经常看到这种说法,frame是基于父控件的,bounds是基于自身坐标的。然而,这个自身坐标是什么?bounds这个属性存在的意义是什么呢?bounds的x和y值真的永远是0吗?
经过查阅资料,我看到这样一种说法:一个控件,拥有其展示部分和内容部分。其展示部分是有限大的,固定坐标固定大小,而其内容部分是无限大的。就像一个电视机以及其播放的电影(这个比喻不太恰当,是我强行比喻的),电视机用于放映电影的屏幕(控件的展示部分)是固定位置固定大小的,然而电影的世界(控件的内容部分)是无限大的,我们只能展示这个无限的内容的有限部分。
demo演示bounds
先展示下效果图

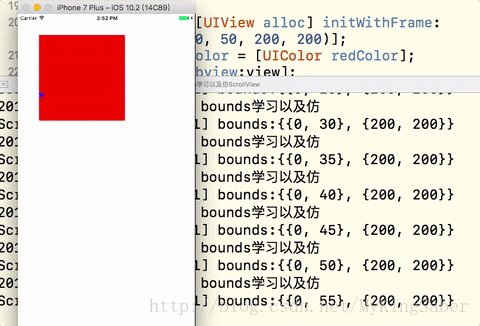
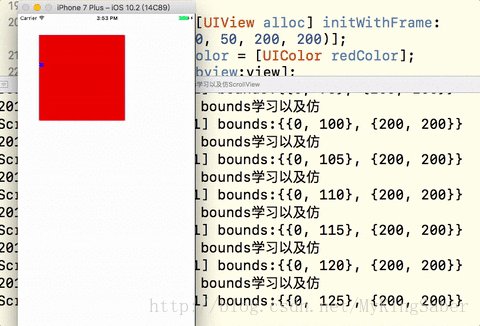
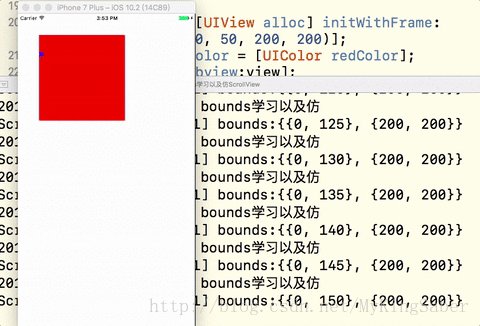
我设置了两个view,一个是红色的背景view,红色view里嵌套了一个小的蓝色的view。我给红色view添加了点击手势,点击红色view,让红色view bounds.origin.y += 5;,并打印bounds的值。结果显示,bounds的y值确实增加了,而实际效果是,蓝色小色块在不断移动。
其实,frame设置的是其展示区域,就像电视机的显示屏。而bounds设置的是其内容区域,就像电视机放映的电影中那个广阔的世界一样。对于这部分的理解,我想结合scrollview会更容易些。scrollview的frame设置的仅仅只是scrollview的展示界面,而其滑动区域需要设置contentsize属性。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
- (void)viewdidload { [super viewdidload]; // 红色的背景view uiview *view = [[uiview alloc] initwithframe:cgrectmake(50, 50, 200, 200)]; view.backgroundcolor = [uicolor redcolor]; [self.view addsubview:view]; // 单击手势 uitapgesturerecognizer *tap = [[uitapgesturerecognizer alloc] initwithtarget:self action:@selector(viewclick:)]; [tap setnumberoftouchesrequired:1]; [view addgesturerecognizer:tap]; // 蓝色的子view uiview *subview = [[uiview alloc] initwithframe:cgrectmake(0, 190, 10, 10)]; subview.backgroundcolor = [uicolor bluecolor]; [view addsubview:subview];}- (void)viewclick:(uitapgesturerecognizer *)gesture{ // 获取红色view uiview *view = gesture.view; // 修改bounds的值 cgrect bounds = view.bounds; bounds.origin.y += 5; view.bounds = bounds; // 展示bounds的值 nslog(@"bounds:%@",nsstringfromcgrect(view.bounds));} |
关于修改bounds后,其内容的移动规律,我是这样理解的。我们都知道,左上角是(0,0),右下角方向移动,x和y都是增加的。而对于bounds,由于一个控件的展示部分被frame固定了,不可以随意移动。而在上面的例子中,y是自增的,那么控件应该相对于内容部分向下移动才对(设置frame是相对于父控件移动,那么设置bounds就是针对自身的内容区域移动)。而控件是不能移动的,所以能移动的就是内容区域了。内容区域相对控件向相反的方向移动,也就是向上移动了。
仿写uiscrollview的部分效果
仿写思路:scrollview的滑动效果,我们可以通过添加滑动手势实现。scrollview的内容滚动,我们可以通过修改scrollview的bounds来实现。
效果图

代码
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
- (void)viewdidload { [super viewdidload]; // 仿scrollview uiview *myscrollview = [[uiview alloc] initwithframe:self.view.bounds]; myscrollview.backgroundcolor = [uicolor redcolor]; [self.view addsubview:myscrollview]; // 滑动手势 uipangesturerecognizer *pan = [[uipangesturerecognizer alloc] initwithtarget:self action:@selector(panges:)]; [myscrollview addgesturerecognizer:pan]; // scrollview的内容 uiview *blueview = [[uiview alloc] initwithframe:cgrectmake(50, 50, 10, 10)]; blueview.backgroundcolor = [uicolor bluecolor]; [myscrollview addsubview:blueview];}- (void)panges:(uipangesturerecognizer *)gesture{ uiview *myscrollview = gesture.view; // 获取滑动的位移量 cgpoint transpoint = [gesture translationinview:myscrollview]; nslog(@"%@",nsstringfromcgpoint(transpoint)); // 这里总感觉写错了,我脑子笨,有点绕不过来了。头疼 cgrect bounds = myscrollview.bounds; bounds.origin.x -= transpoint.x; bounds.origin.y -= transpoint.y; myscrollview.bounds = bounds; // 复位 [gesture settranslation:cgpointzero inview:myscrollview];} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/mykingsaber/article/details/55101394
















