今天在工作的时候遇到一个问题,页面中公司名称是在项目名称选择后用ajax读取出来的。但是jqtransform是在页面加载完成后调用的,所以导致了公司名称下拉框无法展示最新的数据。
|
1
|
<link rel="stylesheet" href="${ctx}/jqtransformplugin/jqtransform.css" type="text/css"></link> <br><script type="text/javascript" src="${ctx}/jqtransformplugin/jquery.jqtransform.js"></script> <br><SCRIPT type="text/javascript"> <br> $(function(){ <br> $('form').jqTransform({imgPath:'images/JQueryformimg/'}); <br> }); <br></SCRIPT> |



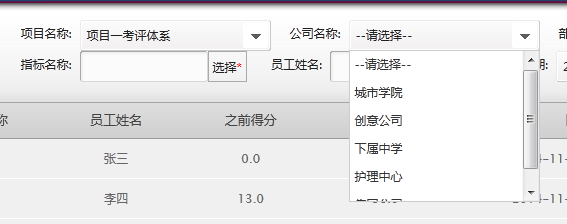
用firebug可以看到数据其实已经拼接上去了,但是form已经在页面加载后已经调用过jqTransform方法, jqTransformSelectWrapper里面的ul数据没有更新。想了许久决定用简单粗暴的方法把ul更新掉。
|
1
|
function companyAjax(proid){ <br> $.ajax({ <br> type:"POST", <br> <a href=""${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do">url:"${pageContext.request.contextPath}/recordsearch/ajax/getCompanyAjax.do</a>", <br> dataType:"json", <br> data:{proid : proid}, <br> success:function(jsondata){ <br> var tmp=''; <br> tmp+='<select id="centerid" name="centerid" onchange="comChange()" style="width: 160px;" name="centerid">'; <br> //$("#centerid").empty(); tmp+='<option value="">--请选择--</option>'; <br> for(var i=0;i<jsondata.length;i++){ <br> tmp+='<option value="'+jsondata[i].centerid+'">'+jsondata[i].centername+'</option>'; <br> } <br> tmp+='</select>'; <br> $("#centerid").parent().remove(); <br> $("#comLable").after(tmp); <br> $("#centerid").jqTransSelect(); <br> } <br> }); <br> } |
哈哈,在ajax查询公司数据之后,将jqtransform生成的select相关的div删除掉,然后把selct拼接上,再重新初始化select。方法比较蠢,不过先用着吧,以后有更好的办法再说。

是不是很炫酷。。哈哈,其实还是jqtransform比较给力,小伙伴们以后需要使用类似效果的话,可以参考下。













