临近春节,相信不少app都会加一个新的需求——新年抽奖
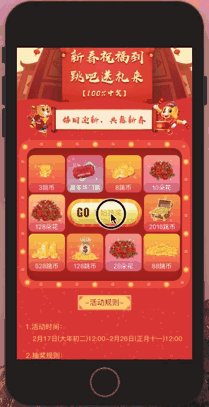
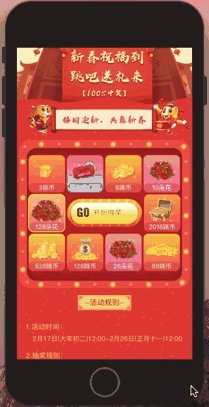
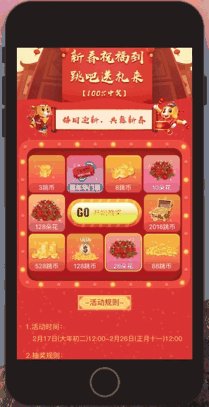
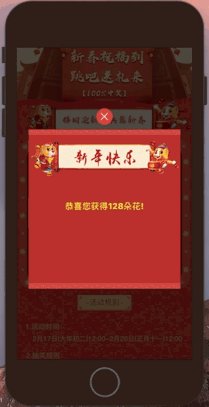
不多废话,先上gif效果图
demo链接
1. 跑马灯效果

2. 抽奖效果

实现步骤:
一、跑马灯效果
其实很简单,就是通过以下两张图片,用nstimer无限替换,达到跑马灯的效果


实现代码:
|
1
2
3
4
5
6
7
|
_rotarytable = [[uiimageview alloc] initwithframe:cgrectmake((kscreenwidth-366*xt)/2, 218*xt, 366*xt, 318*xt)];_rotarytable.tag = 100;[_rotarytable setimage:[uiimage imagenamed:@"bg_lamp_1"]];[scrollview addsubview:_rotarytable];_itembordetimer = [nstimer scheduledtimerwithtimeinterval:0.5 target:self selector:@selector(itembordetimerevent) userinfo:nil repeats:yes];[[nsrunloop currentrunloop] addtimer:_itembordetimer formode:nsrunloopcommonmodes]; |
|
1
2
3
4
5
6
7
8
9
10
|
- (void)itembordetimerevent{ if (_rotarytable.tag == 100) { _rotarytable.tag = 101; [_rotarytable setimage:[uiimage imagenamed:@"bg_lamp_2"]]; }else if (_rotarytable.tag == 101){ _rotarytable.tag = 100; [_rotarytable setimage:[uiimage imagenamed:@"bg_lamp_1"]]; }} |
二、抽奖效果
1.初始化奖品数组,以及按照 从上到下,从左到右 的顺序布局ui界面
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
_itemtitlearray = @[@"3跳币",@"嘉年华门票",@"8跳币",@"10朵花",@"128朵花",@"2018跳币",@"528跳币",@"128跳币",@"28朵花",@"88跳币"];for (int i = 0 ; i < 4; i ++) { uiimageview *img = [[uiimageview alloc] initwithframe:cgrectmake(i*82*xt, 0, 78*xt, 80*xt)]; [img setimage:[uiimage imagenamed:itemimgarray[i]]]; [itemview addsubview:img]; uilabel *label = [[uilabel alloc] initwithframe:cgrectmake(0, 63*xt, 78*xt, 13*xt)]; label.textalignment = nstextalignmentcenter; label.textcolor = [uicolor whitecolor]; label.font = [uifont systemfontofsize:13*xt]; label.text = _itemtitlearray[i]; [img addsubview:label]; } for (int i = 0 ; i < 2; i ++) { uiimageview *img = [[uiimageview alloc] initwithframe:cgrectmake(i*(78*xt+169*xt), 84*xt, 78*xt, 80*xt)]; [img setimage:[uiimage imagenamed:itemimgarray[i+4]]]; [itemview addsubview:img]; uilabel *label = [[uilabel alloc] initwithframe:cgrectmake(0, 63*xt, 78*xt, 13*xt)]; label.textalignment = nstextalignmentcenter; label.textcolor = [uicolor whitecolor]; label.font = [uifont systemfontofsize:13*xt]; label.text = _itemtitlearray[i+4]; [img addsubview:label]; } for (int i = 0 ; i < 4; i ++) { uiimageview *img = [[uiimageview alloc] initwithframe:cgrectmake(i*82*xt, 168*xt, 78*xt, 80*xt)]; [img setimage:[uiimage imagenamed:itemimgarray[i+6]]]; [itemview addsubview:img]; uilabel *label = [[uilabel alloc] initwithframe:cgrectmake(0, 63*xt, 78*xt, 13*xt)]; label.textalignment = nstextalignmentcenter; label.textcolor = [uicolor whitecolor]; label.font = [uifont systemfontofsize:13*xt]; label.text = _itemtitlearray[i+6]; [img addsubview:label]; } |
2.点击之后开始抽奖按钮后,先快速地将选中框 正时针 转三圈,再慢速地在 一圈之内 旋转至中奖位置,请 注意 是按照 正时针 的顺序旋转,和ui布局的顺序不一致,如图所示:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
- (void)getlotteryinfo{ // 快速旋转计数,在nstimer的方法下自增到29时结束,代表选中框快速旋转了三圈,结束快速旋转 _fastindex = 0; // 慢速旋转计数,在nstimer的方法下自增到下面 _selectedindex 的数字时,选中框到达中奖位置,结束慢速旋转 _slowindex = -1; // 中奖位置计数,按照顺时针的顺序,如上图所示,若 _selectedindex = 9 则获得 9 所在位置的奖品 _selectedindex = arc4random()%10; // 根据奖品数组,获取中奖信息 if (_selectedindex<4) { _result = _itemtitlearray[_selectedindex]; }else if (_selectedindex == 4){ _result = @"2018跳币"; }else if (_selectedindex == 5){ _result = @"88跳币"; }else if (_selectedindex == 6){ _result = @"28朵花"; }else if (_selectedindex == 7){ _result = @"128跳币"; }else if (_selectedindex == 8){ _result = @"528跳币"; }else if (_selectedindex == 9){ _result = @"128朵花"; } _itemborderview.hidden = no; // 开启快速旋转,时间间隔为0.1秒 _fasttimer = [nstimer scheduledtimerwithtimeinterval:0.1 target:self selector:@selector(fasttimerevent) userinfo:nil repeats:yes]; [[nsrunloop currentrunloop] addtimer:_fasttimer formode:nsrunloopcommonmodes];} |
3.nstimer 快速旋转事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
- (void)fasttimerevent{ // _fastindex 自增 _fastindex = _fastindex + 1; // 顺时针移动选中框的位置 if (_fastindex % 10 == 0) { [_itemborderview setframe:cgrectmake(-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 1){ [_itemborderview setframe:cgrectmake(82*xt-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 2){ [_itemborderview setframe:cgrectmake(2*82*xt-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 3){ [_itemborderview setframe:cgrectmake(3*82*xt-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 4){ [_itemborderview setframe:cgrectmake(3*82*xt-1*xt, 84*xt-1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 5){ [_itemborderview setframe:cgrectmake(3*82*xt-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 6){ [_itemborderview setframe:cgrectmake(2*82*xt-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 7){ [_itemborderview setframe:cgrectmake(82*xt-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 8){ [_itemborderview setframe:cgrectmake(-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_fastindex % 10 == 9){ [_itemborderview setframe:cgrectmake(-1*xt, 84*xt-1*xt, 80*xt, 82*xt)]; } // _fastindex = 29 时选中框结束快速旋转,开启慢速旋转,时间间隔为0.45秒 if (_fastindex >= 29) { [_fasttimer invalidate]; _slowtimer = [nstimer scheduledtimerwithtimeinterval:0.45 target:self selector:@selector(slowtimerevent) userinfo:nil repeats:yes]; [[nsrunloop currentrunloop] addtimer:_slowtimer formode:nsrunloopcommonmodes]; }} |
4.nstimer 慢速旋转事件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
// 慢速移动动画- (void)slowtimerevent{ // _slowindex 自增 _slowindex = _slowindex + 1; // 顺时针移动转中框的位置 if (_slowindex % 10 == 0) { [_itemborderview setframe:cgrectmake(-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 1){ [_itemborderview setframe:cgrectmake(82*xt-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 2){ [_itemborderview setframe:cgrectmake(2*82*xt-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 3){ [_itemborderview setframe:cgrectmake(3*82*xt-1*xt, -1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 4){ [_itemborderview setframe:cgrectmake(3*82*xt-1*xt, 84*xt-1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 5){ [_itemborderview setframe:cgrectmake(3*82*xt-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 6){ [_itemborderview setframe:cgrectmake(2*82*xt-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 7){ [_itemborderview setframe:cgrectmake(82*xt-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 8){ [_itemborderview setframe:cgrectmake(-1*xt, 2*84*xt-1*xt, 80*xt, 82*xt)]; }else if (_slowindex % 10 == 9){ [_itemborderview setframe:cgrectmake(-1*xt, 84*xt-1*xt, 80*xt, 82*xt)]; } // 当 _slowindex >= _selectedindex 时选中框结束慢速旋转,开启中奖奖品界面 if (_slowindex >= _selectedindex) { [_slowtimer invalidate]; dispatch_time_t delaytime = dispatch_time(dispatch_time_now, (int64_t)(1.5/*延迟执行时间*/ * nsec_per_sec)); dispatch_after(delaytime, dispatch_get_main_queue(), ^{ self.startbutton.userinteractionenabled = yes; [self showlotteryrlesultview]; }); }} |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://blog.csdn.net/qq_27501365/article/details/86528422
















