
安装项目
|
1
2
|
cd react-native./gradlew :examples:uiexplorer:android:app:installdebug |
一定要先启动服务, 再安装项目.
出现transforming 100%, 即导入成功.

在最新版本中, 我的红米note4无法运行项目.
报错: upload package to device fails.
原因是编译的gradle版本太高, 默认1.5.0, 实际1.2.0~1.3.0都可以运行.
我的是1.2.3.
真机调试, 本人红米note(android 4.2)
摇动手机, 选择dev settings->debug sever host & port for device. 设置ip地址, 观察本机的ip, 填入即可. 我当前的是
192.168.2.202:8081
注意设置端口8081, 否则无法加载. 有些情况可以直接输入ip即可.
android5.0以上, 直接设置端口即可.
|
1
|
adb reverse tcp:8081 tcp:8081 |
参考android的真机调试文档.
ios模拟器, 太穷没有iphone. 直接打开open uiexplorer.xcodeproj项目, 执行就可以显示.
开发有两种选择, 一种是直接基于reactnative开发, 一种是把reactnative集成到现有的app中, 对于第二种, 我们就需要关注, reactnative会增大多少代码呢?
使用最基本的helloworld做测试, reactnative也是生成一个简单helloworld的js. 最新生成的helloworld的大小是1.4m, 加上reactnative的是7.6m, 框架大约6.2m左右, 各位可以权衡一下使用.
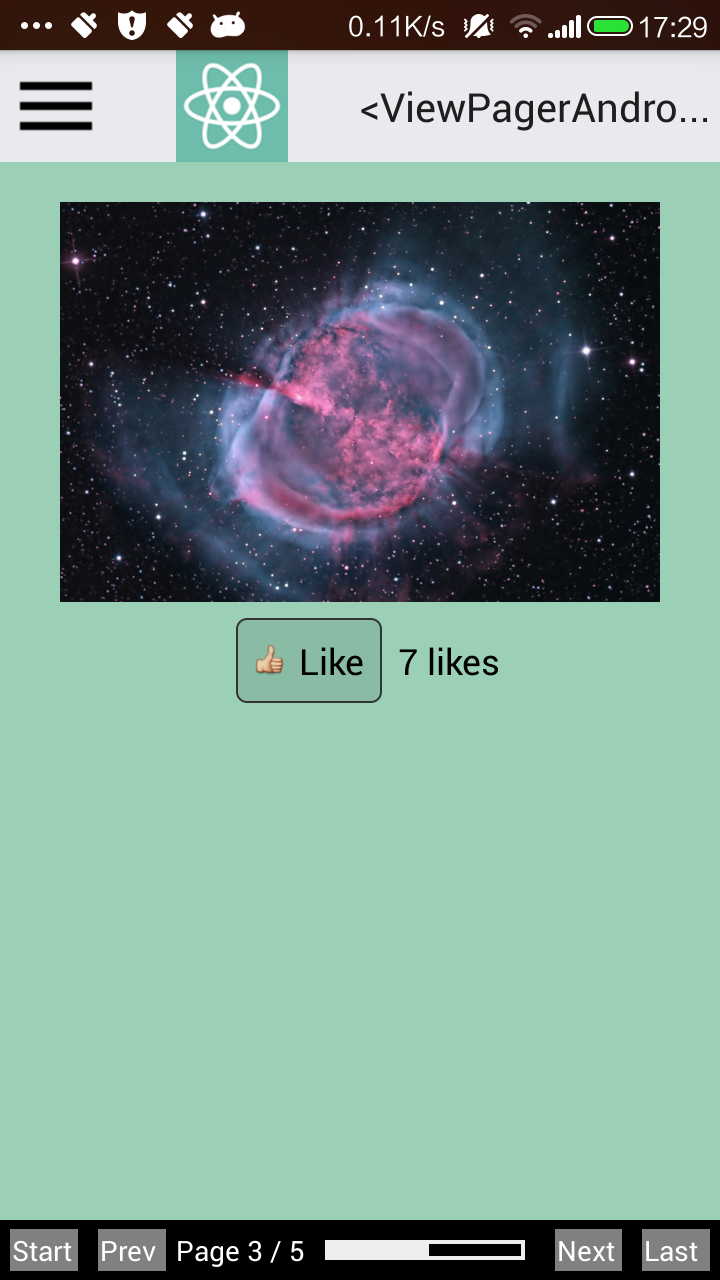
reactnative的uiexplorer已经包含了大量示例, 很接近原生, 非常绚丽, 速度也很快. 如android的viewpager

ok, 好的开始是成功的一半, 继续探索吧! enjoy it!














