我们知道除了iphonex以外的设备导航栏默认高度都是20,当然苹果也为我们提供了计算状态栏frame的方法:
|
1
|
[[uiapplication sharedapplication] statusbarframe]; |
这个方法在正常情况下返回的状态栏高度也是20,但当正在通话时,或者后台有app正在使用定位功能时,顶部会出现两种提示条:

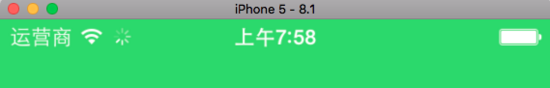
正在通话.png

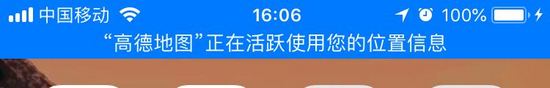
后台有app使用定位.jpeg
当顶部有这两种提示条出现时,上面的statusbarframe方法返回的状态栏高度就变成了40,在手动更改顶部约束的时候就会出现问题,最后没找到解决方法,只能手动改回20,感觉是有那么点low。
|
1
2
3
4
5
6
7
8
9
10
|
if (iphonex) {//x上不做任何改变 return rectstatus.size.height + rectnav.size.height; } else { if (rectstatus.size.height == 40) {//顶部有导航或者电话条时,状态栏高度系统方法计算错误,手动置为20 cgfloat fstatusbarheight = 20; return fstatusbarheight + rectnav.size.height; } else { return rectstatus.size.height + rectnav.size.height; } } |
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持服务器之家。
原文链接:https://www.jianshu.com/p/bce85879aea7
















