需求
app开发中经常会有日期选择(如生日、睡眠定时等)或者省市区选择等此类功能,通常ui中不会单独使用ui中的控件,而是在uipickerview的基础上增加一个取消和确定按钮
特点
1、支持常见的选择型的数据格式
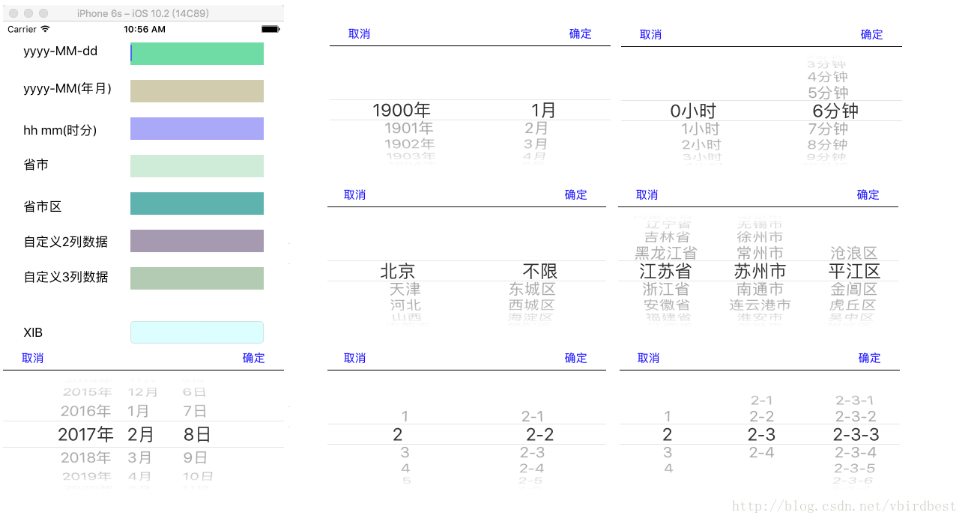
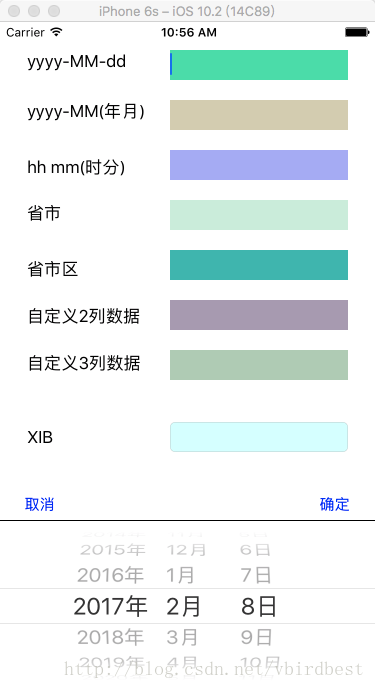
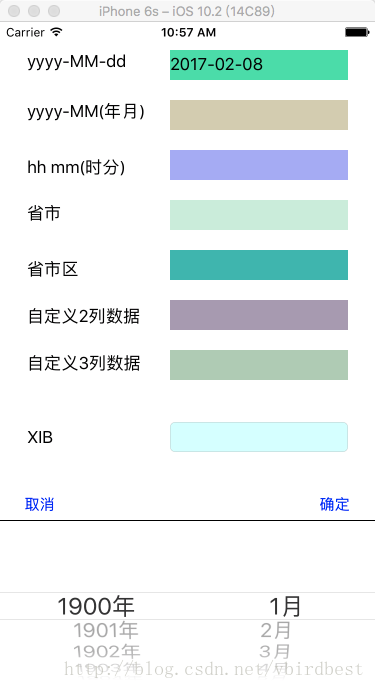
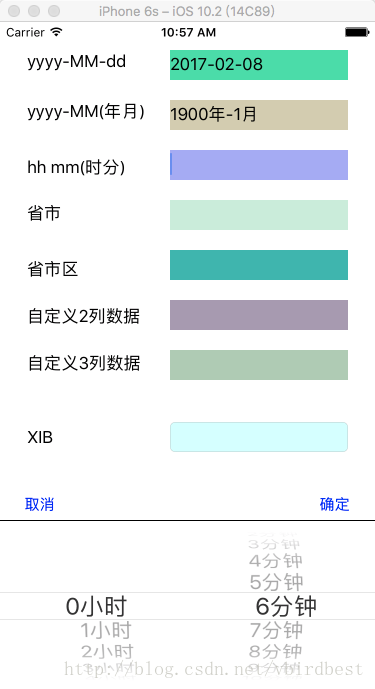
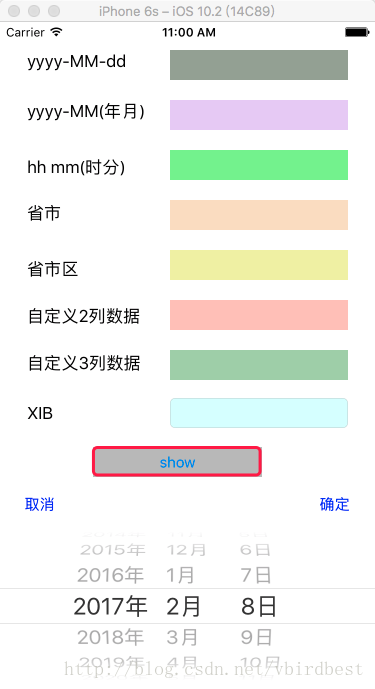
该控件集成了 yyyy-mm-dd、yyyy-mm、hh mm、省市级联、省市区级联、自定义数据源(2列)、自定义数据源(3列)等多种格式
2、即支持uitextfield又支持事件触发机制
3、即支持xib也支持纯代码
效果图











github:xxpickerview
集成
首先将xxpickerview文件夹拖入到工程中
纯代码(选择任意一种模式)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
|
#import "viewcontroller.h"#import "xxtextfield.h"#define random(r, g, b, a) [uicolor colorwithred:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:(a)/255.0]#define randomcolor random(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256))@implementation viewcontroller- (void)viewdidload { [super viewdidload]; cgfloat x = 170; cgfloat width = 178; cgfloat height = 30; cgfloat margin = 50; // 模式一 xxtextfield *textfield = [[xxtextfield alloc] init]; textfield.frame = cgrectmake(x, 28, width, height); textfield.mode = xxpickerviewmodedate; textfield.backgroundcolor = randomcolor; [self.view addsubview:textfield]; // 模式二 xxtextfield *textfield2 = [[xxtextfield alloc] init]; textfield2.frame = cgrectmake(x, textfield.frame.origin.y + margin, width, height); textfield2.mode = xxpickerviewmodeyearandmonth; textfield2.backgroundcolor = randomcolor; [self.view addsubview:textfield2]; // 模式三 xxtextfield *textfield3 = [[xxtextfield alloc] init]; textfield3.frame = cgrectmake(x, textfield2.frame.origin.y + margin, width, height); textfield3.mode = xxpickerviewmodehourandminute; textfield3.backgroundcolor = randomcolor; [self.view addsubview:textfield3]; // 模式四 xxtextfield *textfield4 = [[xxtextfield alloc] init]; textfield4.frame = cgrectmake(x, textfield3.frame.origin.y + margin, width, height); textfield4.mode = xxpickerviewmodeprovincecity; textfield4.backgroundcolor = randomcolor; [self.view addsubview:textfield4]; // 模式五 xxtextfield *textfield5 = [[xxtextfield alloc] init]; textfield5.frame = cgrectmake(x, textfield4.frame.origin.y + margin, width, height); textfield5.mode = xxpickerviewmodeprovincecityareas; textfield5.backgroundcolor = randomcolor; [self.view addsubview:textfield5]; // 模式六 xxtextfield *textfield6 = [[xxtextfield alloc] init]; textfield6.frame = cgrectmake(x, textfield5.frame.origin.y + margin, width, height); textfield6.mode = xxpickerviewmodedatasourcefor2column; textfield6.datasource = [datasourcefor2column mutablecopy]; textfield6.backgroundcolor = randomcolor; [self.view addsubview:textfield6]; // 模式七 xxtextfield *textfield7 = [[xxtextfield alloc] init]; textfield7.frame = cgrectmake(x, textfield6.frame.origin.y + margin, width, height);; textfield7.mode = xxpickerviewmodedatasourcefor3column; textfield7.datasource = [datasourcefor3column mutablecopy]; textfield7.backgroundcolor = randomcolor; [self.view addsubview:textfield7]; }@end |
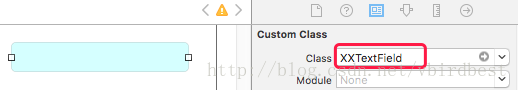
xib方式
1、绑定自定义类

2、拖线并设置模式
|
1
2
3
4
5
6
7
8
9
10
11
12
|
@interface viewcontroller ()@property (weak, nonatomic) iboutlet xxtextfield *textfield;@end@implementation viewcontroller- (void)viewdidload { [super viewdidload]; _textfield.mode = xxpickerviewmodedate;}@end |
事件方式
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
#import "viewcontroller.h"#import "xxinputview.h"@interface viewcontroller ()@property (weak, nonatomic) xxinputview *inputview;@end@implementation viewcontroller- (void)viewdidload { [super viewdidload];}- (ibaction)showclicked:(id)sender { [self.inputview show];}- (xxinputview *)inputview { if (_inputview == nil) { xxinputview *inputview = [[xxinputview alloc] initwithframe:cgrectmake(0, [uiscreen mainscreen].bounds.size.height, [uiscreen mainscreen].bounds.size.width, 200) mode:xxpickerviewmodedate datasource:nil]; inputview.hideseparator = yes; inputview.completeblock = ^(nsstring *datestring){ nslog(@"selected data : %@", datestring); }; [self.view addsubview:inputview]; self.inputview = inputview; } return _inputview;}@end |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/vbirdbest/article/details/54924535
















