1. 组件化需求来源
起初的这个项目,app只有一条产品线,代码逻辑相对比较清晰,后期随着公司业务的迅速发展,现在app里面承载了大概五六条产品线,每个产品线的流程有部分是一样的,也有部分是不一样的,这就需要做各种各样的判断及定制化需求。大概做了一年多后,出现了不同产品线提过来的需求,开发人员都需要在主工程中开发,但是开发人员开发的是不同的产品线,也得将整个工程跑起来,代码管理、并行开发效率、分支管理、上线时间明显有所限制。大概就在去年底,我们的领导提出了这个问题,希望作成组件化,将代码重构拆分成模块,在主工程中组装拆分的模块,形成一个完整的app。
2. 组件化初识
随着业务线的增多,业务的复杂度增加,app的代码逻辑复杂度也增加了,后期的开发维护成本也增加了,为什么这么说呢?业务逻辑没有分类,查找问题效率降低(针对新手),运行也好慢哦,真的好烦哦......我们要改变这种局面。而组件化开发,就是将一个臃肿,复杂的单一工程的项目, 根据功能或者属性进行分解,拆分成为各个独立的功能模块或者组件 ; 然后根据项目和业务的需求,按照某种方式, 任意组织成一个拥有完整业务逻辑的工程。
组件化开发的缺点:
- 代码耦合严重
- 依赖严重
- 其它app接入某条产品线难以集成
- 项目复杂、臃肿、庞大,编译时间过长
- 难以做集成测试
- 对开发人员,只能使用相同的开发模式
- ......
组件化开发的优点:
- 项目结构清晰
- 代码逻辑清晰
- 拆分粒度小
- 快速集成
- 能做单元测试
- 代码利用率高
- 迭代效率高
- ......
组件化的实质:就是对现有项目或新项目进行基础、功能及业务逻辑的拆分,形成一个个的组件库,使宿主工程能在拆分的组件库里面查找需要的功能,组装成一个完整的app。
3. 组件化必备的工具使用
组件的存在方式是以每个pod库的形式存在的。那么我们组合组件的方法就是通过利用cocoapods的方式添加安装各个组件,我们就需要制作cocoapods远程私有库,将其发不到公司的gitlab或github,使工程能够pod下载下来。
git的基础命令:
|
1
2
3
4
5
6
|
echo "# test" >> readme.mdgit initgit add readme.mdgit commit -m "first commit"git remote add origin https://github.com/c/test.gitgit push -u origin master |
cocoapods远程私有库制作:
1、create component project
|
1
|
pod lib create projectname |
2、use git
|
1
2
3
4
5
6
|
echo "# test" >> readme.mdgit initgit add readme.mdgit commit -m "first commit"git remote add origin https://github.com/c/test.gitgit push -u origin master |
3、edit podspec file
|
1
|
vim corelib.podspec |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
pod::spec.new do |s| s.name = '组件工程名' s.version = '0.0.1' s.summary = 'summary' s.description = <<-desc description desc s.homepage = '远程仓库地址' s.license = { :type => 'mit', :file => 'license' } s.author = { '作者' => '作者' } s.source = { :git => '远程仓库地址', :tag => s.version.to_s } s.ios.deployment_target = '8.0' s.source_files = 'classes/**/*.{swift,h,m,c}' s.resources = 'assets/*' s.dependency 'afnetworking', '~> 2.3'end |
4、create tag
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//create local taggit tag '0.0.1'或git tag 0.0.1//local tag push to remotegit push --tags或git push origin 0.0.1//delete local taggit tag -d 0.0.1//delete remote taggit tag origin :0.0.1 |
5、verify component project
|
1
|
pod lib lint --allow-warnings --no-clean |
6、push to cocoapods
|
1
2
|
pod repo add corelib git@git.test/corelib.gitpod repo push corelib corelib.podspec --allow-warnings |
4. 模块拆分

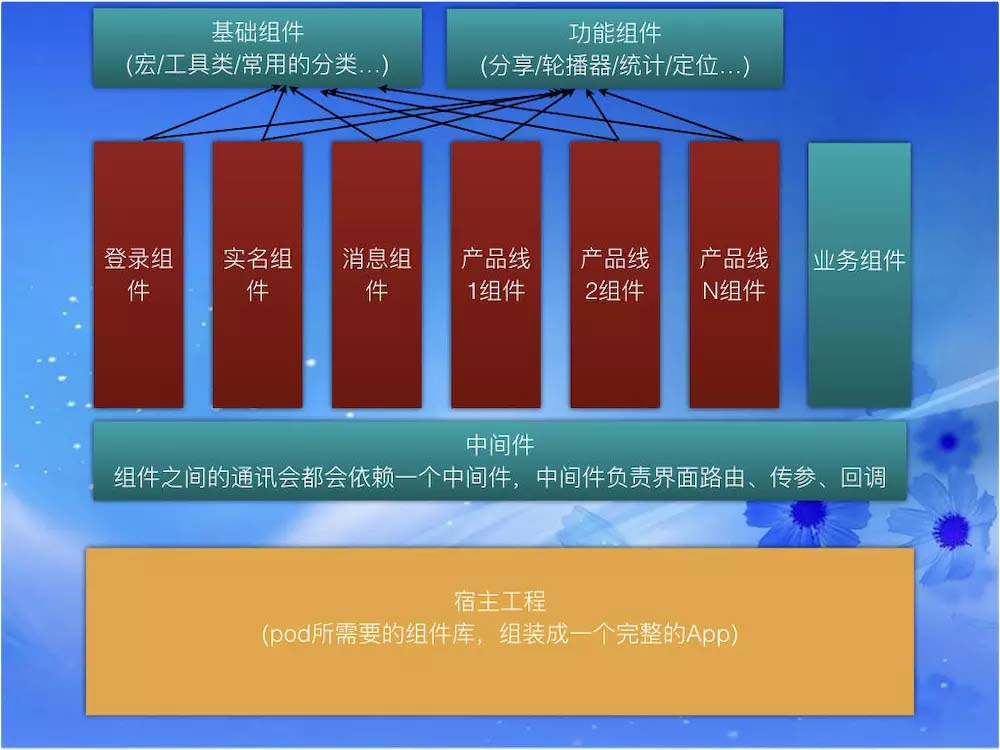
模块拆分&组装图.jpeg
基础组件库:
基础组件库放一些最基础的工具类,比如金额格式化、手机号/身份证/邮箱的有效校验,实质就是不会依赖业务,不会和业务牵扯的文件。
功能组件库:
分享的封装、图片的轮播、跑马灯功能、推送功能的二次封装,即开发一次,以后都能快速集成的功能。
业务组件库:
登录组件、实名组件、消息组件、借款组件、还款组件、各条产品线组件等。
中间件(组件通讯):
各个业务组件拆分出来后,组件之间的通讯、传参、回调就要考虑了,此时就需要一个组件通讯的工具类来处理。
cocoapods远程私有库:
每个拆分出去的组件存在的形式都是以pod的形式存在的,并能达到单独运行成功。
宿主工程:
宿主工程就是一个壳,在组件库中寻找这个工程所需要的组件,然后拿过来组装成一个app。
5. 组件工程兼容swift环境
在做组件化之前,这个项目使用的是objective-c语言写的,还没有支持在项目里面使用swift语言的能力,考虑到后期肯定会往swift语言切过去的,于是借着这次重构的机会,创建的组件工程都是swift工程。
podfile文件需要添加==use_frameworks!==
|
1
2
3
4
5
6
7
8
|
source 'https://github.com/cocoapods/specs.git'platform :ios, '8.0'inhibit_all_warnings!use_frameworks!target 'corelib_example' do pod 'corelib', :path => '../'end |
这里其实有个大坑需要特别注意,在支持swift环境后,部分objective-c语言的三方库采用的是==静态库==,在oc文件中引用三方库头文件,会一直报头文件找不到,我们在遇到这个问题时找遍了百度,都没找到解决方案,整整花了一个星期的时间尝试。
解决方案:我们对这些三方库(主要有:umenganalytics、bugly、amaplocation-no-idfa)再包一层,使用cocoapods远程私有库管理,对外暴露我们写的文件,引用我们写的头文件,就能调用到。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
pod::spec.new do |s| s.name = '' s.version = '0.0.1' s.summary = '包装高德地图、分享、友盟framework.' s.description = <<-desc desc s.homepage = '' s.license = { :type => 'mit', :file => 'license' } s.author = { '' => '' } s.source = { :git => '', :tag => s.version.to_s } s.ios.deployment_target = '8.0' s.source_files = ['classes/ummob/**/*.{h,m}','classes/bugly/**/*.{h,m}','classes/amap/**/*.{h,m}'] s.public_header_files = ['classes/*.h'] s.libraries = 'sqlite3', 'c++', 'z', 'z.1.1.3', 'stdc++', 'stdc++.6.0.9' s.frameworks = 'systemconfiguration', 'coretelephony', 'javascriptcore', 'corelocation', 'security', 'foundation' s.vendored_frameworks = 'frameworks/**/*.framework' s.xcconfig = { "framework_search_paths" => "pods/wdcontainerlib/frameworks" } s.requires_arc = trueend |
6. 组件之间的通讯
在将业务控制器拆分出去后,如果一个组件要调用另一个组件里面的控制器,平常的做法是直接==#import "控制器头文件"==,现在在不同的组件里面是无法import的,那该怎么做呢?答案就是使用==消息发送机制==。
思路:
- 每个业务组件库里面会有一个控制器的配置文件(路由配置文件),标记着每个控制器的key;
- 在app每次启动时,组件通讯的工具类里面需要解析控制器配置文件(路由配置文件),将其加载进内存;
- 在内存中查询路由配置,找到具体的控制器并动态生成类,然后使用==消息发送机制==进行调用函数、传参数、回调,都能做到。
|
1
2
3
4
5
6
7
|
((id (*)(id, sel, nsdictionary *)) objc_msgsend)((id) cls, @selector(load:), param);((void(*)(id, sel,nsdictionary*))objc_msgsend)((id) vc, @selector(callback:), param);or[vc performselector:@selector(load:) withobject:param];[vc performselector:@selector(callback:) withobject:param]; |
好处:
解除了控制器之间的依赖;
使用ios的消息发送机制进行传参数、回调参数、透传参数;
路由表配置文件,能实现界面动态配置、动态生成界面;
路由表配置文件放到服务端,还可以实现线上app的跳转逻辑;
将控制器的key提供给h5,还可以实现h5跳转到native界面;
7. 组件化后的资源加载
新项目已开始就采用组件化开发,还是特别容易的,如果是老项目重构成组件化,那就比较悲剧了,oc项目重构后,app包里面会有一个==frameworks==文件夹,所有的组件都在这个文件夹下,并且以==.framework==(比如:wdcomponentlogin.framework)结尾。在工程中使用的==xib、图片==,使用正常的方式加载,是加载不到的,原因就是xib、图片的路径==(工程.app/frameworks/wdcomponentlogin.framework/loginviewcontroller.nib、工程.app/frameworks/wdcomponentlogin.framework/login.png)==发生了变化。
以下是在组件库中加载nib文件/图片文件的所有情况:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
|
/** 从主工程mainbundle或从所有的组件(组件名.framework)中加载图片 @param imagename 图片名称 @return 返回查找的图片结果 */+ (uiimage *_nullable)loadimagenamed:(nsstring *_nonnull)imagename;/** 从指定的组件中加载图片,主要用于从当前组件加载其他组件中的图片 @param imagename 图片名称 @param frameworkname 组件名称 @return 返回查找的图片结果 */+ (uiimage *_nullable)loadimagenamed:(nsstring *_nonnull)imagename frameworkname:(nsstring *_nonnull)frameworkname;/** 从指定的组件的bundle文件夹中加载图片,主要用于从当前组件加载其他组件bundle文件夹中的图片 @param imagename 图片名称 @param bundlename bundle文件夹名 @param frameworkname 组件名称 @return 返回查找的图片结果 */+ (uiimage *_nullable)loadimagenamed:(nsstring *_nonnull)imagename bundlename:(nsstring *_nonnull)bundlename frameworkname:(nsstring *_nonnull)frameworkname;/** 从主工程mainbundle的指定bundle文件夹中去加载图片 @param imagename 图片名称 @param bundlename bundle文件夹名 @return 返回查找的图片结果 */+ (uiimage *_nullable)loadimagenamed:(nsstring *_nonnull)imagename bundlename:(nsstring *_nonnull)bundlename;/** 从指定的组件(组件名.framework)中加载图片 说明:加载组件中的图片,必须指明图片的全名和图片所在bundle的包名 @param imagename 图片名称 @param targetclass 当前类 @return 返回查找的图片结果 */+ (uiimage *_nullable)loadimagenamed:(nsstring *_nonnull)imagename targetclass:(class _nonnull)targetclass;/** 从指定的组件(组件名.framework)中的bundle文件夹中加载图片 说明:加载组件中的图片,必须指明图片的全名和图片所在bundle的包名 @param imagename 图片名称 @param bundlename bundle文件夹名 @param targetclass 当前类 @return 返回查找的图片结果 */+ (uiimage *_nullable)loadimagenamed:(nsstring *_nonnull)imagename bundlename:(nsstring *_nonnull)bundlename targetclass:(class _nonnull)targetclass;/** 加载工程中的nib文件 eg:[_tableview registernib:[wdloadresourcesutil loadnibclass:[wdrepaymentheaderview class]] forheaderfooterviewreuseidentifier:kwdrepaymentheaderview] @param class nib文件名 @return 返回所需要的nib对象 */+ (uinib *_nullable)loadnibclass:(nsobject *_nonnull)targetclass; |
控制器加载方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
@implementation wdbaseviewcontroller- (instancetype)initwithnibname:(nsstring *)nibnameornil bundle:(nsbundle *)nibbundleornil { nsstring *classstring = [[nsstringfromclass(self.class) componentsseparatedbystring:@"."] lastobject]; if ([[nsbundle bundleforclass:[self class]] pathforresource:classstring oftype:@"nib"] != nil) { //有xib return [super initwithnibname:classstring bundle:[nsbundle bundleforclass:[self class]]]; }else if ([[nsbundle mainbundle] pathforresource:classstring oftype:@"nib"] == nil) { //没有xib return [super initwithnibname:nil bundle:nibbundleornil]; } else { return [super initwithnibname:(nibnameornil == nil ? classstring : nibnameornil) bundle:nibbundleornil]; }}@end |
uiview视图加载方式:
oc版本
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
+ (id)loadfromnib { if ([[nsfilemanager defaultmanager] fileexistsatpath:[nsbundle bundleforclass:[self class]].bundlepath]) { return [[[nsbundle bundleforclass:[self class]] loadnibnamed:[self description] owner:self options:nil] lastobject]; }else{ return [[[nsbundle mainbundle] loadnibnamed:[self description] owner:self options:nil] lastobject]; } }+ (id)loadfromnib:(nsinteger)index { if ([[nsfilemanager defaultmanager] fileexistsatpath:[nsbundle bundleforclass:[self class]].bundlepath]) { return [[nsbundle bundleforclass:[self class]] loadnibnamed:[self description] owner:self options:nil][index]; }else{ return [[nsbundle mainbundle] loadnibnamed:[self description] owner:self options:nil][index]; } } |
swift版本
|
1
2
3
4
|
// mark: - 通过nib加载视图@objc public static func loadfromnib() -> uiview! { return (bundle(for: self.classforcoder()).loadnibnamed(self.description().components(separatedby: ".")[1], owner: self, options: nil)?.first as? uiview)!} |
8. oc工程底层换swift代码
目前正在做oc底层的统一,换成swift写的代码。
1、控制器base、web控制器base使用oc代码,因为oc控制器不能继承swift,而swift控制器可以继承oc写的控制器。
2、导航栏、工具栏、路由、基础组件、功能组件、混合开发插件都是用swift语言。
3、swift移动组件大部分完成,oc工程、swift工程都统一使用开发的移动组件库。
9. 总结
经过半年的努力重构,终于将工程拆分成组件化开发了,也从中学到了很多,希望自己能再接再厉和同事一起进步。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/f472fa9f0616


















