前言
作为一名ios原生开发工程师,通过一个礼拜的面试之后发现,原来并不想学的react-native真的是火的一塌糊涂,坐标:杭州,很多公司招聘ios开发除了原来的oc和swift,多了一门新语言:react-native,真的是要人老命啊,swift4.0刚刚看完,又得花时间学rn。入职之后也开始学react-native,算是小白一枚,下面是我的个人总结,有大神看出错误,请不要打我或者骂我,联系我邮箱dadadoubi@qq.com。
rn具有的优势有很多,跨平台开发,一套代码android和ios通用,热更新,不用一直等苹果爸爸慢吞吞的审核流程,所谓工欲善其事,必先利其器,rn的热更新部署肯定得学下,今天就总结一下一个刚学rn的小白对热更新的理解。
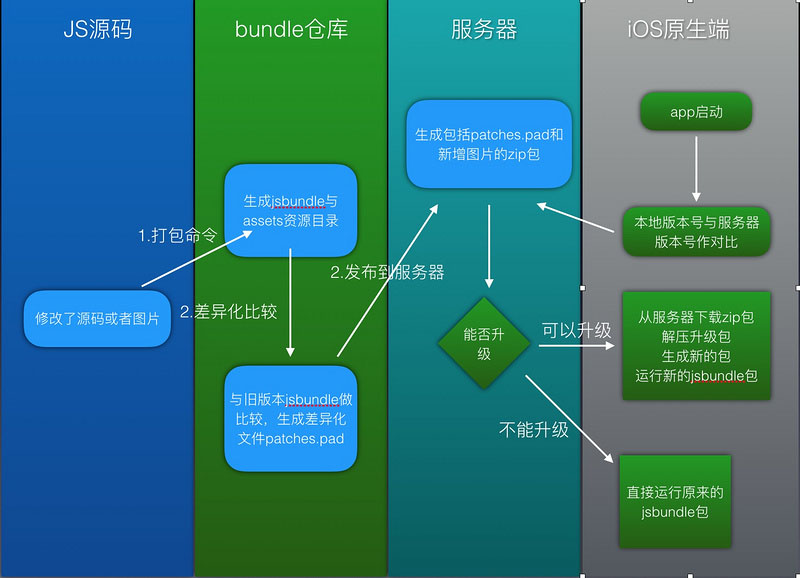
个人理解,rn的热更新有点类似app的版本更新,app内版本号与server端匹配,来判断是否要更新,替换加载的jsbundle文件,然后加载新的jsbundle文件来实现版本更新,那么实质上就是把app内要加载的jsbundle文件替换掉就ok了。
原理分析
简单介绍了一下原理,那么废话不多说,直接开始写了,这篇文章主要讲的是前面两步:jsbundle的打包命令和差异化的比较

react-native打ios离线包
打包命令说明
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
react-native bundleoptions:--entry-file <path> path to the root js file, either absolute or relative to js root(一般为index.js文件)--platform [string] either "ios" or "android"(rn入口文件的路径, 绝对路径或相对路径)--transformer [string] specify a custom transformer to be used--dev [boolean] if false, warnings are disabled and the bundle is minified(如果为false, 警告会不显示并且打出的包的大小会变小,默认为--dev true)--prepack when passed, the output bundle will use the prepack format.(当通过时, 打包输出将使用prepack格式化,默认为--prepack false)--bridge-config [string] file name of a a json export of __fbbatchedbridgeconfig. used by prepack. ex. ./bridgeconfig.json(使用prepack的一个json格式的文件__fbbatchedbridgeconfig 例如: ./bridgeconfig.json) --bundle-output <string> file name where to store the resulting bundle, ex. /tmp/groups.bundle(打包后的文件输出目录, 例: /tmp/groups.bundle)--bundle-encoding [string] encoding the bundle should be written in (https://nodejs.org/api/buffer.html#buffer_buffer).[default: "utf8"](打离线包的格式 可参考链接https://nodejs.org/api/buffer.html#buffer_buffer.默认为utf-8格式)---sourcemap-output [string] file name where to store the sourcemap file for resulting bundle, ex. /tmp/groups.map(生成source map,但0.14之后不再自动生成source map,需要手动指定这个参数。例: /tmp/groups.map)--assets-dest [string] directory name where to store assets referenced in the bundle(打包时图片资源的存储路径)--verbose enables logging(显示打包过程)--reset-cache removes cached files(移除缓存文件)--config [string] path to the cli configuration file(命令行的配置文件路径) |
事实上上面打包命令说明不看也没事,下面是具体操作
1. cd [项目路径]
2. 在react-native根目录下的ios目录下新建bundle文件夹(mkdir ./ios/bundle)(注意:输入打包命令前必须先新建bundle文件夹)
3. 打包命令:react-native bundle --entry-file index.js --platform ios --dev false --bundle-output ./ios/bundle/index.ios.jsbundle --assets-dest ./ios/bundle/
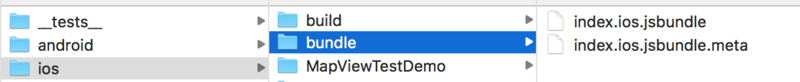
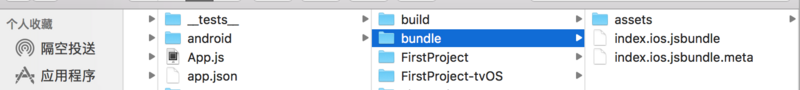
4. 结果展示

当rn项目中有引用图片资源时,打包出来为下面示意图(如果图片资源是在xcode工程内部时则不会生成)

patches.pad差异化文件终端生成方案
利用google的diff文件(资料查出来,这个比较受欢迎,同时也兼容objective-c),github地址:https://github.com/google/dif...
1.终端输入:git clone https://github.com/liuc520/nodediffpatch.git
2.终端输入:cd nodediffpatch && npm i
3.终端输入:sudo npm link
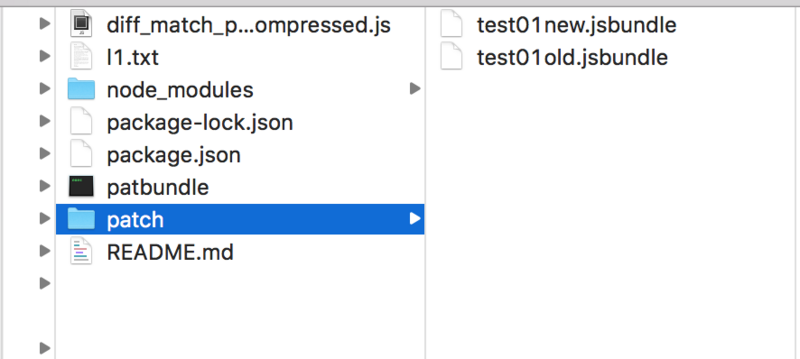
4.把新旧文件放入nodediffpatch/patch目录下

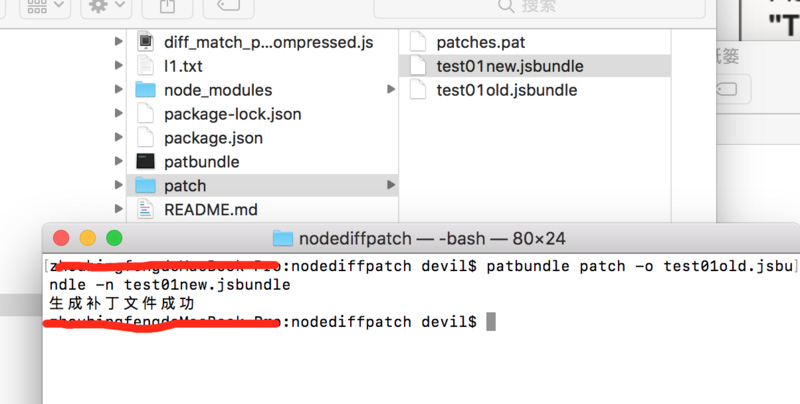
5.终端输入:patbundle patch -o test01old.jsbundle -n test01new.jsbundle

这样,用终端的生成差异化文件就ok了。
ios实现生成差异化文件
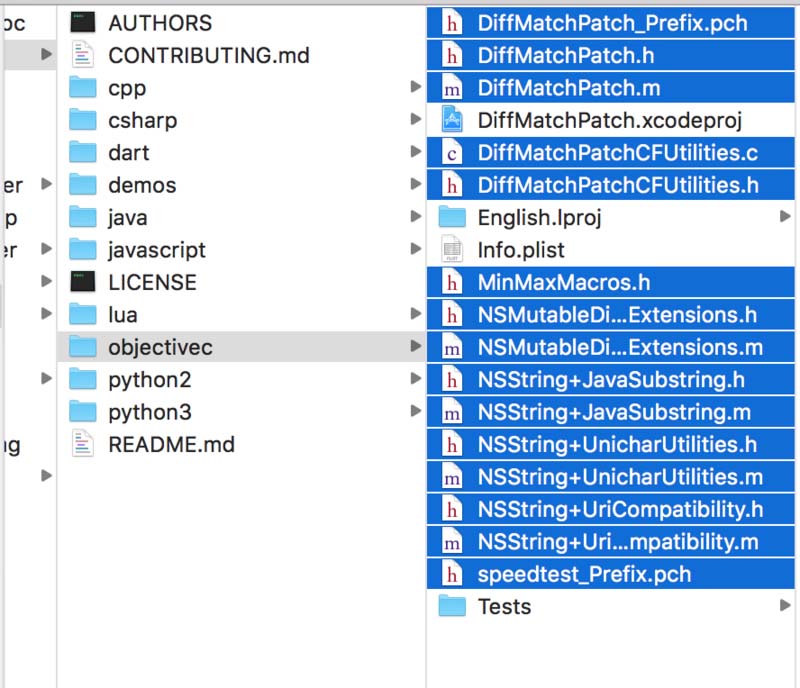
首先,得先把diff-match-patch下载下来,需要集成它
集成有优化方案有大神知道的话跟我说一下,我反正是用很粗糙的做法,将它的类直接拖入你的工程中,不知道的也可以用我的方式。简单在,直接,嘿嘿!

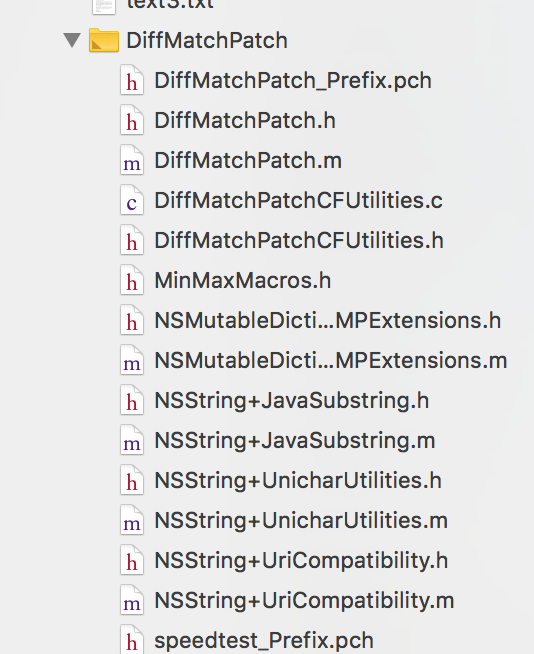
把这些文件拖入到工程中,选择create group方式,(别喷,要脸,是在不知道怎么集成)“集成”后的项目结构

然后导入(#import "diffmatchpatch.h")就可以开始用了,下面演示用l1.txt和l2.txt文件来展示,可以比较直观的看出效果
l1.txt文本:123
l2.txt文本:12345
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
- (void)demo1{ // 获取l1.txt文件路径 nsstring *path01 = [[nsbundle mainbundle]pathforresource:@"l1" oftype:@"txt"]; // 根据l1.txt文件路径获取data内容 nsdata *data01 = [nsdata datawithcontentsoffile:path01]; // 将data内容转换成字符串格式 nsstring *str01 = [[nsstring alloc] initwithdata:data01 encoding:nsutf8stringencoding]; // 获取l2.txt文件路径 nsstring *path02 = [[nsbundle mainbundle]pathforresource:@"l2" oftype:@"txt"]; // 根据l2.txt文件路径获取data内容 nsdata *data02 = [nsdata datawithcontentsoffile:path02]; // 将data内容转换成字符串格式 nsstring *str02 = [[nsstring alloc] initwithdata:data02 encoding:nsutf8stringencoding]; // 创建diffmatchpatch工具类对象 diffmatchpatch *patch = [[diffmatchpatch alloc]init]; // 对比文件内容 // 执行该语句之后会在bundle目录下生成patches.bat文件(差异补丁文件) nsmutablearray *patchesarr = [patch diff_mainofoldstring:str01 andnewstring:str02 checklines:yes]; // 生成差异补丁包 nsarray *patchesarr1 = [patch patch_makefromdiffs:patchesarr]; // 解析补丁包 nsarray *newarray = [patch patch_apply:patchesarr1 tostring:str01]; //写入到新文件(注意:这边为了在pc端更加直观的看,直接写入到绝对路径) bool istrue = [newarray[0] writetofile:@"/users/devil/desktop/自己的/rnplatform/ios/l1.txt" atomically:yes encoding:nsutf8stringencoding error:nil]; if (istrue) { nslog(@"写入成功"); }else{ nslog(@"写入失败"); }} |
执行代码后:
l1.txt文本:12345
当然,你可以打印一下path01路径字符串,在这个路径下会生成patches.pat差异化文件,我执行的时候打断点发现
|
1
|
nsmutablearray *patchesarr = [patch diff_mainofoldstring:str01 andnewstring:str02 checklines:yes]; |
执行该语句之后生成,但是用[[nsbundle mainbundle]pathforresource:@"patches" oftype:@"pat"];访问不到文件,有大神知道什么原因可以跟我说下。
ios实现patches.pat与旧jsbundle离线包合并得到新的jsbundle离线包
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
- (void)demo2{ // 获取l1.txt文件路径 nsstring *path01 = [[nsbundle mainbundle]pathforresource:@"l1" oftype:@"txt"]; // 根据l1.txt文件路径获取data内容 nsdata *data01 = [nsdata datawithcontentsoffile:path01]; // 将data内容转换成字符串格式 nsstring *str01 = [[nsstring alloc] initwithdata:data01 encoding:nsutf8stringencoding]; // 创建diffmatchpatch工具类对象 diffmatchpatch *patch = [[diffmatchpatch alloc]init]; // 获取差异化文件包路径 nsstring *patchespath = [[nsbundle mainbundle]pathforresource:@"patches.pat" oftype:nil]; //获取差异化文件内容 nsdata *patchesdata = [nsdata datawithcontentsoffile:patchespath]; //解析差异化文件内容 nsstring *patchesstr = [[nsstring alloc]initwithdata:patchesdata encoding:nsutf8stringencoding]; //转换pat nsmutablearray *patchesarr = [patch patch_fromtext:patchesstr error:nil]; // 解析补丁包 nsarray *newarray = [patch patch_apply:patchesarr tostring:str01]; //获取新文件路径// nsstring *newfilepath = [[nsbundle mainbundle]pathforresource:@"text3" oftype:@"txt"]; //写入到新文件(注意:这边为了在pc端更加直观的看,直接写入到绝对路径) bool istrue = [newarray[0] writetofile:@"/users/devil/desktop/自己的/rnplatform/ios/text3.txt" atomically:yes encoding:nsutf8stringencoding error:nil]; if (istrue) { nslog(@"写入成功"); }else{ nslog(@"写入失败"); }} |
实现本地更新离线包
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
//创建两个按钮,第一个按钮跳转rn界面,加载jsbundle包,第二个按钮负责更新jsbundle包uibutton *btn4 = [[uibutton alloc]init]; [btn4 settitle:@"第五个" forstate:uicontrolstatenormal]; [btn4 settitlecolor:[uicolor blackcolor] forstate:uicontrolstatenormal]; btn4.frame = cgrectmake(40, 170, 60, 30); [btn4 addtarget:self action:@selector(clickfifth) forcontrolevents:uicontroleventtouchupinside]; [self.view addsubview:btn4]; uibutton *btn5 = [[uibutton alloc]init]; [btn5 settitle:@"更新第五个界面" forstate:uicontrolstatenormal]; [btn5 settitlecolor:[uicolor blackcolor] forstate:uicontrolstatenormal]; btn5.frame = cgrectmake(40, 200, 60, 30); [btn5 addtarget:self action:@selector(demo2) forcontrolevents:uicontroleventtouchupinside]; [self.view addsubview:btn5];//btn4按钮点击事件- (void)clickfifth{ nsurl *jscodelocation; jscodelocation = [[nsbundle mainbundle]urlforresource:@"test01old" withextension:@"jsbundle"]; [self creactrnpath:jscodelocation modulename:@"test01platcode"]; }- (void)creactrnpath:(nsurl *)jscodelocation modulename:(nsstring *)modulename{ rctrootview *rootview = [[rctrootview alloc] initwithbundleurl:jscodelocation modulename:modulename initialproperties:nil |
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对服务器之家的支持。
原文链接:https://segmentfault.com/a/1190000014370027
















