
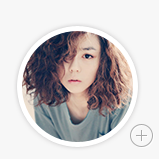
要画这种圆形带阴影的头像,个人分解成三个图层
1,先画头像边缘的渐变
|
1
2
3
|
radialgradient gradient = new radialgradient(j/2,k/2,j/2,new int[]{0xff5d5d5d,0xff5d5d5d,0x00ffffff},new float[]{0.f,0.8f,1.0f}, shader.tilemode.clamp);paint.setshader(gradient);canvas.drawcircle(j/2,k/2,j/2,paint); |
2,截去出圆形头像bitmap
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
/** * 转换图片成圆形 * @param bitmap 传入bitmap对象 * @return */ public bitmap toroundbitmap(bitmap bitmap) { int width = bitmap.getwidth(); int height = bitmap.getheight(); float roundpx; float left,top,right,bottom,dst_left,dst_top,dst_right,dst_bottom; if (width <= height) { roundpx = width / 2 -5; top = 0; bottom = width; left = 0; right = width; height = width; dst_left = 0; dst_top = 0; dst_right = width; dst_bottom = width; } else { roundpx = height / 2 -5; float clip = (width - height) / 2; left = clip; right = width - clip; top = 0; bottom = height; width = height; dst_left = 0; dst_top = 0; dst_right = height; dst_bottom = height; } bitmap output = bitmap.createbitmap(width, height, bitmap.config.argb_8888); canvas canvas = new canvas(output); final int color = 0xff424242; final paint paint = new paint(); final rect src = new rect((int)left, (int)top, (int)right, (int)bottom); final rect dst = new rect((int)dst_left, (int)dst_top, (int)dst_right, (int)dst_bottom); final rectf rectf = new rectf(dst_left+15, dst_top+15, dst_right-20, dst_bottom-20); paint.setantialias(true); canvas.drawargb(0, 0, 0, 0); paint.setcolor(color); canvas.drawroundrect(rectf, roundpx, roundpx, paint); paint.setxfermode(new porterduffxfermode(porterduff.mode.src_in)); canvas.drawbitmap(bitmap, src, dst, paint); return output; } |
3,最后画上白边
|
1
2
3
4
5
6
|
paint paint = new paint(); paint.setcolor(0xffffffff); paint.setstrokewidth(10); paint.setstyle(paint.style.stroke); canvas.drawcircle(j/2,k/2,j/2-20,paint); |
ps:android app常用图标尺寸规范
1. 程序启动图标:
ldpi (low density screen,120 dpi),其图标大小为 36 x 36 px。
mdpi (medium density screen, 160 dpi),其图标大小为 48 x 48 px。
hdpi (high density screen, 240 dpi),其图标大小为 72 x 72 px。
xhdpi (extra-high density screen, 320 dpi),其图标大小为 96 x 96 px。
xxhdpi(xx-high density screen, 480 dpi),其图标大小为144 x 144 px。
2.底部菜单图标
(1)大屏:
完整图片(红色): 72 x 72 px
图标(蓝色): 48 x 48 px
图标外边框(粉色): 44 x 44 px
(2)中屏:
完整图片: 48 x 48 px
图标: 32 x 32 px
图标外边框: 30 x 30 px
(3)小屏:
完整图片: 36 x 36 px
图标: 24 x 24 px
图标外边框: 22 x 22 px
3. 弹出对话框顶部图标
小屏 24 x 24 px low density screen (ldpi)
中屏 32 x 32 px medium density screen (mdpi)
大屏 48 x 48 px high density screen (hdpi)
4. 长列表内部列表项图标
小屏 24 x 24 px low density screen (ldpi)
中屏 32 x 32 px medium density screen (mdpi)
大屏 48 x 48 px high density screen (hdpi)
5. 底部或顶部tab标签图标
(1)大屏 (hdpi) screens:
完整图片(红色): 48 x 48 px
图标(蓝色): 42 x 42 px
(2)中屏 (mdpi) screens:
完整图片: 32 x 32 px
图标: 28 x 28 px
(3)小屏(ldpi) screens:
完整图片: 24 x 24 px
图标: 22 x 22 px
6. 底部状态栏图标
ldpi (120 dpi) 18 x 18 px 小屏
mdpi (160 dpi) 24 x 24 px 中屏
hdpi (240 dpi) 36 x 36 px 大屏
xhdpi (320 dpi) 48 x 48 px 特大屏














