前言
近期参与了一个招聘类app的开发,注册流程比较多,基本都是cell带输入框的表单列表样式,避免不了的就会遇到键盘遮挡问题。相信大家也一定遇到过类似的问题,今天在这里就给大家分享一下,这个问题的解决思路。
实现方案
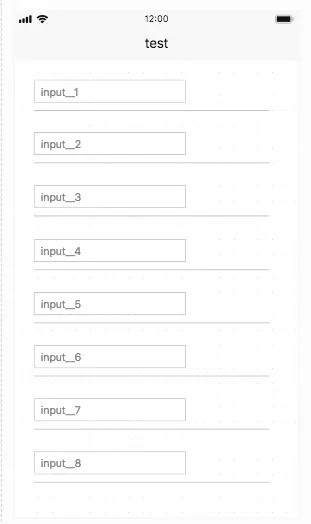
我们先来分析一下这个需求,首先,这个表单是一个列表list(uitableview或者uicollectionview),如图1所示,当用户点击输入框1、2、3、4、5的时候,弹出键盘但不会被遮挡,这种情况,不用做处理,当用户点击输入框6、7、8,弹出键盘会遮挡输入框,想要让输入框显示出来,我们有两个办法,第一可以向上修改整个列表view的frame的y值,第二可以修改列表的contentoffset的y值,都可以达到效果,下边我们选择第二种方式来实现我们的需求。
具体实现分以下几步:
- 监听键盘弹起和收起事件
- 计算键盘高度
- 计算contentoffset的y值要改变的差值并修改contentoffset的值
- 滑动列表时收起键盘
- 键盘收起时还原contentoffset的值

图1
下面一起来通过代码实现这个5步
第一步__设置监听
|
1
2
|
[[nsnotificationcenter defaultcenter] addobserver:self selector:@selector(keyboardaction:) name:uikeyboardwillshownotification object:nil];[[nsnotificationcenter defaultcenter] addobserver:self selector:@selector(keyboardaction:) name:uikeyboardwillhidenotification object:nil]; |
第二步__计算高度
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// 键盘监听事件- (void)keyboardaction:(nsnotification*)sender{ nsdictionary *useinfo = [sender userinfo]; nsvalue *value = [useinfo objectforkey:uikeyboardframeenduserinfokey]; //键盘高度 cgfloat height = [value cgrectvalue].size.height; if ([sender.name isequaltostring:uikeyboardwillshownotification]) { //键盘弹起时 } else { //键盘收起时 } } |
第三步__计算contentoffset的y值要改变的差值并修改contentoffset的值
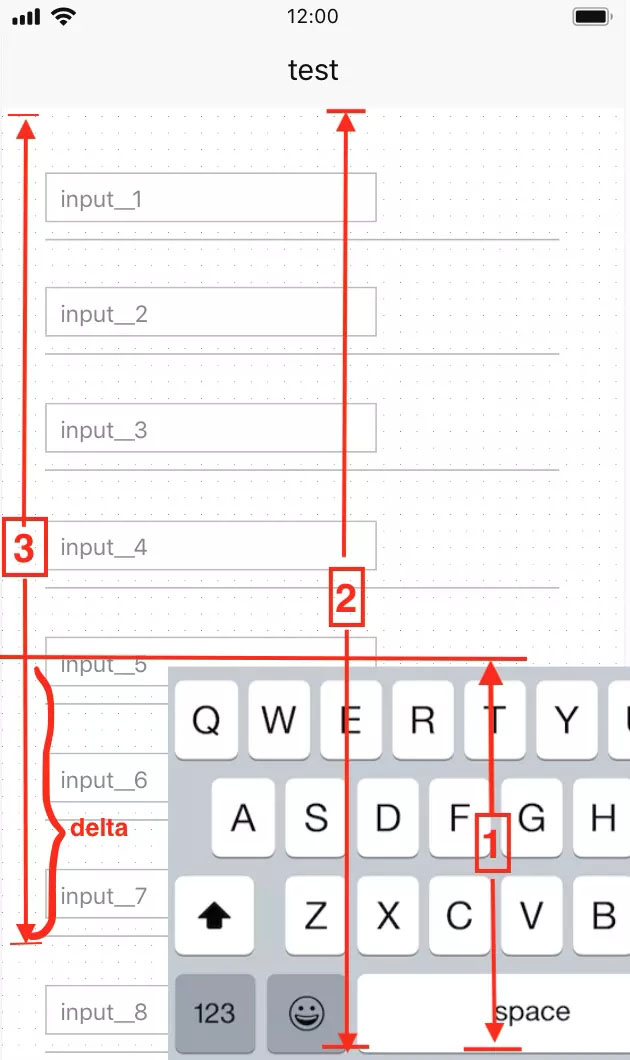
我们以点击第7个输入框为例,当点击第7个输入框的时候,我们想要的效果是让第7个输入框跑到键盘上边,如图2所示

图2
那么这里我们就要计算一下需要向上移动的距离delta=3-(2-1),2是list的高度,1是键盘的高度,3是第7个输入框所在cell的maxy值-当前list的contentoffset的y值,如图3,

图3
1和2我们很好获得,重点是获取3的值,我们只要获取到第7个输入框所在cell的实例,然后通过cgrectgetmaxy(cell.frame)即可获得此值。下边是获取到cell实例的代码
|
1
2
3
4
5
6
7
8
9
10
11
|
- (uicollectionviewcell *)firstrespondercell { __block uicollectionviewcell *cell = nil; [self.collectionview.visiblecells enumerateobjectsusingblock:^(__kindof uicollectionviewcell * _nonnull obj, nsuinteger idx, bool * _nonnull stop) { uicollectionviewcell *visiblecell = obj; //焦点所在的textfield if (visiblecell.textfield.isfirstresponder) { cell = visiblecell; } }]; return cell;} |
计算差值改变contentoffset
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
// 键盘监听事件- (void)keyboardaction:(nsnotification*)sender{ nsdictionary *useinfo = [sender userinfo]; nsvalue *value = [useinfo objectforkey:uikeyboardframeenduserinfokey]; //键盘高度 cgfloat keyboardheight = [value cgrectvalue].size.height; //列表的高度 cgfloat collectionviewheight = self.collectionview.frame.size.height; if ([sender.name isequaltostring:uikeyboardwillshownotification]) { //键盘弹出时 //获取输入框焦点所在的cell uicollectionviewcell *cell = [self firstrespondercell]; if (cell) { //cell的maxy值 cgfloat cellmaxy = cgrectgetmaxy(cell.frame)- self.collectionview.contentoffset.y; //差值 = 3 -(2-1) if (cellmaxy > collectionviewheight-keyboardheight) { //记录delta值,键盘收起恢复原来位置时使用 self.delta = cellmaxy-(collectionviewheight-keyboardheight); self.collectionview.contentoffset = cgpointmake(0, self.collectionview.contentoffset.y+self.delta); } } } else { //键盘收起时 } } |
第四步__滑动列表时收起键盘
|
1
2
3
4
5
6
|
- (void)scrollviewwillbegindragging:(uiscrollview *)scrollview { uicollectionviewcell *cell = [self firstrespondercell]; if (cell) { [cell.textfield resignfirstresponder]; }} |
第五步__键盘收起时还原contentoffset的值
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// 键盘监听事件- (void)keyboardaction:(nsnotification*)sender{ nsdictionary *useinfo = [sender userinfo]; nsvalue *value = [useinfo objectforkey:uikeyboardframeenduserinfokey]; //键盘高度 cgfloat keyboardheight = [value cgrectvalue].size.height; //列表的高度 cgfloat collectionviewheight = self.collectionview.frame.size.height; if ([sender.name isequaltostring:uikeyboardwillshownotification]) { //键盘出现时 } else { //键盘收起时 //根据self.delta复原 self.collectionview.contentoffset = cgpointmake(0, self.collectionview.contentoffset.y-self.delta); self.delta = 0 }} |
实现完毕,怎么样,是不是很简单~~~~~
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/1ffaa77828b8


















