swiftui 为我们提供了各种梯度选项,所有这些选项都可以通过多种方式使用。
gradient 渐变器
a color gradient represented as an array of color stops, each having a parametric location value.
gradient是一组颜色的合集,每个颜色都忽略位置参数
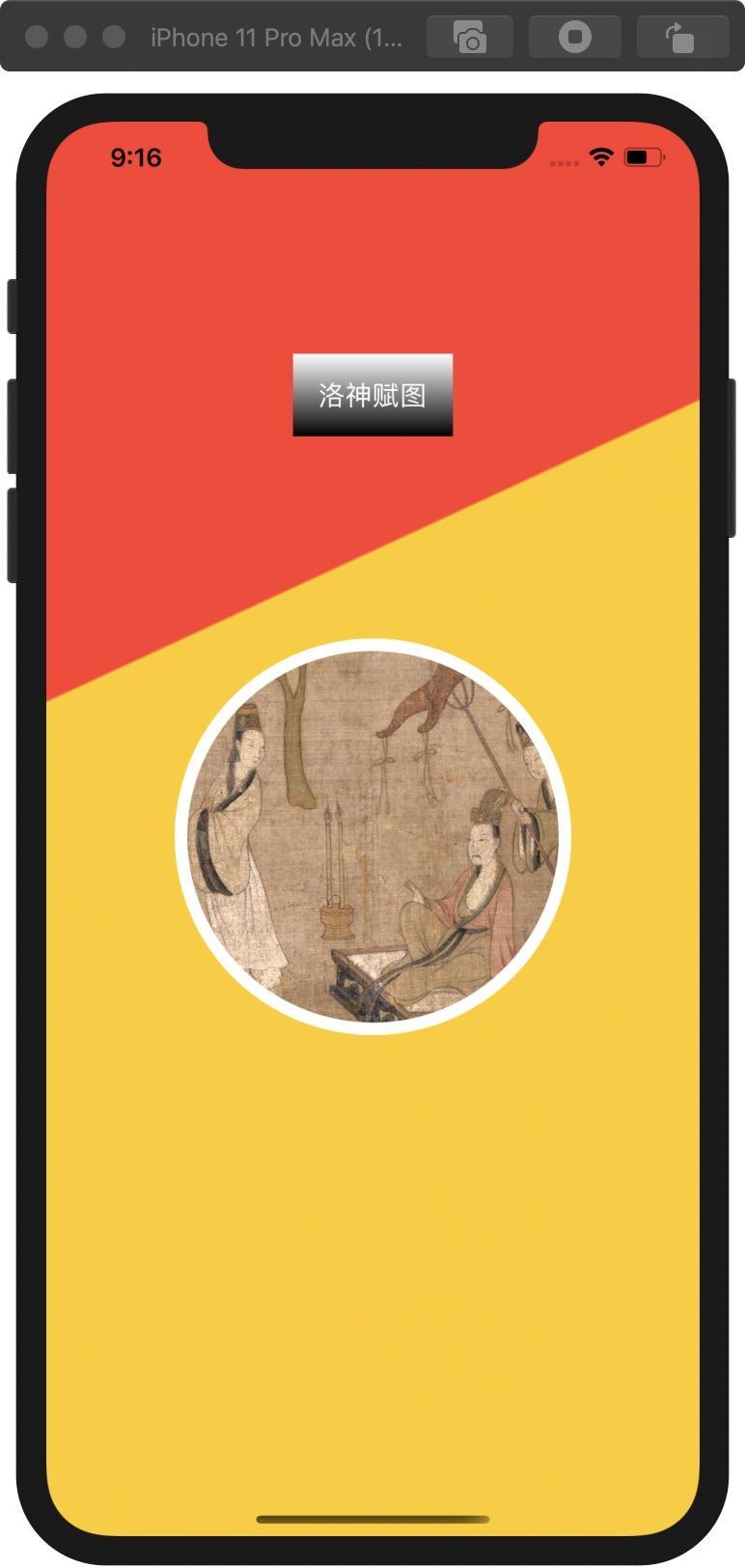
lineargradient 线性渐变器
线性渐变器拥有沿轴进行渐变函数,我们可以自定义设置颜色空间、起点和终点。
下面我们看看lineargradient效果

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
import swiftuistruct lineview: view { var gradient: gradient { let stops: [gradient.stop] = [ .init(color: .red, location: 0.5), .init(color: .yellow, location: 0.5) ] return gradient(stops: stops) } var body: some view { zstack { lineargradient(gradient: gradient, startpoint: .top, endpoint: .trailing) .edgesignoringsafearea(.all) image("1") .resizable() .aspectratio(contentmode: .fit) .clipshape(circle()) .overlay(circle() .stroke(linewidth: 8) .foregroundcolor(.white)) .frame(width: 250) text("洛神赋图") .padding() .foregroundcolor(.white) .cornerradius(8) .background(lineargradient(gradient: gradient(colors: [.white, .black]), startpoint: .top, endpoint: .bottom)) .offset(y:-280) } }} |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
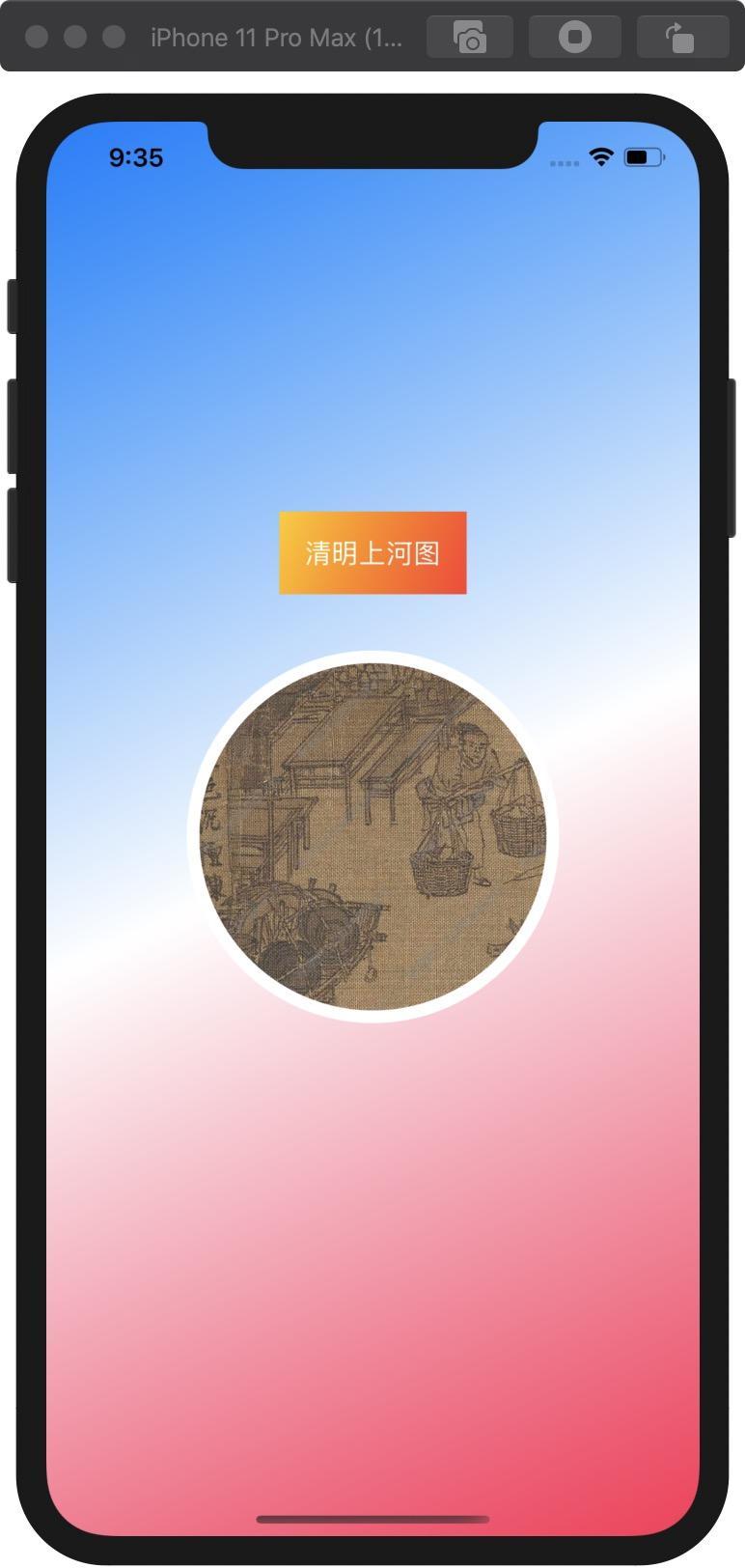
import swiftuistruct linegradient3color: view { var body: some view { zstack { lineargradient(gradient: gradient( colors: [.blue, .white, .pink]), startpoint: .topleading, endpoint: .bottomtrailing) .edgesignoringsafearea(.all) image("2") .resizable() .aspectratio(contentmode: .fit) .clipshape(circle()) .overlay(circle() .stroke(linewidth: 8) .foregroundcolor(.white)) .frame(width: 250) text("清明上河图") .padding() .foregroundcolor(.white) .cornerradius(8) .background(lineargradient(gradient: gradient( colors: [.yellow, .red]), startpoint: .topleading, endpoint: .bottomtrailing)) .offset(y:-180) } }} |
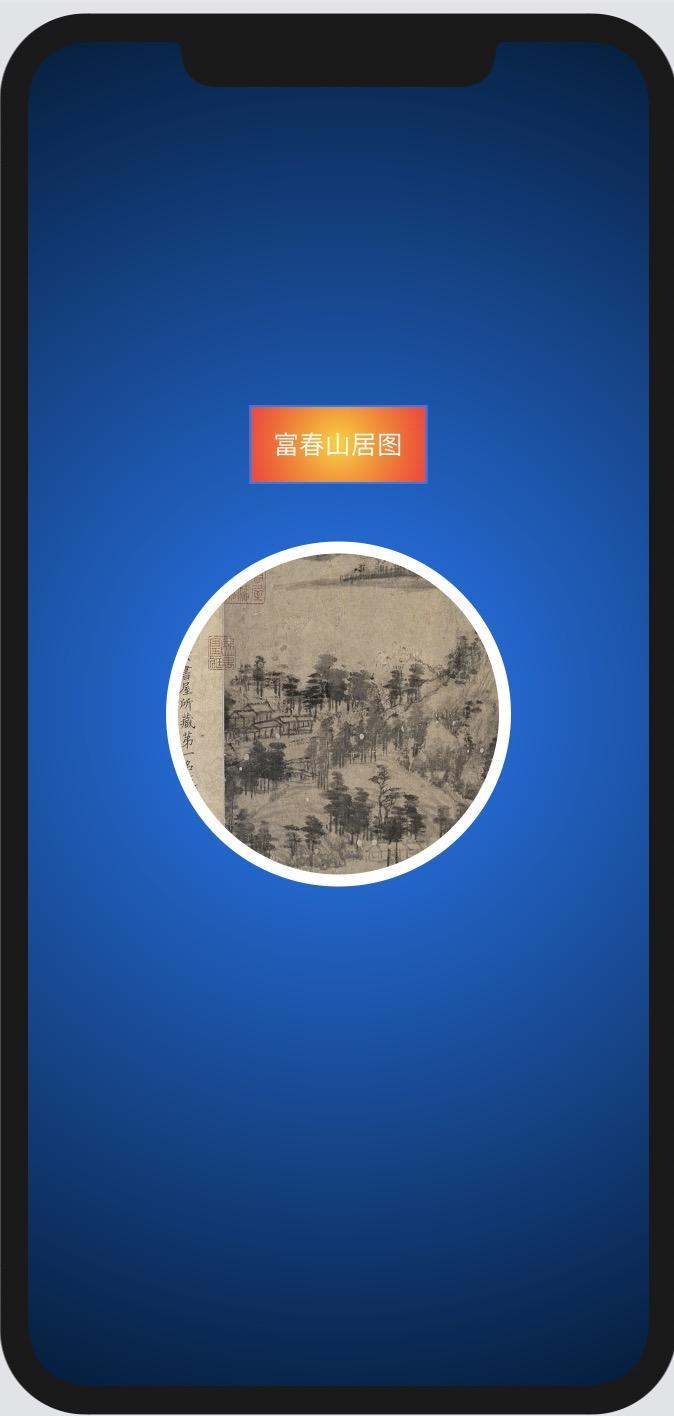
radial gradient 径向渐变
在径向渐变中,我们必须指定起始半径点,端半径点与中心点,从径向渐变开变.

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
import swiftuistruct radialview: view { var body: some view { zstack { radialgradient(gradient: gradient( colors: [.blue, .black]), center: .center, startradius: 2, endradius: 650) .edgesignoringsafearea(.all) image("3") .resizable() .aspectratio(contentmode: .fit) .clipshape(circle()) .overlay(circle() .stroke(linewidth: 8) .foregroundcolor(.white)) .frame(width: 250) text("富春山居图") .padding() .foregroundcolor(.white) .cornerradius(8) .background( radialgradient(gradient: gradient( colors: [.yellow, .red]), center: .center, startradius: 2, endradius: 60)) .offset(y:-180) } }} |
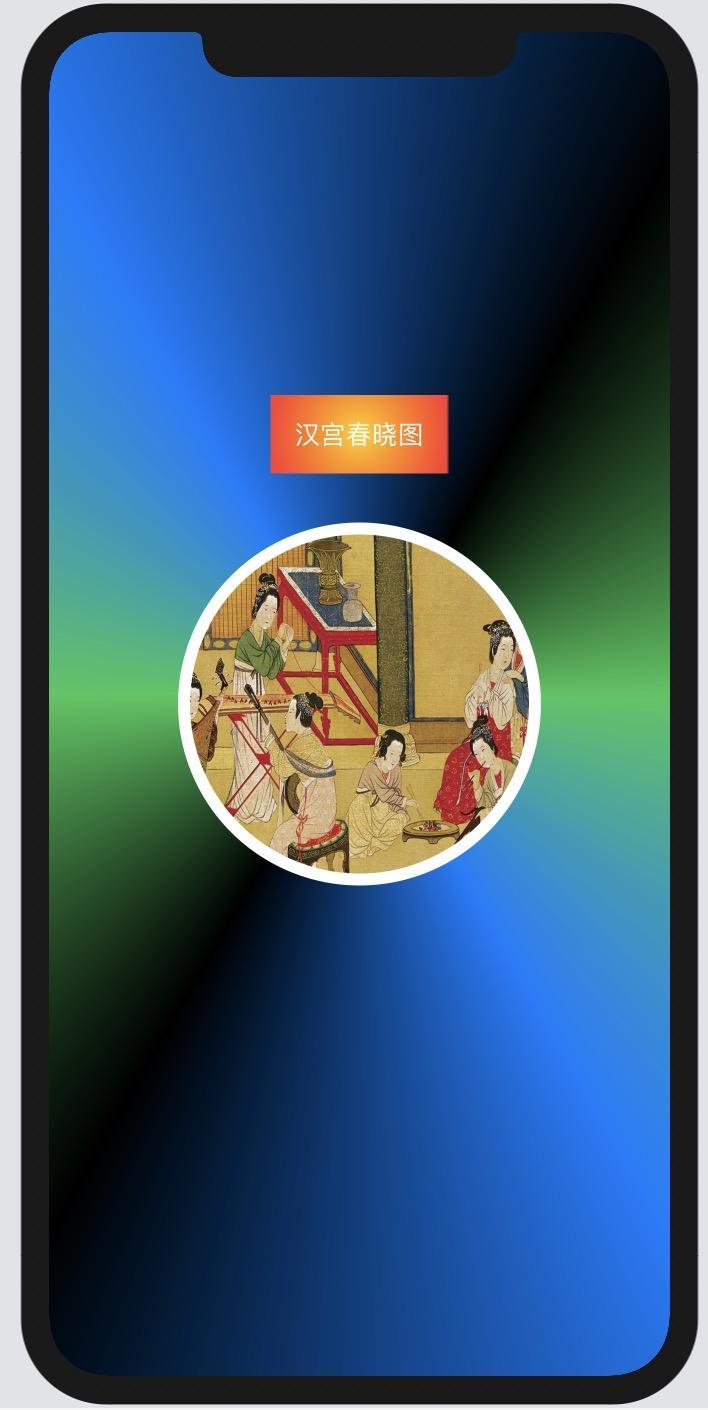
angular gradient
在角渐变中,我们只需要通过中心点。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
import swiftuistruct angularview: view { var body: some view { zstack { angulargradient(gradient: gradient( colors: [.green, .blue, .black, .green, .blue, .black, .green]), center: .center) .edgesignoringsafearea(.all) image("4") .resizable() .aspectratio(contentmode: .fit) .clipshape(circle()) .overlay(circle() .stroke(linewidth: 8) .foregroundcolor(.white)) .frame(width: 250) text("汉宫春晓图") .padding() .foregroundcolor(.white) .cornerradius(8) .background( radialgradient(gradient: gradient( colors: [.yellow, .red]), center: .center, startradius: 2, endradius: 60)) .offset(y:-180) } } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://segmentfault.com/a/1190000021780657
















