gradientcategory
使用category实现gradient
简介
当然,里边也有一些别的对比实现方法.
各位看官如有发现什么bug,请批评指正!
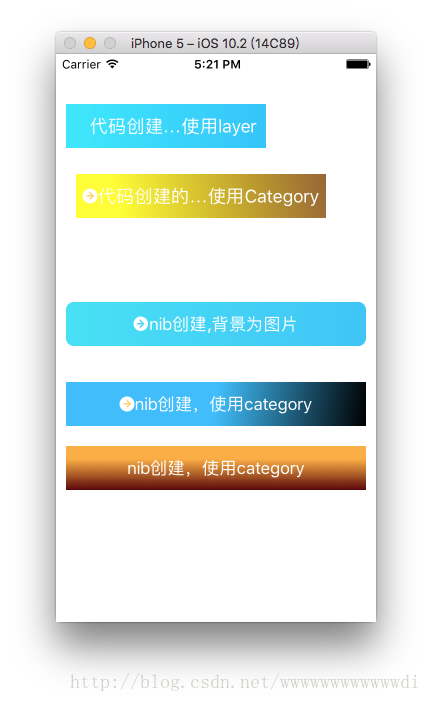
效果图

来看.h文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
#import <uikit/uikit.h>typedef ns_enum(nsinteger, gradienttype) { gradientfromtoptobottom = 1, //从上到下 gradientfromlefttoright, //从做到右 gradientfromlefttoptorightbottom, //从上到下 gradientfromleftbottomtorighttop //从上到下};@interface uiimage (gradient)/** * 根据给定的颜色,生成渐变色的图片 * @param imagesize 要生成的图片的大小 * @param colorarr 渐变颜色的数组 * @param percents 渐变颜色的占比数组 * @param gradienttype 渐变色的类型 */- (uiimage *)createimagewithsize:(cgsize)imagesize gradientcolors:(nsarray *)colorarr percentage:(nsarray *)percents gradienttype:(gradienttype)gradienttype;@end#import <uikit/uikit.h>#import "uiimage+gradient.h"@interface uibutton (gradient)/** * 根据给定的颜色,设置按钮的颜色 * @param btnsize 这里要求手动设置下生成图片的大小,防止coder使用第三方layout,没有设置大小 * @param clrs 渐变颜色的数组 * @param percent 渐变颜色的占比数组 * @param type 渐变色的类型 */- (uibutton *)gradientbuttonwithsize:(cgsize)btnsize colorarray:(nsarray *)clrs percentagearray:(nsarray *)percent gradienttype:(gradienttype)type;@end |
实现
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://www.jianshu.com/p/448b3111b8ab
















