本文实例为大家分享了ios仿airpods弹出动画的具体代码,供大家参考,具体内容如下
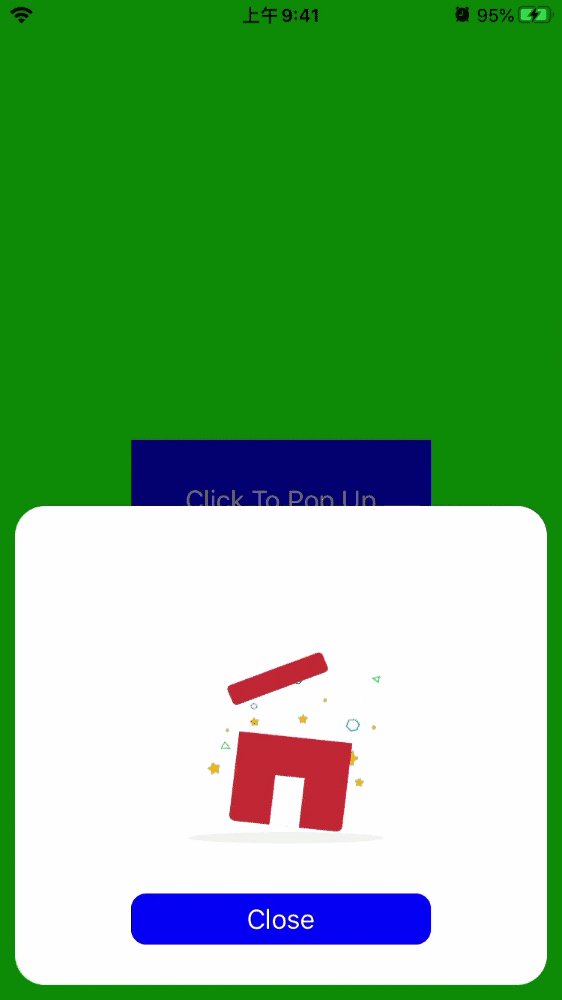
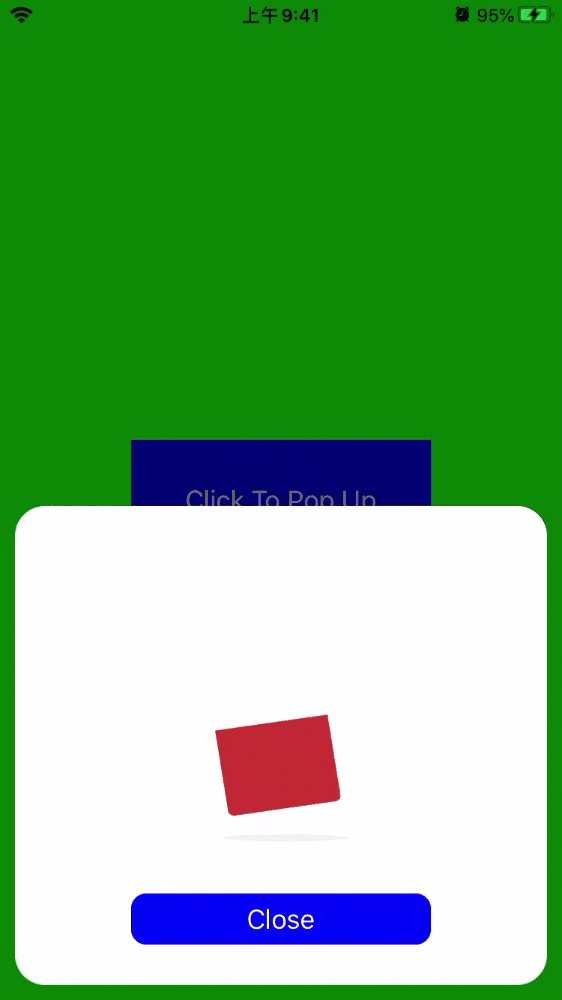
效果图

预览图
思路
在当前viewcontroller下present另外一个animationviewcontroller,在弹出的animationviewcontroller中播放动画,弹出的时候原来的viewcontroller上有一个全屏覆盖的maskview,在弹出时,有一个渐变动画(页面渐黑),在animationviewcontroller声明一个代理,在代理方法中实现收起的动画效果(dissmisscontroller和maskview消失)
主要代码
|
1
2
3
4
5
6
7
8
9
10
11
|
hcairpodsanimationviewcontroller *vc = [[hcairpodsanimationviewcontroller alloc] init]; vc.delegate = self; vc.modalpresentationstyle = uimodalpresentationovercurrentcontext; [uiview animatewithduration:0.2 animations:^{ self.maskbgview.alpha = 0.5; } completion:nil]; [self presentviewcontroller:vc animated:yes completion:^{ [vc.animationview play]; }]; |
模态跳转的style有一个枚举值,在ios13以前modalpresentationstyle的默认值为uimodalpresentationfullscreen,ios13以后变成了uimodalpresentationpagesheet,在这里我们把style设置为uimodalpresentationovercurrentcontext弹出的这个控制器就会覆盖在原来的控制器之上
|
1
2
3
4
5
6
7
8
9
10
|
- (uiview *)maskbgview{ if (!_maskbgview) { _maskbgview = [[uiview alloc] initwithframe:cgrectmake(0, 0, [uiscreen mainscreen].bounds.size.width, [uiscreen mainscreen].bounds.size.height)]; _maskbgview.backgroundcolor = [uicolor blackcolor]; _maskbgview.alpha = 0; [self.view addsubview:_maskbgview]; } return _maskbgview;} |
一个覆盖全屏的maskview采用懒加载的方式实现
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
- (void)initcontentview{ cgfloat containerw = screen_width - 20; cgfloat containerh = containerw * 0.9; uiview *containerview = [[uiview alloc] initwithframe:cgrectmake(10, screen_height - containerh - 10, containerw, containerh)]; containerview.layer.cornerradius = 20; containerview.backgroundcolor = [uicolor whitecolor]; [self.view addsubview:containerview]; self.animationview = [[lotanimationview alloc] initwithframe:cgrectmake(70, 70, containerw - 140, containerh - 140)]; [containerview addsubview:self.animationview]; self.animationview.animation = @"gift_animation"; self.animationview.loopanimation = yes; uibutton *confirmbutton = [[uibutton alloc] initwithframe:cgrectmake(0, 0, 200, 34)]; confirmbutton.center = cgpointmake(self.animationview.center.x, containerh - 44); [confirmbutton settitle:@"close" forstate:uicontrolstatenormal]; [confirmbutton settitlecolor:[uicolor whitecolor] forstate:uicontrolstatenormal]; [confirmbutton setbackgroundcolor:[uicolor bluecolor]]; confirmbutton.layer.cornerradius = 10; [confirmbutton addtarget:self action:@selector(onconfirmbuttonclick) forcontrolevents:uicontroleventtouchupinside]; [containerview addsubview:confirmbutton];} |
动画这里用到的是lottie这个动画开源库(airbnb),这个开源库主要的功能是可以将after effects制作的动画通过插件导出为json格式的文件,然后通过这个开源库解析成动画。
|
1
2
3
4
5
6
7
|
- (void)onconfirmbuttonclick{ if ([self.delegate respondstoselector:@selector(onairpodsanimationviewcontrollerconfirmbuttonclick:)]) { [self dismissviewcontrolleranimated:yes completion:nil]; [self.delegate onairpodsanimationviewcontrollerconfirmbuttonclick:self]; }} |
dissmiss当前的控制器,让viewcontroller来实现这个代理方法,并且在代理方法中隐藏maskview
|
1
2
3
4
5
6
|
- (void)onairpodsanimationviewcontrollerconfirmbuttonclick:(hcairpodsanimationviewcontroller *)vc{ [uiview animatewithduration:0.2 animations:^{ self.maskbgview.alpha = 0.0; } completion:nil];} |
项目地址:airpodsanimation
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/Peter_Huang0623/article/details/103533619


















