
在 Vue 客户端调用中,需要继续完善获取数据的功能:

文件上传 & 云对象存储

用户管理及登录授权服务
基础架构代码
开始之前,先完成基础的代码和功能搭建,引入路由,完成注册登录的页面和对应的表单。
- $ npm install vue-router
添加路由文件,\src\router\index.js

在入口文件 main.js 中引入并注册路由:

完成对应的单文件组件代码:
注册组件 src\components\Register.vue

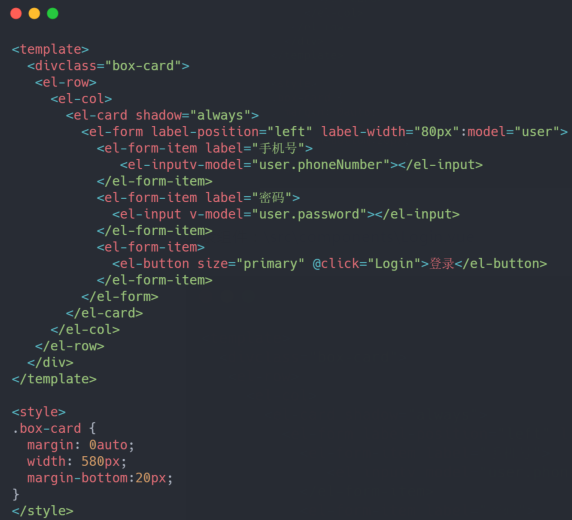
登录组件:\src\components\Login.vue

注册逻辑
在控制台开启 “短信验证码登录” 的选项

短信验证使用的是 js-sdk,手册在这里登录认证 | 云开发 CloudBase - 一站式后端云服务,所以先安装:npm install@cloudbase/js-sdk
因为我们需要在多个地方使用,因此先进行封装,这里选在使用 Vue 插件的方式。
\src\assets\auth.js

不要忘记在入口文件中导入:\src\main.js

首先完成手机验证码的发送。

用户输入验证码及密码,进行验证码及手机号的验证。

验证注册成功后,跳转到登录界面。
登录逻辑
登录验证是非常简单的,那么,我们是如何保持登录状态的呢?

登录状态的保持有三种不同的方式,登录认证 | 云开发 CloudBase - 一站式后端云服务
local:在显式退出登录之前的 30 天内保留身份验证状态
session:在窗口关闭时清除身份验证状态
none:在页面重新加载时清除身份验证状态
在初始化调用auth方法时,传入:\src\assets\auth.js

不同的登录状态都可以在浏览器的控制台的 “Appliction” 中查看;那么在不同的组件中,如何获取登录状态和登录的数据呢?
auth 对象中,有 getLoginState 方法,看名字也知道,时获取登录状态的,我们在首页中使用挂载的生命周期函数进行验证,\src\components\Index.vue

当然,你也可以使用 Vue-router 提供的导航守卫进行全局的登录状态验证。
上线部署

申请 SSL 证书,添加 CNAME 记录执行服务器地址即可。

原文地址:https://mp.weixin.qq.com/s/XS_i8OQX8l2x1I8CcHnAzQ


















