前言

状态栏与导航栏的位置如上图,我们可以通过[uiapplication sharedapplication].statusbarframe.size获取状态栏的size(一般没有刘海时的高度为20,有刘海时的高度为44)。
通过self.navigationcontroller.navigationbar.frame.size获取导航栏的size(一般高度为44,大标题时高度为xyz,当然也可以通过自定义来改变导航栏样式)。
***ps:***在我们通过[nav.navigationbar setbartintcolor:[uicolor lightgraycolor]];来设置导航栏颜色时,将导致导航栏和状态栏背景色均变为浅灰色。
1. 状态栏内容是否高亮
状态栏内容包括信号、时间、电量等,只有两种颜色样式(黑或白)。ios开发过程中提供修改状态栏内容颜色样式的方法:
在代码中设置状态栏内容颜色:info.plist文件中直接设置状态栏内容颜色:在info.plist中添加字段view controller-based status bar appearance, 当其取值为yes时,表示以uicontroller对状态栏的设置为准,uiapplication对状态栏进行的设置将不起作用。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
// 在controller中重写该方法,并返回相应值- (uistatusbarstyle)preferredstatusbarstyle { return uistatusbarstylelightcontent;}// 注意:// 当controller嵌入uinavigationcontroller中时,controller中的方法preferredstatusbarstyle是不会自动被调用的,而navcontroller中的该方法会被调用;// 当有navcontroller时,在重写controller中的preferredstatusbarstyle方法同时,我们还应重写navcontroller中的childviewcontrollerforstatusbarstyle方法。- (uiviewcontroller *)childviewcontrollerforstatusbarstyle { return self.topviewcontroller;} |
当字段view controller-based status bar appearance取值为no时,则以uiapplication为准,控制器设置状态栏的方法preferredstatusbarstyle则根本不会被调用。
|
1
2
3
4
|
// 状态栏内容-黑色[uiapplication sharedapplication].statusbarstyle = uistatusbarstyledefault;// 状态栏内容-白色[uiapplication sharedapplication].statusbarstyle = uistatusbarstylelightcontent; |
在info.plist文件中直接设置状态栏内容颜色:字段view controller-based status bar appearance取值为no,且status bar style取值为uistatusbarstylelightcontent(可选),则不写代码,也可控制应用中的状态栏内容颜色。
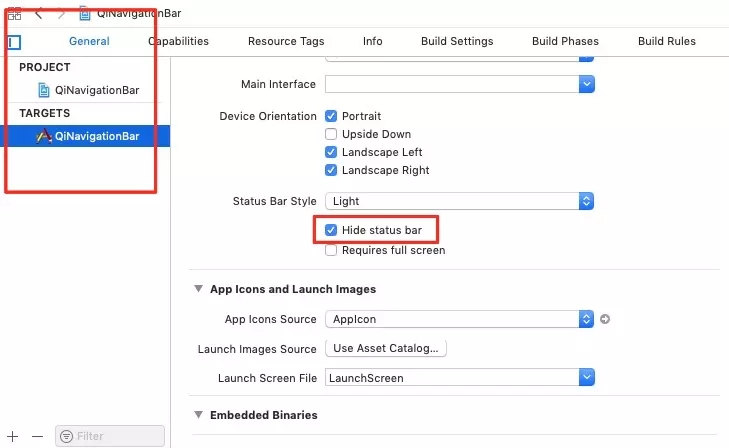
2. 隐藏状态栏
整个项目隐藏在targets -> general -> 勾选 hide status bar 即可。

在单个界面中隐藏
|
1
2
3
4
5
6
7
8
9
10
|
// ios 9.0 之前// 隐藏=yes,显示=no; animation:动画效果[[uiapplication sharedapplication] setstatusbarhidden:yes withanimation:uistatusbaranimationnone];// ios 9.0 之后推荐使用这个// 注意:该方法可以通过uicontroller中的方法setneedsstatusbarappearanceupdate来间接调用- (bool)prefersstatusbarhidden { return yes;} |
注意:上面两个操作状态方法依然受到info.plist中字段view controller-based status bar appearance取值得影响,该字段取值为yes时,进入controller会自动调用prefersstatusbarhidden方法。当controller嵌入uinavigationcontroller中时,controller中的方法prefersstatusbarhidden是不会自动被调用的,而navcontroller中的该方法会被调用;当有navcontroller时,在重写controller中的prefersstatusbarhidden方法同时,我们还应重写navcontroller中的childviewcontrollerforstatusbarhidden方法。
|
1
2
3
4
|
- (uiviewcontroller *)childviewcontrollerforstatusbarhidden { return self.topviewcontroller;} |
启动页隐藏状态栏,进入程序后正常显示状态栏
首先,在targets->general->勾选中hide status bar或者在info.plist里面 status bar is initially hidden 设置为 yes;
其次,在appdelegate.m中添加代码
|
1
2
3
4
|
-(bool)application:(uiapplication *)application didfinishlaunchingwithoptions:(nsdictionary *)launchoptions{ [application setstatusbarhidden:no withanimation:uistatusbaranimationfade];} |
3. 导航栏

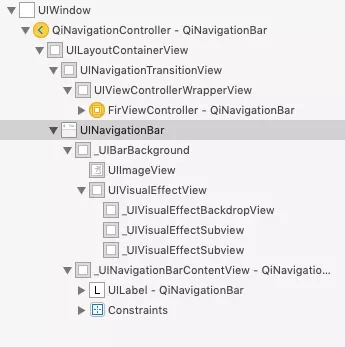
uinavigationcontroller的视图层次结构比较清晰,用户可见的导航栏即为其中的***uinavigationbar***,通过它,我们就可以修改导航栏的样式。下面我们就逐步介绍一些常用的关于导航栏的操作。
导航栏常用操作
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
// 隐藏导航栏//[self.navigationcontroller setnavigationbarhidden:yes];[self.navigationcontroller setnavigationbarhidden:yes animated:yes];// 设置导航背景为红色[self.navigationcontroller.navigationbar setbartintcolor:[uicolor redcolor]];// 设置navigationbar的透明效果[self.navigationcontroller.navigationbar settranslucent:yes]; //设置导航栏的背景图片[self.navigationcontroller.navigationbar setbackgroundimage:[uiimage imagenamed:@"imgname"] forbarmetrics:uibarmetricsdefault];// attributes 属性nsdictionary *textattributes = @{nsforegroundcolorattributename:[uicolor whitecolor],nsfontattributename:[uifont systemfontofsize:30]};// 设置导航栏标题的字体大小、颜色[self.navigationcontroller.navigationbar settitletextattributes:textattributes]; |
4. 导航栏常用样式
在日常开发中,我们经常需要修改导航栏样式,如使导航栏透明、导航栏尺寸等,在不同样式导航栏之间的切换时还要注意是否平顺...(隐藏,与正常导航栏的切换)
导航栏大标题
|
1
2
3
|
if (@available(ios 11.0, *)) { [self.navigationcontroller.navigationbar setpreferslargetitles:yes];} |
自定义导航栏大标题样式
重写uinavigationbar中的layoutsubviews方法,可通过发送通知的形式来监听导航栏高度变化,如下:
|
1
2
3
4
5
|
-(void)layoutsubviews { [super layoutsubviews]; [[nsnotificationcenter defaultcenter] postnotificationname:key_uinavigationbar_height_changed object:self userinfo:nil];} |
使导航栏透明
当需要设置导航栏透明且title等项正常显示时,最好将设置过程置于viewwillappear:方法中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//// 需要导航栏透明的viewcontroller中- (void)viewwillappear:(bool)animated { [super viewwillappear:animated]; _navview.hidden = no; self.edgesforextendedlayout = uirectedgetop; self.navigationcontroller.navigationbar.translucent = yes; [self.navigationcontroller.navigationbar setshadowimage:[uiimage new]]; [self.navigationcontroller.navigationbar setbackgroundimage:[uiimage new] forbarmetrics:uibarmetricsdefault]; [self.navigationcontroller.navigationbar settitletextattributes:@{nsforegroundcolorattributename: [uicolor whitecolor]}];}//// 导航栏为非透明的viewcontroller中- (void)viewwillappear:(bool)animated { [super viewwillappear:animated]; self.edgesforextendedlayout = uirectedgenone; self.navigationcontroller.navigationbar.translucent = no; [self.navigationcontroller.navigationbar setshadowimage:nil]; [self.navigationcontroller.navigationbar settintcolor:[uicolor blackcolor]]; [self.navigationcontroller.navigationbar setbackgroundimage:nil forbarmetrics:uibarmetricsdefault]; [self.navigationcontroller.navigationbar settitletextattributes:@{nsforegroundcolorattributename: [uicolor blackcolor]}];} |
关于自定义导航栏、tabbar的例子将在后续文章中介绍...
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对服务器之家的支持。
原文链接:https://juejin.im/post/5ca577c06fb9a05e7207ee33
















